设计支付密码的输入框
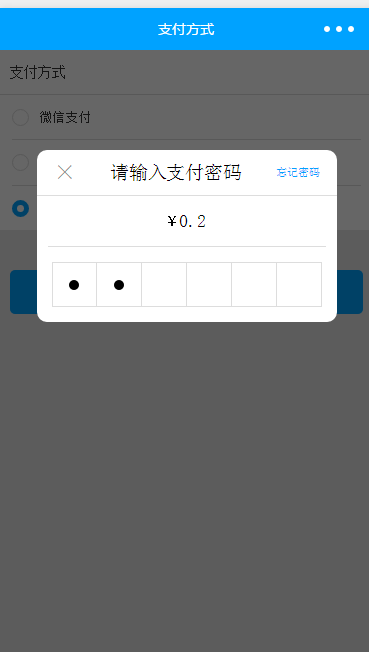
效果如下:
源码:github地址:https://github.com/fiveTree/-_-

干货:
<view class="pay">
<view class="title">支付方式</view>
<view catchtap="wx_pay" class="wx_pay">
<i class="icon {{payment_mode==1?'active':''}}" type="String"></i>
<text>微信支付</text>
</view>
<view catchtap="offline_pay" class="offline_pay">
<i class="icon {{payment_mode==0?'active':''}}" type="String"></i>
<text>对公打款</text>
</view>
<block wx:if="{{balance!=0}}">
<view catchtap="wallet_pay" class="wallet_pay">
<i class="icon {{payment_mode==2?'active':''}}" type="String"></i>
<text>钱包支付(余额:{{balance/100}}元)</text>
</view>
</block>
<block wx:if="{{balance==0}}">
<view class="wallet_pay">
<i class="icon" type="String" style="background:#e8e8e8;border:none;"></i>
<text style="color:#999">钱包支付(余额不足)</text>
</view>
</block>
</view>
<view catchtap="pay" class="save">确定</view>
<!--输入钱包密码-->
<view wx:if="{{wallets_password_flag}}" class="wallets-password">
<view class="input-content-wrap">
<view class="top">
<view catchtap="close_wallets_password" class="close">×</view>
<view class="txt">请输入支付密码</view>
<view catchtap="modify_password" class="forget">忘记密码</view>
</view>
<view class="actual_fee">
<span>¥</span>
<text>{{actual_fee/100}}</text>
</view>
<view catchtap="set_Focus" class="input-password-wrap">
<view class="password_dot">
<i wx:if="{{wallets_password.length>=1}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=2}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=3}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=4}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=5}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=6}}"></i>
</view>
</view>
</view>
<input bindinput="set_wallets_password" class="input-content" password type="number" focus="{{isFocus}}" maxlength="6" />
</view>
//index.js Page({ data: { payment_mode: 1,//默认支付方式 微信支付 isFocus: false,//控制input 聚焦 balance:100,//余额 actual_fee:20,//待支付 wallets_password_flag:false//密码输入遮罩 }, //事件处理函数 onLoad: function () { }, wx_pay() {//转换为微信支付 this.setData({ payment_mode: 1 }) }, offline_pay() {//转换为转账支付 this.setData({ payment_mode: 0 }) }, wallet_pay() { this.setData({//转换为钱包支付 payment_mode: 2 }) }, set_wallets_password(e) {//获取钱包密码 this.setData({ wallets_password: e.detail.value }); if (this.data.wallets_password.length == 6) {//密码长度6位时,自动验证钱包支付结果 wallet_pay(this) } }, set_Focus() {//聚焦input console.log('isFocus', this.data.isFocus) this.setData({ isFocus: true }) }, set_notFocus() {//失去焦点 this.setData({ isFocus: false }) }, close_wallets_password () {//关闭钱包输入密码遮罩 this.setData({ isFocus: false,//失去焦点 wallets_password_flag: false, }) }, pay() {//去支付 pay(this) } }) /*-----------------------------------------------*/ /*支付*/ function pay(_this) { let apikey = _this.data.apikey; let id = _this.data.id; let payment_mode = _this.data.payment_mode if (payment_mode == 1) { // 微信支付 // 微信自带密码输入框 console.log('微信支付') } else if (payment_mode == 0) { // 转账支付 后续跳转至传转账单照片 console.log('转账支付') } else if (payment_mode == 2) { // 钱包支付 输入密码 console.log('钱包支付') _this.setData({ wallets_password_flag: true, isFocus: true }) } } // 钱包支付 function wallet_pay(_this) { console.log('钱包支付请求函数') /* 1.支付成功 2.支付失败:提示;清空密码;自动聚焦isFocus:true,拉起键盘再次输入 */ }
index.wxss
page { height: 100%; width: 100%; background: #e8e8e8; } page .pay { display: flex; flex-direction: column; background: #fff; } page .pay .title { height: 90rpx; line-height: 90rpx; font-size: 28rpx; color: #353535; padding: 0 23rpx; border-bottom: 1rpx solid #ddd; box-sizing: border-box; } page .pay .wx_pay, page .pay .offline_pay, page .pay .wallet_pay { margin: 0 26rpx; height: 90rpx; line-height: 90rpx; border-bottom: 2rpx solid #ddd; box-sizing: border-box; display: flex; align-items: center; justify-content: flex-start; } page .pay .wx_pay .icon, page .pay .offline_pay .icon, page .pay .wallet_pay .icon { width: 34rpx; height: 34rpx; border: 2rpx solid #ddd; box-sizing: border-box; border-radius: 50%; } page .pay .wx_pay .icon.active, page .pay .offline_pay .icon.active, page .pay .wallet_pay .icon.active { border: 10rpx solid #00a2ff; } page .pay .wx_pay text, page .pay .offline_pay text, page .pay .wallet_pay text { margin-left: 20rpx; color: #353535; font-size: 26rpx; } page .pay .wallet_pay { border: 0; border-top: 2rpx solid #ddd; } page .pay .offline_pay { border: 0 none; } page .save { margin: 80rpx 23rpx; color: #fff; background: #00a2ff; height: 88rpx; line-height: 88rpx; text-align: center; font-size: 30rpx; border-radius: 10rpx; } page .wallets-password { position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.6); } page .wallets-password .input-content-wrap { position: absolute; top: 200rpx; left: 50%; display: flex; flex-direction: column; width: 600rpx; margin-left: -300rpx; background: #fff; border-radius: 20rpx; } page .wallets-password .input-content-wrap .top { display: flex; align-items: center; height: 90rpx; border-bottom: 2rpx solid #ddd; justify-content: space-around; } page .wallets-password .input-content-wrap .top .close { font-size: 44rpx; color: #999; font-weight: 100; } page .wallets-password .input-content-wrap .top .forget { color: #00a2ff; font-size: 22rpx; } page .wallets-password .input-content-wrap .actual_fee { display: flex; align-items: center; justify-content: center; color: #000; height: 100rpx; margin: 0 23rpx; border-bottom: 2rpx solid #ddd; } page .wallets-password .input-content-wrap .actual_fee span { font-size: 24rpx; } page .wallets-password .input-content-wrap .actual_fee text { font-size: 36rpx; } page .wallets-password .input-content-wrap .input-password-wrap { display: flex; align-items: center; justify-content: center; height: 150rpx; } page .wallets-password .input-content-wrap .input-password-wrap .password_dot { display: flex; align-items: center; justify-content: center; text-align: center; color: #000; box-sizing: border-box; width: 90rpx; height: 90rpx; border: 2rpx solid #ddd; border-left: none 0; } page .wallets-password .input-content-wrap .input-password-wrap .password_dot:nth-child(1) { border-left: 2rpx solid #ddd; } page .wallets-password .input-content-wrap .input-password-wrap .password_dot i { background: #000; border-radius: 50%; width: 20rpx; height: 20rpx; } page .wallets-password .input-content { position: absolute; opacity: 0; left: -100%; top: 600rpx; background: #f56; z-index: -999; } page .wallets-password .input-content.active { z-index: -99; }
github地址:https://github.com/fiveTree/-_-