1 、批量数据导入
建立Django项目:pageDemo
modles
from django.db import models class Book(models.Model): id = models.AutoField(primary_key=True) title = models.CharField(max_length=32) price = models.DecimalField(max_digits=8, decimal_places=2)
数据库迁移
python manage.py makemigrations
python manage.py migrate

批量导入数据
def index(request): # 批量生成数据 # 方式一 # for i in range(100): # Book.objects.create(title='book_%s'%i,price=i*i)
#方式二 book_list = [] for i in range(100): book_obj = Book(title="book_%s" % i, price=i * i) book_list.append(book_obj) Book.objects.bulk_create(book_list) # 批量导入 return render(request,'index.html')

对数据库的批量数据进行展示:
def index(request): ''' # 批量生成数据 # 方式一 # for i in range(100): # Book.objects.create(title='book_%s'%i,price=i*i) book_list = [] for i in range(100): book_obj = Book(title="book_%s" % i, price=i * i) book_list.append(book_obj) Book.objects.bulk_create(book_list) # 批量导入 ''' book_list=Book.objects.all() return render(request,'index.html',{'book_list':book_list})
index.html
<body>
<ul>
{% for book in book_list %}
<li>
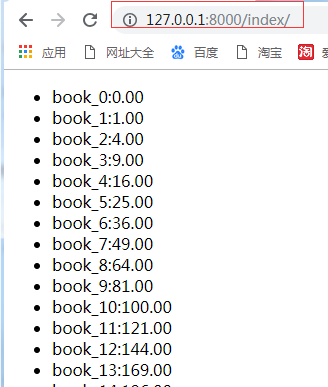
{{ book.title }}:{{ book.price }}
</li>
{% endfor %}
</ul>
</body>
运行结果:

数据过多在一个页面展
2、分页器的使用
2.1、静态显示页码
#导入分页器
from django.core.paginator import Paginator def index(request): book_list=Book.objects.all() # 分页器 1.对谁做分页, 每页几条数据 paginator=Paginator(book_list,10)
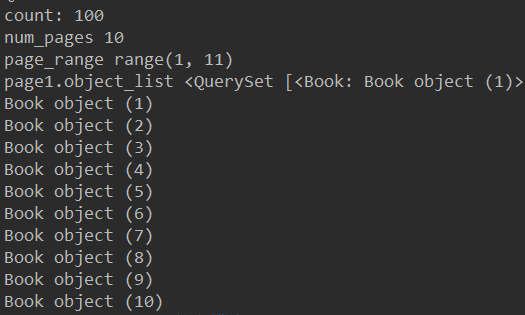
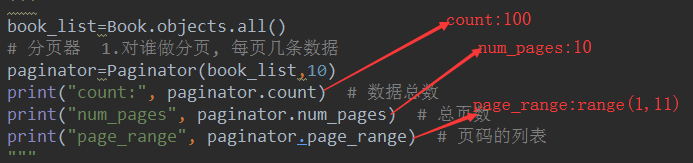
print("count:", paginator.count) # 数据总数 print("num_pages", paginator.num_pages) # 总页数 print("page_range", paginator.page_range) # 页码的列表# 显示某一页的具体方式:
page1=paginator.page(1) # 方式一 print('page1.object_list',page1.object_list)
# 方式二 for i in page1: print(i) return render(request,'index.html',{'book_list':book_list})
2.2 动态获取当前页码
views.py
from django.core.paginator import Paginator,EmptyPage def index(request): book_list=Book.objects.all() # 分页器 1.对谁做分页, 每页几条数据 paginator=Paginator(book_list,10) print("count:", paginator.count) # 数据总数 print("num_pages", paginator.num_pages) # 总页数 print("page_range", paginator.page_range) # 页码的列表 # 方式2:动态获取当前页码num print(request.GET) # http://127.0.0.1:8000/app01/index/?page=1 current_page_num = int(request.GET.get("page")) # 1 <QueryDict: {'page': ['2']}> current_page = paginator.page(current_page_num) # 当前num页码的page对象 return render(request, 'index.html', locals())
index.html
<ul> {% for book in current_page %} <li> {{ book.title }}:{{ book.price }} </li> {% endfor %} </ul>
运行结果:手动输入分页页码:page=1;page=2


小问题,当页码不再范围内处理
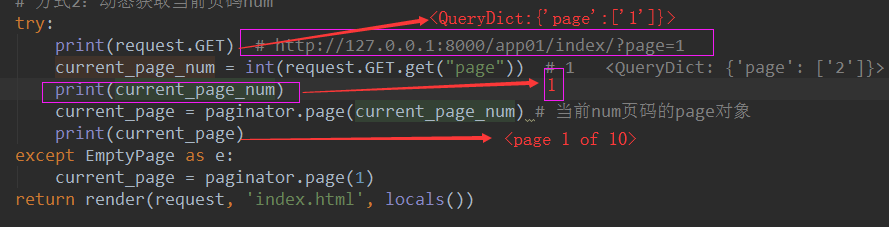
try:
print(request.GET) # http://127.0.0.1:8000/app01/index/?page=1
current_page_num = int(request.GET.get("page")) # 1 <QueryDict: {'page': ['2']}>
current_page = paginator.page(current_page_num) # 当前num页码的page对象
except EmptyPage as e:
current_page = paginator.page(1)# 认为设定,不再范围内显示第一页内容
return render(request, 'index.html', locals())

引入Bootstrap
css样式引入:
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
分页引入:
默认分页
受 Rdio 的启发,我们提供了这个简单的分页组件,用在应用或搜索结果中超级棒。组件中的每个部分都很大,优点是容易点击、易缩放、点击区域大。


<nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>


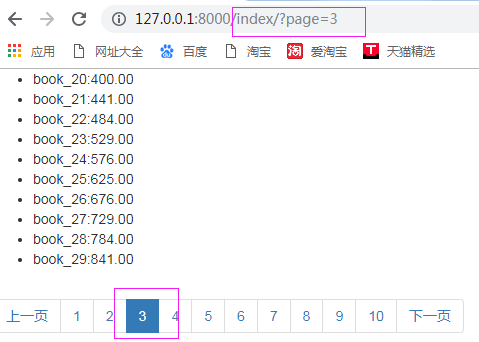
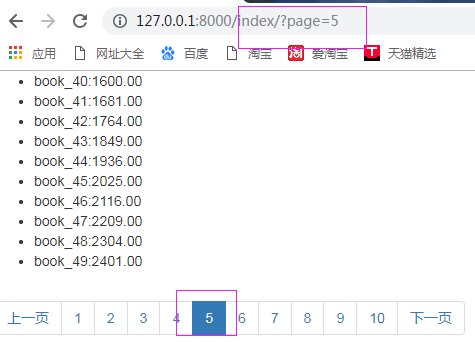
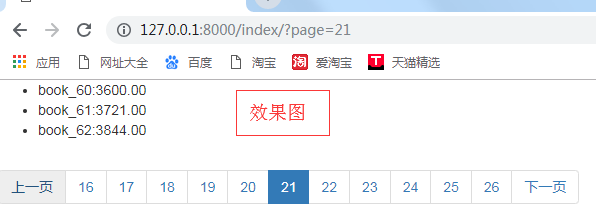
点击分页显示不同的页面内容
效果图


views.py代码不变

from django.shortcuts import render # Create your views here. from .models import Book #导入分页器 from django.core.paginator import Paginator,EmptyPage def index(request): ''' # 批量生成数据 # 方式一 # for i in range(100): # Book.objects.create(title='book_%s'%i,price=i*i) book_list = [] for i in range(100): book_obj = Book(title="book_%s" % i, price=i * i) book_list.append(book_obj) Book.objects.bulk_create(book_list) # 批量导入 return render(request,'index.html',{'book_list':book_list}) ''' book_list=Book.objects.all() # 分页器 1.对谁做分页, 每页几条数据 paginator=Paginator(book_list,10) print("count:", paginator.count) # 数据总数 print("num_pages", paginator.num_pages) # 总页数 print("page_range", paginator.page_range) # 页码的列表 """ # 显示某一页的具体方式: page1=paginator.page(1) # 方式一 print('page1.object_list',page1.object_list) # 方式二 for i in page1: print(i) return render(request,'index.html',{'book_list':book_list}) """ # 方式2:动态获取当前页码num try: print(request.GET) # http://127.0.0.1:8000/app01/index/?page=1 current_page_num = int(request.GET.get("page")) # 1 <QueryDict: {'page': ['2']}> print(current_page_num) current_page = paginator.page(current_page_num) # 当前num页码的page对象 print(current_page,type(current_page)) except EmptyPage as e: current_page = paginator.page(1) return render(request, 'index.html', locals())
html代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> {# <ul>#} {# {% for book in book_list %}#} {# <li>#} {# {{ book.title }}:{{ book.price }}#} {# </li>#} {# {% endfor %}#} {# </ul>#} <ul> {% for book in current_page %} <li> {{ book.title }}:{{ book.price }} </li> {% endfor %} </ul> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">上一页</span> </a> </li> {% for item in paginator.page_range %} {% if current_page_num == item %} <li class="active"><a href="?page={{ item }}">{{ item }}</a></li> {% else %} <li ><a href="?page={{ item }}">{{ item }}</a></li> {% endif %} {% endfor %} <li> <a href="#" aria-label="Next"> <span aria-hidden="true">下一页</span> </a> </li> </ul> </nav> </body> </html>
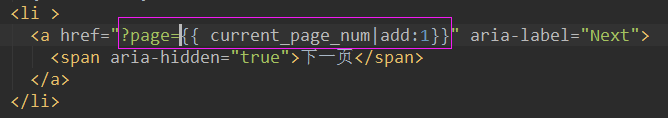
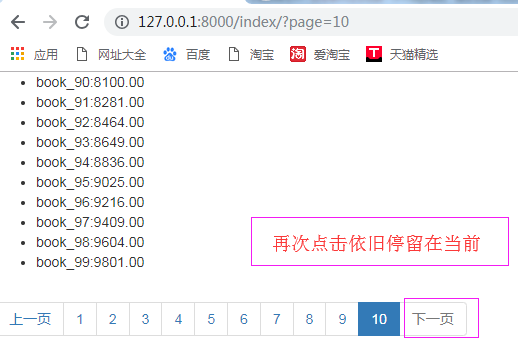
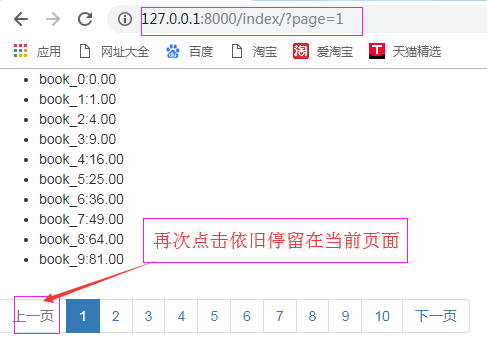
上一页 下一页功能实现
引入bootstarp翻页
用简单的标记和样式,就能做个上一页和下一页的简单翻页。用在像博客和杂志这样的简单站点上棒极了。
<nav aria-label="..."> <ul class="pager"> <li class="previous"><a href="#"><span aria-hidden="true">←</span> Older</a></li> <li class="next"><a href="#">Newer <span aria-hidden="true">→</span></a></li> </ul> </nav>
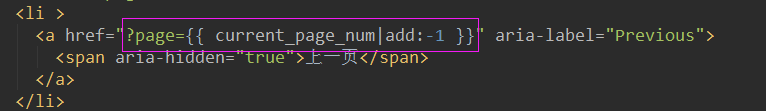
设置add+1 add-1


小问题但点击上下页超出范围解决
view视图代码
try: print(current_page.has_previous()) # 是否有上一页 print(current_page.previous_page_number()) # 上一页的页码 print(current_page.has_next()) # 是否有下一页 print(current_page.next_page_number()) # 下一页的页码 except EmptyPage as e: pass

from django.shortcuts import render from app01.models import Book from django.core.paginator import Paginator, EmptyPage # 分页器 def index(request): # 添加100条书籍数据 # 方式1: # for i in range(100): # Book.objects.create(title='book_%s' % i, price=i*i) # 方式2:生成100个实例对象,创建效率高 # book_list = [] # for i in range(100): # book_obj = Book(title="book_%s" % i, price=i*i) # book_list.append(book_obj) # # Book.objects.bulk_create(book_list) # 批量导入 # book_list = Book.objects.all() # 分页器的使用 # 1.对谁做分页, 每页几条数据 paginator = Paginator(book_list, 12) # 对book_list数据分页,每页10条数据 print('count:', paginator.count) # 数据总个数 100 print('num_page:', paginator.num_pages) # 总页数 9 print('per_page', paginator.per_page) # 每页显示条目数量 12 print('page_range', paginator.page_range) # 页码的列表 range(1, 10) print('page', paginator.page) # page对象 <django.core.paginator.Paginator object at 0x0412EAF0> # 2.显示某一页的具体数据的两种方法 # 方式1:固定页码num page1 = paginator.page(1) # 获取第1页的page对象 print("object_list", page1.object_list) # page的object_list属性 for item in page1: # for打印每条数据对象 print(item) # 方式2:动态获取当前页码num # print(request.GET) # http://127.0.0.1:8000/app01/index/?page=1 # current_page_num = int(request.GET.get("page", '1')) # 1 # <QueryDict: {'page': ['2']}> # current_page = paginator.page(current_page_num) # 3.抛出Empty异常 try: print(request.GET) # http://127.0.0.1:8000/app01/index/?page=1 current_page_num = int(request.GET.get("page", '1')) # 1 # <QueryDict: {'page': ['2']}> current_page = paginator.page(current_page_num) except EmptyPage as e: current_page = paginator.page(1) except ValueError as e: current_page = paginator.page(1) # 4.上一页,下一页 try: print(current_page.has_previous()) # 是否有上一页 print(current_page.previous_page_number()) # 上一页的页码 print(current_page.has_next()) # 是否有下一页 print(current_page.next_page_number()) # 下一页的页码 except EmptyPage as e: pass """ if 当前page对象有 上一页 <a href="?page={{ current_page.previous_page_number }}"> else: <a href=""> """ return render(request, 'index.html', locals())
html
# 上一页 {% if current_page.has_previous %} <li> <a href="?page={{ current_page.previous_page_number }}" aria-label="Previous"><span aria-hidden="true">上一页</span></a> </li> {% else %} <li class="disabled"> <a href="" aria-label="Previous"><span aria-hidden="true">上一页</span></a> </li> {% endif %} # 下一页 {% if current_page.has_next %} <li> <a href="?page={{ current_page.next_page_number }}" aria-label="Next"><span aria-hidden="true">下一页</span></a> </li> {% else %} <li class="disabled"> <a href="" aria-label="Next"><span aria-hidden="true">下一页</span></a> </li> {% endif %}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> {# <ul>#} {# {% for book in book_list %}#} {# <li>#} {# {{ book.title }}:{{ book.price }}#} {# </li>#} {# {% endfor %}#} {# </ul>#} <ul> {% for book in current_page %} <li> {{ book.title }}:{{ book.price }} </li> {% endfor %} </ul> <nav aria-label="Page navigation"> <ul class="pagination"> {# 判断处理#} {% if current_page.has_previous %} <li > <a href="?page={{ current_page_num|add:-1 }}" aria-label="Previous"> <span aria-hidden="true">上一页</span> </a> </li> {% else %} <li class="disabled"> <a href="" aria-label="Previous"> <span aria-hidden="true">上一页</span> </a> </li> {% endif %} {% for item in paginator.page_range %} {% if current_page_num == item %} <li class="active"><a href="?page={{ item }}">{{ item }}</a></li> {% else %} <li ><a href="?page={{ item }}">{{ item }}</a></li> {% endif %} {% endfor %} {% if current_page.has_next %} <li > <a href="?page={{ current_page_num|add:1}}" aria-label="Next"> <span aria-hidden="true">下一页</span> </a> </li> {% else %} <li class="disabled"> <a href="" aria-label="Next"> <span aria-hidden="true">下一页</span> </a> </li> {% endif %} </ul> </nav> </body> </html>


页码非常多问题处理


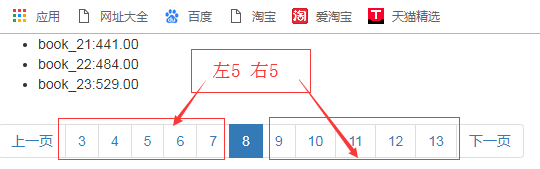
左边 中间 右边 显示
100个数据,
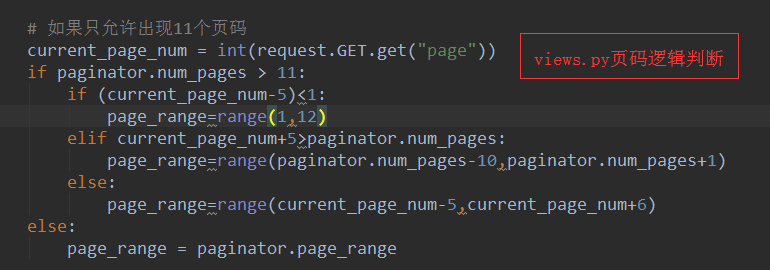
假设只所分配的页码大于11个页码,
左边:当当前页码减去5<1则允许1-12的页码出现
右边:当前页码加5大于页码总数显示范围(x-10,x+1)总共有11个页码
处于:中间时显示左5,右5

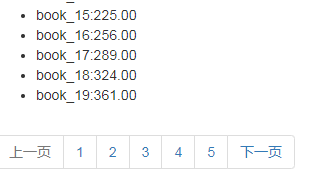
如果分组小于11:
直接显示所有页码
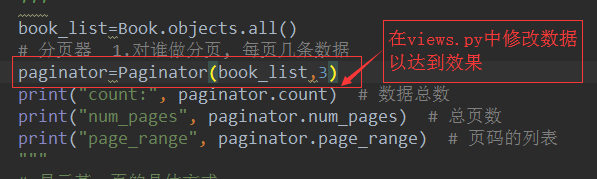
# 分页器 1.对谁做分页, 每页几条数据 paginator=Paginator(book_list,20)

总体代码如下:




from django.shortcuts import render # Create your views here. from .models import Book #导入分页器 from django.core.paginator import Paginator,EmptyPage def index(request): ''' # 批量生成数据 # 方式一 # for i in range(100): # Book.objects.create(title='book_%s'%i,price=i*i) book_list = [] for i in range(100): book_obj = Book(title="book_%s" % i, price=i * i) book_list.append(book_obj) Book.objects.bulk_create(book_list) # 批量导入 return render(request,'index.html',{'book_list':book_list}) ''' book_list=Book.objects.all() # 分页器 1.对谁做分页, 每页几条数据 paginator=Paginator(book_list,3) print("count:", paginator.count) # 数据总数 print("num_pages", paginator.num_pages) # 总页数 print("page_range", paginator.page_range) # 页码的列表 """ # 显示某一页的具体方式: page1=paginator.page(1) # 方式一 print('page1.object_list',page1.object_list) # 方式二 for i in page1: print(i) return render(request,'index.html',{'book_list':book_list}) """ # 方式2:动态获取当前页码num try: print(request.GET) # http://127.0.0.1:8000/app01/index/?page=1 current_page_num = int(request.GET.get("page")) # 1 <QueryDict: {'page': ['2']}> print(current_page_num) current_page = paginator.page(current_page_num) # 当前num页码的page对象 print(current_page,type(current_page)) except EmptyPage as e: current_page = paginator.page(1) # 如果只允许出现11个页码 current_page_num = int(request.GET.get("page")) if paginator.num_pages > 11: if (current_page_num-5)<1: page_range=range(1,12) elif current_page_num+5>paginator.num_pages: page_range=range(paginator.num_pages-10,paginator.num_pages+1) else: page_range=range(current_page_num-5,current_page_num+6) else: page_range = paginator.page_range # 4.上一页,下一页 try: print(current_page.has_previous()) # 是否有上一页 print(current_page.previous_page_number()) # 上一页的页码 print(current_page.has_next()) # 是否有下一页 print(current_page.next_page_number()) # 下一页的页码 except EmptyPage as e: pass return render(request, 'index.html', locals())

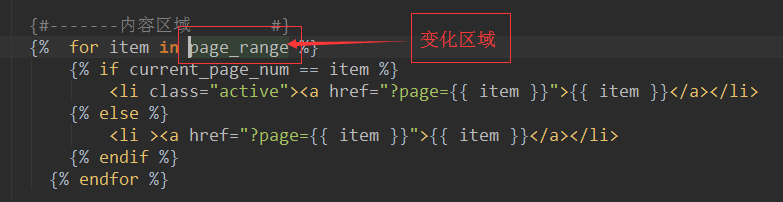
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> {# <ul>#} {# {% for book in book_list %}#} {# <li>#} {# {{ book.title }}:{{ book.price }}#} {# </li>#} {# {% endfor %}#} {# </ul>#} <ul> {% for book in current_page %} <li> {{ book.title }}:{{ book.price }} </li> {% endfor %} </ul> <nav aria-label="Page navigation"> <ul class="pagination"> {#-----判断处理------#} {% if current_page.has_previous %} <li > <a href="?page={{ current_page_num|add:-1 }}" aria-label="Previous"> <span aria-hidden="true">上一页</span> </a> </li> {% else %} <li class="disabled"> <a href="" aria-label="Previous"> <span aria-hidden="true">上一页</span> </a> </li> {% endif %} {#-------内容区域--------#} {% for item in page_range %} {% if current_page_num == item %} <li class="active"><a href="?page={{ item }}">{{ item }}</a></li> {% else %} <li ><a href="?page={{ item }}">{{ item }}</a></li> {% endif %} {% endfor %} {#-----判断处理------#} {% if current_page.has_next %} <li > <a href="?page={{ current_page_num|add:1}}" aria-label="Next"> <span aria-hidden="true">下一页</span> </a> </li> {% else %} <li class="disabled"> <a href="" aria-label="Next"> <span aria-hidden="true">下一页</span> </a> </li> {% endif %} </ul> </nav> </body> </html>