字体属性
div{
300px;
height: 100px;
/*background-color: red;*/
border: 1px solid red;
/*设置字体大小 px:像素 rem em %*/
font-size: 20px;
font-weight: 700;
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif;
text-align: center;
text-decoration: none;
color: blue;
cursor: pointer;
/*line-height: 100px;*/
/*1em = 20px*/
/*设置首字缩进 单位:em为准*/
text-indent: 2em;
}
font-family
<!--
使用font-family注意几点:
1.网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装,
比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,
那么就会变成宋体
页面中,中文我们只使用: 微软雅黑、宋体、黑体。
如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman
2.为了防止用户电脑里面,没有微软雅黑这个字体。
就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,
没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。
3.我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体,
就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体";
4.所有的中文字体,都有英语别名,
我们也要知道: 微软雅黑的英语别名:
font-family: "Microsoft YaHei";
宋体的英语别名: font-family: "SimSun";
font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
5.行高可以用百分比,表示字号的百分之多少。
一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于 font:12px/24px “宋体”;
反过来,比如: font:16px/48px “宋体”;
等价于 font:16px/300% “宋体”
---------------------------------------------------------------------
字体系列。 font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。 简单实例: body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif } 如果设置成inherit,则表示继承父元素的字体。
font-weight
字重(字体粗细)。
取值范围:

font-size
字体大小。 p { font-size: 14px; } 如果设置成inherit表示继承父元素的字体大小值。
color
设置内容的字体颜色。 支持三种颜色值: 十六进制值 如: #FF0000 一个RGB值 如: RGB(255,0,0) 颜色的名称 如: red p { color: red; }
文字属性
text-align 文本对齐
text-align 属性规定元素中的文本的水平对齐方式。

line-height 行高
/*行高的意思: 公式 :行高=盒子的高度,让文本垂直居中 但是只适应与单行文本*/
text-decoration文字装饰。

单行文本垂直居中

多行文本垂直居中
div{ 300px; height: 175px; border: 1px solid red; padding-top: 25px; /*行高的意思: 公式 :行高=盒子的高度,让文本垂直居中 但是只适应与单行文本*/ line-height: 30px; /* line-height 要比 font-size */ font-size: 17px; }
border:5px(粗细) solid(线性样式) red(颜色)
边框有三个要素: 粗细 线性样式 颜色
超链接美化导航案例
背景属性
div{ 200px; height: 200px; /*background-color: rgb(0,0,0);*/ background-color: rgb(0,0,0); /* 颜色表示方法有哪些? 一共有三种:单词、rgb表示法、十六进制表示法 rgb:红色 绿色 蓝色 三原色 光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。 用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。 如果此项的值,是255,那么就说明是纯色: 黑色: background-color: rgb(0,0,0); 光学显示器,每个元件都不发光,黑色的。 白色: background-color: rgb(255,255,255); 颜色可以叠加,比如黄色就是红色和绿色的叠加: background-color: rgb(255,255,0); 再比如: background-color: rgb(111,222,123); 就是红、绿、蓝三种颜色的不同比例叠加。 16进制表示法 红色: background-color: #ff0000; 所有用#开头的值,都是16进制的。 #ff0000:红色 16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。 ff就是10进制的255 ,00 就是10进制的0,00就是10进制的0。所以等价于rgb(255,0,0); 怎么换算的?我们介绍一下 我们现在看一下10进制中的基本数字(一共10个): 0、1、2、3、4、5、6、7、8、9 16进制中的基本数字(一共16个): 0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f 16进制对应表: 十进制数 十六进制数 0 0 1 1 2 2 3 3 …… 10 a 11 b 12 c 13 d 14 e 15 f 16 10 17 11 18 12 19 13 …… 43 2b …… 255 ff 十六进制中,13 这个数字表示什么? 表示1个16和3个1。 那就是19。 这就是位权的概念,开头这位表示多少个16,末尾这位表示多少个1。 小练习: 16进制中28等于10进制多少? 答:2*16+8 = 40。 16进制中的2b等于10进制多少? 答:2*16+11 = 43。 16进制中的af等于10进制多少? 答:10 * 16 + 15 = 175 16进制中的ff等于10进制多少? 答:15*16 + 15 = 255 所以,#ff0000就等于rgb(255,0,0) background-color: #123456; 等价于: background-color: rgb(18,52,86); 所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。 十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc; 比如: background-color:#ff0000; 等价于 background-color:#f00; 比如: background-color:#112233; 等价于 background-color:#123; 只能上面的方法简化,比如 background-color:#222333; 无法简化! 再比如 background-color:#123123; 无法简化! 要记住: #000 黑 #fff 白 #f00 红 #333 灰 #222 深灰 #ccc 浅灰 */ }
常用背景相关属性

-----------------------------------------
backgroud-repeat

---------------------------------------

-------------------------------------------
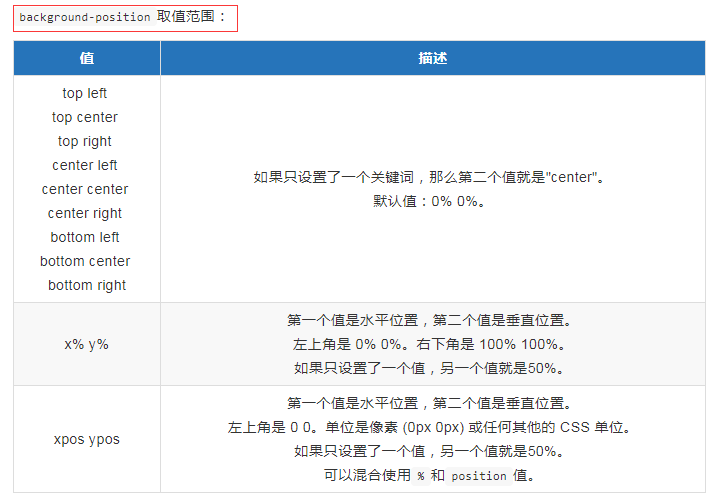
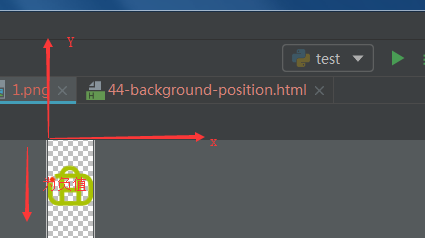
background-position
/*正值 第一个值表示往右偏移 第二个值表示往下 负值则相反*/
background-position: -100px -100px;
background-position:center center;

-----------------------------------------------------------
css雪碧技术
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分 CSS 雪碧图应用原理: 只有一张大的合并图, 每个小图标节点如何显示单独的小图标呢? 其实就是 截取 大图一部分显示,而这部分就是一个小图标。 使用雪碧图的好处: 1、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因; 2、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。 3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。 4、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便 不足: 1)CSS雪碧的最大问题是内存使用 2)拼图维护比较麻烦 3)使CSS的编写变得困难 4)CSS 雪碧调用的图片不能被打印 我们可以使用background综合属性制·作通天banner,什么是通天banner呢,就是一般我们电脑的屏幕都是1439.但是设计师给我们的banner图都会比这个大, 那么我们可以此属性来制作通天banner。 background: red url('./images/banner.jpg') no-repeat center top;
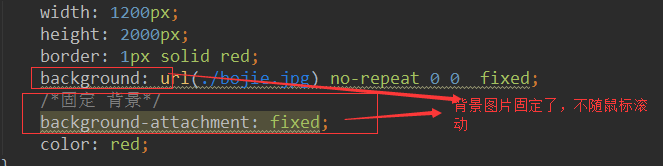
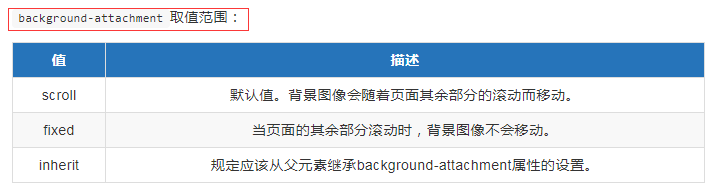
background-attach 设置fixed之后,该属性固定背景图片不随浏览器的滚动而滚动
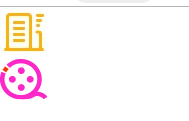
从一张图片里面截取不同的部分

------------------------------------------------------------------
.box1{ 48px; 在(0,-528)坐标处截取长宽为48px的图片 height: 48px; background-image: url(./images/1.png); background-repeat: no-repeat; background-position: 0 -528px; } .box2{ 48px; height: 48px; background-image: url(./images/1.png); background-repeat: no-repeat; background-position: 0 -440px; }
运行效果图

-----------------------------------------------------------------------------------------------------
通天banner