创建新项目:
ng new angularproject 创建依赖: npm install 安装组件: ng g component components/home ng g component components/pcontent
在app-routing.module.ts里面配置路由
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './components/home/home.component';
import { PcontentComponent } from './components/pcontent/pcontent.component';
const routes: Routes = [
{path:'home',component: HomeComponent},
{path:'pcontent',component: PcontentComponent},
{path:'**',redirectTo: 'home'},
];
分被配置CSS
配置静态图片文件
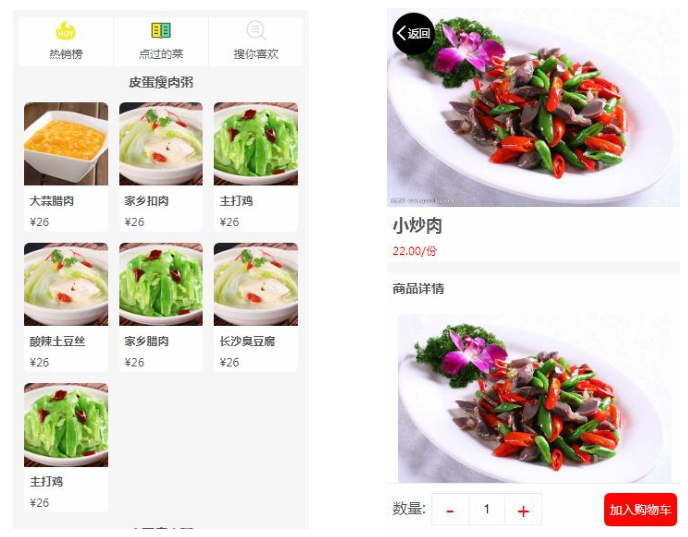
开发过程中先写静态界面




静态页面实现后,需要和服务器进行连接请求数据,再前端进行展示
api接口
列表:http://a.itying.com/api/productlist
列表的详情:http://a.itying.com/api/productcontent?id=5ac1a22011f48140d0002955
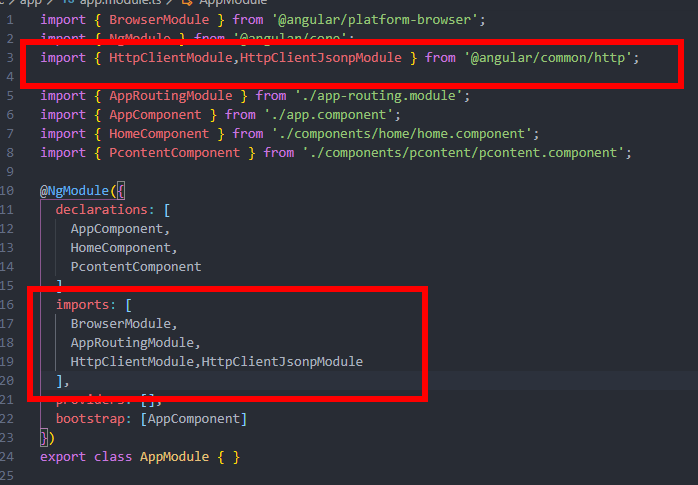
在app.module.ts中
Angular5.x 以后 get、post 和和服务器交互使用的是 HttpClientModule 模块。

定义服务,把公共需要引入的放在服务里面
ng g service services/common
在app.module.ts中引入服务
import { CommonService } from './services/common.service';
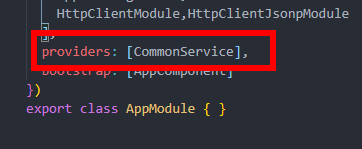
在providers中声明

在服务.ts中
定义需要引入的公共的api
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class CommonService {
public domain:string='http://a.itying.com/';
constructor(public http:HttpClient) { }
//服务中定义一个get函数
get(api:string){
return new Promise((resolve,reject)=>{
this.http.get(this.domain+api).subscribe((response)=>{
resolve(response);
})
})
}
}
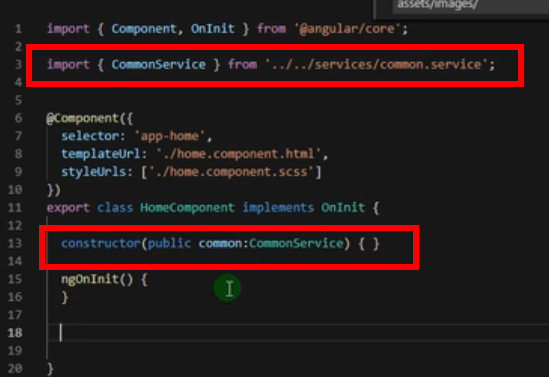
在其他组件中若想引用服务,例如home组件引入
home.component.ts
引入服务
import { CommonService } from '../../services/common.service';
声明服务/实例化服务
constructor(public common:CommonService){}
引入api
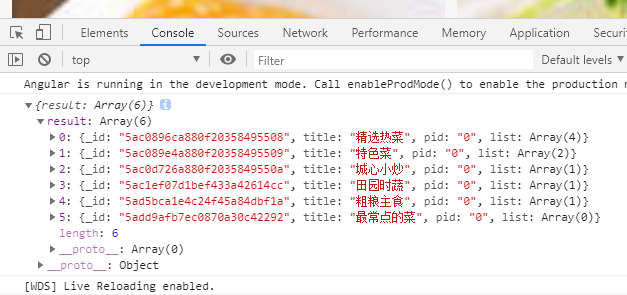
ngOnInit(): void { var api = '/api/productlist'; this.common.get(api).then((response)=>{ console.log(response); }) }
home.component.ts
拿到数据后,把数据渲染到页面上
public list:any[]=[]

在home.component.ts自定义数据和获取服务中数据
import { Component, OnInit } from '@angular/core';
import { CommonService } from '../../services/common.service';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
public list:any[]=[];
public domain:string="";
constructor(public common:CommonService) {
//拿到服务器中的domain
this.domain=this.common.domain;
}
ngOnInit(): void {
var api = 'api/productlist';
this.common.get(api).then((response:any)=>{
console.log(response);
//拿到请求数据
this.list=response.result;
})
}
}
在home.html中渲染
<div class="item" *ngFor="let item of list"> <h3 class="item_cate">{{item.title}}</h3> <ul class="item_list"> <li *ngFor="let food of item.list"> <div class="inner"> <!-- <img src="assets/images/1.jpg" /> --> <img [src] = "domain+food.img_url" /> <p class="title">{{food.title}}</p> <p class="price">¥{{food.price}}</p> </div> </li> </ul> </div>
二、点击单个菜跳转到菜的详情页面
获取菜的id
详情:http://a.itying.com/api/productcontent?id=5ac1a22011f48140d0002955
动态路由或者get传值
(1)选择动态路由传值
在app-routing.module.ts中定义

在home.html中进行跳转
<a [routerLink]="[ '/pcontent', food._id ]"> <img [src] = "domain+food.img_url" /> <p class="title">{{food.title}}</p> <p class="price">¥{{food.price}}</p> </a>
在菜品详情页获取动态路由传来的值,pcontent.ts
获取路由动态传来的food._id
import { ActivatedRoute } from '@angular/router';

import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class CommonService {
public domain:string='http://a.itying.com/';
constructor(public http:HttpClient) { }
get(api:string){
return new Promise((resolve,reject)=>{
this.http.get(this.domain+api).subscribe((response)=>{
resolve(response);
})
})
}
}
在pcontent.ts引入公共的服务,
import { CommonService } from '../../services/common.service';
//请求数据http://a.itying.com/api/productcontent?id=5ac1a22011f48140d0002955
获取完整URL请求数据,获取数据后在前端渲染,
注意打印值进行验证:
如果获取的是字典模式,定义时也得是字典模式
public list:any={};

import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
import { CommonService } from '../../services/common.service';
@Component({
selector: 'app-pcontent',
templateUrl: './pcontent.component.html',
styleUrls: ['./pcontent.component.css']
})
export class PcontentComponent implements OnInit {
public list:any={};
public domain:string="";
constructor(public route:ActivatedRoute,public common:CommonService) {
//拿到服务中的domain
this.domain=this.common.domain;
}
ngOnInit(): void {
this.route.params.subscribe((value:any)=>{
// value是字典:{id: "5ac1a22011f48140d0002955"}
// console.log(value)
this.requestContent(value.id)
})
}
requestContent(id){
//请求数据http://a.itying.com/api/productcontent?id=5ac1a22011f48140d0002955
var api = 'api/productcontent?id='+id
this.common.get(api).then((response:any)=>{
console.log('详情')
console.log(response)
//把获取的值拿到 pcontent.html中渲染就可以,把拿到的数据复制给list
this.list=response.result[0];
console.log(this.list)
// console.log(this.list)
})
}
}