
路由就是根据不同的url地址,动态的让根组件挂载其他组件来实现一个单页面应用
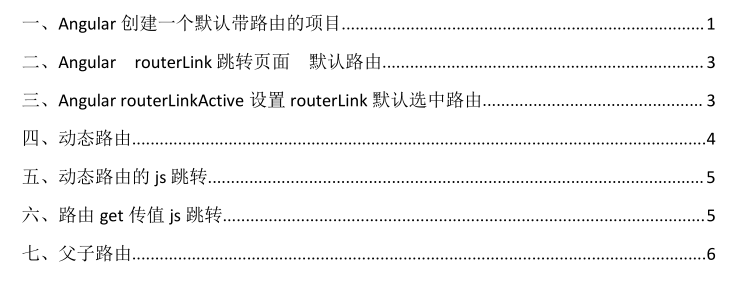
一、Angular 创建一个默认带路由的项目
1. 命令创建项目
ng new angularRoute --skip-install
2. 创建需要的组件
ng g component components/news
ng g component components/home
ng g component components/product
3. 找到 app-routing.module.ts 配置路由
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { NewsComponent } from './components/news/news.component'; import { HomeComponent } from './components/home/home.component'; import { ProductComponent } from './components/product/product.component'; const routes: Routes = [ { path:'home',component:HomeComponent }, { path:'news',component:NewsComponent }, { path:'product',component:ProductComponent }, ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }
路由配置成功

4. 找到 app.component.html 根组件模板 ,配置 router-outlet 显示动态加载的路由
<h1> <a routerLink="/home">首页</a> <a routerLink="/news">新闻</a> </h1> <router-outlet></router-outlet>
二 、Angular routerLink 跳转页面 默认路由
在找到 app-routing.module.ts 配置默认路由
//匹配不到路由的时候加载的组件 或者跳转的路由 { path: '**', /*任意的路由*/ // component:HomeComponent redirectTo:'home' }
三、Angular routerLinkActive 设 置routerLink 默认选中路由
根.html
<h1> <a routerLink="/home" routerLinkActive="active">首页</a> <a routerLink="/news" routerLinkActive="active">新闻</a> </h1>
.active{
color:red;
}
四 、动态路由
创建新闻详情页面
ng g component components/newscontent
Angular中路由传值(get传值、动态路由)以及通过js跳转路由(2)(26分53秒)

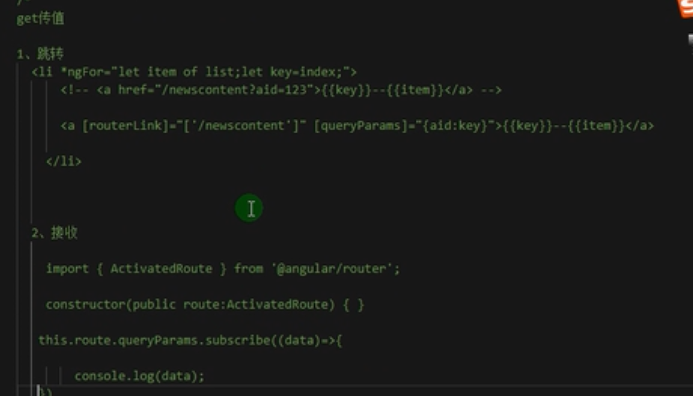
get传值
/*
1、跳转
<li *ngFor="let item of list;let key=index;">
<!-- <a href="/newscontent?aid=123">{{key}}--{{item}}</a> -->
<a [routerLink]="['/newscontent']" [queryParams]="{aid:key}">{{key}}--{{item}}</a>
</li>
2、接收
import { ActivatedRoute } from '@angular/router';
constructor(public route:ActivatedRoute) { }
this.route.queryParams.subscribe((data)=>{
console.log(data);
})
动态路由
动态路由 1、配置动态路由 { path:'newscontent/:aid',component:NewscontentComponent } 2、跳转 <ul> <li *ngFor="let item of list;let key=index;"> <a [routerLink]="[ '/newscontent/', key ]">{{key}}---{{item}}</a> </li> </ul> 3、接收 import { ActivatedRoute } from '@angular/router'; constructor(public route:ActivatedRoute) { } this.route.params.subscribe((data)=>{ console.log(data); }) */ import { Component, OnInit } from '@angular/core'; import { ActivatedRoute } from '@angular/router'; @Component({ selector: 'app-newscontent', templateUrl: './newscontent.component.html', styleUrls: ['./newscontent.component.scss'] }) export class NewscontentComponent implements OnInit { constructor(public route:ActivatedRoute) { } ngOnInit() { // console.log(this.route.queryParams); /* get传值 this.route.queryParams.subscribe((data)=>{ console.log(data); }) */ //获取动态路由传值 this.route.params.subscribe((data)=>{ console.log(data); } } }
五 、 动态 路由的 js 跳转
被引页面操作
1. 引入
import { Router } from '@angular/router';
2. 初始化
export class HomeComponent implements OnInit {
constructor(private router: Router) {
}
ngOnInit() {
}
goNews(){
// this.router.navigate(['/news', hero.id]);
this.router.navigate(['/news']);
}
}
3. 路由跳转
this.router.navigate(['/news', hero.id]);
六 、路由 get 传值 js 跳转
1. 引入 NavigationExtras
import { Router ,NavigationExtras} from '@angular/router';
2. 定义一个 goNewsContent 方法执行跳转 ,用 用 NavigationExtras 配置传参 。
goNewsContent(){
let navigationExtras: NavigationExtras = {
queryParams: { 'session_id': '123' },
fragment: 'anchor'
};
this.router.navigate(['/news'],navigationExtras);
}
3. 获取 get 传值
constructor(private route: ActivatedRoute) {
console.log(this.route.queryParams);
}
七、父子路由
1. 创建组件引入组件

例如:home组件下的welcome和setting组件
ng g componnent components/home/welcome

在app-routing.module.ts配置组件路由
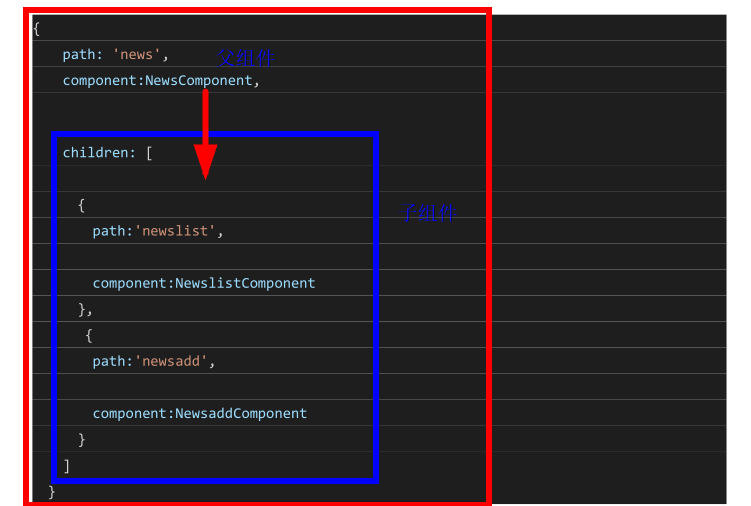
嵌套路由配置:
父路由下配置子路由

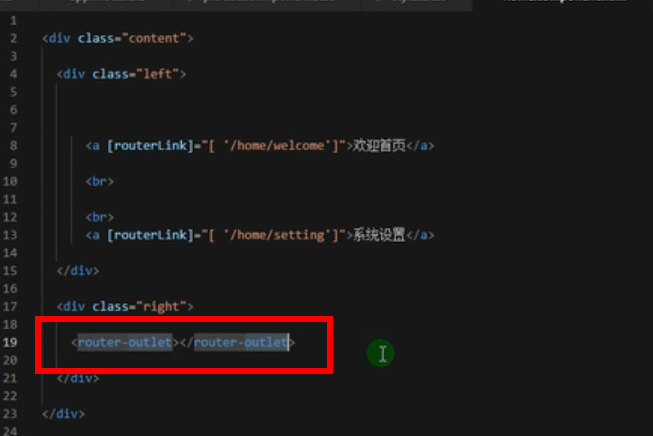
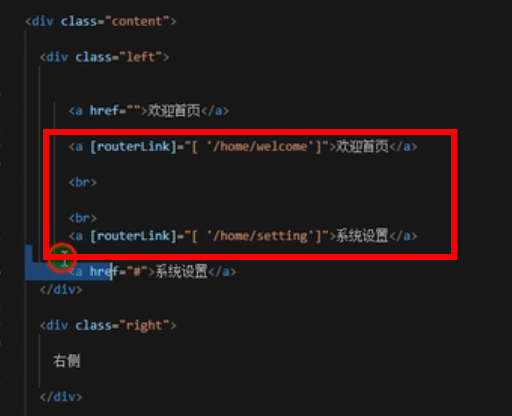
父组件中定义

3. 父组件中定义 router-outlet
<router-outlet></router-outlet>