Navigation System 导航系统
- 10 min to read
- 阅读时长10分钟
This topic introduces the concept of the navigation system and describes its basic features.
This post will cover the building blocks the navigation system includes, as well as how it operates on the inside.
This document will go over how to define the navigation structure in your applications at design-time and to customize it in code.
You will learn to change the navigation control style and to customize the navigation control.
This topic will also introduce the concept of context navigation.
A sample implementation of context navigation is however, out of the scope of this document and is described in the How to: Implement Custom Context Navigation topic.
The navigation system capabilities are demonstrated in the FeatureCenter demo supplied with XAF. This demo is located in the %PUBLIC%DocumentsDevExpress Demos 19.2ComponentseXpressApp FrameworkFeatureCenter folder by default.
本主题介绍了导航系统的概念和描述它的基本功能.
本篇文章将涵盖导航系统包括的构建基本模块,以及它是如何在内部运行的。
本文档将要涉及在应用程序设计时如何定义导航结构,和如何在代码中自定义导航。
你将学到如何改变导航控件样式及自定义导航控件。
但本文不包含实现上下文导航示例,详细描述请见 如何实现自定义上下文导航主题。
在XAF FeatureCenter示例提供导航系统能力的演示.这个演示默认情况下位于:%PUBLIC%DocumentsDevExpress Demos 19.2ComponentseXpressApp FrameworkFeatureCenter 文件夹
Navigation System Basics
导航系统基础
An XAF application's UI basically consists of Views. Views are abstract entities used for data representation.
There are two basic kinds of Views - the Detail Views used to represent a single object and its properties,and the List Views, used to represent object collections.
A typical XAF application can comprise many Views that serve the purpose of viewing and editing objects of different types.
Obviously, users of the application must be able to switch from one View to another as required.
This functionality is provided by the navigation system.
The navigation system is represented in a UI by the navigation control, which lists all available Views and provides means to activate the required View.
XAF应用程序UI基本上由视图组成.视图是用于数据表式的抽象实体。
这里有两种类型的视图:详细视图用于表示单条对象和它的属性.列表视图用于表示对象集合.
典型的xaf应用程序能包含很多视图,这些不同的视图型来显示和编辑对象。
显然,应用程序的用户必须能够从一个视图切换到另一个视图。
这个功能由导航系统提供。
导航系统通过导航控件展示用户界面,该控件列出所有可用的视图,并提供激活所需视图的方法。
The main parts of the navigation system are the navigation Action, navigation Action Containers, ShowNavigationItemController and the navigation structure.
导航系统主要包含几部分:导航按钮,导航按钮容器,ShowNavigationItemController和导航结构.
-
The navigation Action, navigation Action Containers and ShowNavigationItemController. Each built-in XAF Template that represents the main Window contains the navigation Action Container. This Action Container is used to host the Navigation Action, represented in a UI by the navigation control.
导航按钮,导航按钮容器,ShowNavigationItemController.每个内置的XAF主窗口模板容器都包含导航按钮容器。这个按钮容器承载导航按钮,用户界面通过导航控件展现。
-

The navigation Action Container is populated with the navigation Action by the ShowNavigationItemController. This Controller reads the navigation structure and the navigation control style settings from the Application Model, and customizes the navigation control accordingly. This Controller also synchronizes the currently selected item in the navigation control with the currently active View. So, even if the View is changed programmatically, the navigation control still highlights the correct View.
ShowNavigationItemController将导航按钮显示在导航按钮容器中。这个控制器从ApplicationModel中读取导航结构和导航控件样式设置,并且自定义导航控件.这个控制器也会同步当前导航控件选中的项目和当前激活的视图。所以,当以编程方式改变视图时,导航控件依然保持正确的突出显示选中的视图。
-
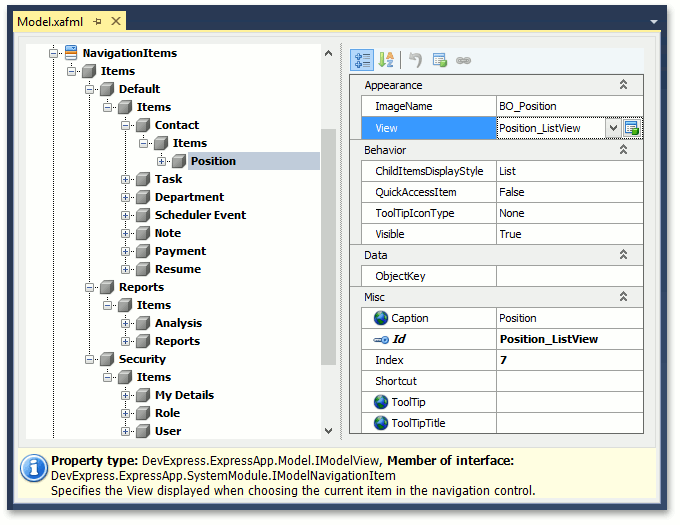
The navigation structure defines the visual interrelations between different Views. This tree-like structure is defined by the Application Model's IModelRootNavigationItems node. The node consists of the IModelNavigationItem nodes. Each of these nodes, in turn, can also have any number of NavigationItem child nodes. The navigation control's items are arranged according to the navigation structure. Note that in Mobile applications, the tree-like navigation structure is not supported; only the Default root group's nodes are displayed.
导航结构定义了视图的相互关系。这颗树由应用程序模型IModelRootNavigationItems结点定义.此结点由IModelNavigationItem结点组成.调整这里的每个结点也可以有任意个子级NavigationItem结点.导航控件的项目根据导航结构排列.注意,在Mobile应用程序中,不支持树形导航结构;只有默认的根级别组结点被显示。

- If a NavigationItem node has the IModelNavigationItem.View property set, then the corresponding item in the navigation control represents a View. Selecting such an item activates the View. If the View property is not set, then the corresponding item in the navigation control acts as a "group", whose sole purpose is to contain other items.
- 如果View属性被设置,那么导航控件中代表一个视图.选中项目时将打开一个视图.如果没设置,则导航控件中它做为一个“分组”,将做为其他项目的容器。
Define the Navigation Structure
Define导航结构
The navigation structure can be defined and customized at design-time and in code.
导航结构可以在设计时间和代码中定义和自定义。
- Design-time customization of the navigation structure is performed using the Model Editor. Invoke the Model Editor, navigate to the NavigationItem node and customize it as required. This approach is detailed in the Add an Item to the Navigation Control tutorial.
使用模型编辑器执行导航结构的设计时自定义。调用模型编辑器,导航到导航项节点,并根据需要对其进行自定义。此方法在"向导航控制添加项"教程中详细说明。
2.In code, the navigation structure can be defined and customized in two ways.
在代码中,可以通过两种方式定义和自定义导航结构。
By applying the NavigationItemAttribute or DefaultClassOptionsAttribute to the required business classes. The NavigationItem attribute adds a navigation item to the navigation control. The most frequently used constructor takes a single string parameter that specifies a first-level child node of the NavigationItems node. A NavigationItem node corresponding to the business class' List View will be added to the specified node. Applying the DefaultClassOptions attribute is essentially the same as applying the NavigationItemAttribute, plus certain additional attributes. You can learn more about it in the DefaultClassOptionsAttribute class description.
通过将导航项属性或默认类选项属性应用于所需的业务类。导航项属性将导航项添加到导航控件。最常用的构造函数采用单个字符串参数,该参数指定导航项节点的第一级子节点。对应于业务类列表视图的 NavigationItem 节点将添加到指定的节点。应用 DefaultClassOptions 属性实质上与应用导航属性以及某些附加属性相同。您可以在默认类选项属性类描述中了解有关它的详细信息。
The second approach is to directly customize the Application Model's NavigationItems node, for instance in a custom Controller. This approach is described in the Access the Application Model in Code topic.
第二种方法是直接自定义应用程序模型的导航项节点,例如在自定义控制器中。此方法在"代码中的访问应用程序模型"主题中进行了介绍。
NOTE
In the Navigation Bar and Accordion style, a group cannot be used to navigate to a View, even if the View property is specified. The groups only serve as containers for other navigation items.
注意
在导航栏和手风琴样式中,即使指定了 View 属性,组也不能用于导航到视图。这些组仅用作其他导航项的容器。
Define the Navigation Control Style in a WinForms Application
Define WinForms 应用程序中的导航控制样式
The following list illustrates the appearance of the navigation control in an XAF WinForms application when different style settings are used.
下面的列表说明了使用不同样式设置时在 XAF WinForms 应用程序中导航控件的外观。
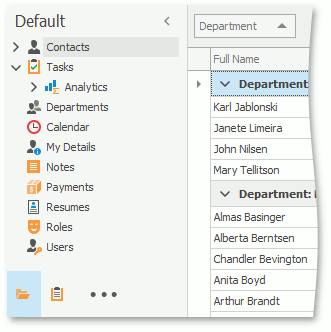
Accordion

- To apply this style to your WinForms application, set the IModelRootNavigationItems.NavigationStyle property to Accordion.
- This style is used in new XAF WinForms applications by default.
- All nodes except nodes of the last nesting level present the accordion's group elements.
- 要将此样式应用于 WinForms 应用程序,请将 IModelRoot导航项.导航样式属性设置为手风琴。
- 默认情况下,此样式用于新的 XAF WinForms 应用程序。
- 除最后一个嵌套级别的节点外,所有节点都显示手风琴的组元素。
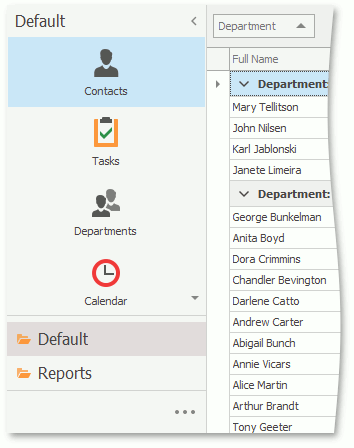
Navigation Bar with Large Icons
带大图标的 #Navigation 条
To apply this style to your WinForms application, use the following settings:
- Set the IModelRootNavigationItems.NavigationStyle property to NavBar.
- Set the IModelRootNavigationItems.DefaultChildItemsDisplayStyle property to Large Icons.
要将此样式应用于 WinForms 应用程序,请使用以下设置:
- 将 ImodelRoot导航项.导航样式属性设置为导航栏。
- 将 ImodelRoot导航项设置为"默认子项"将样式属性显示为大图标。
The first-level child nodes are displayed in the navigation pane as navigation groups, and the second-level child nodes are displayed as a set of icons.
第一级子节点作为导航组显示在导航窗格中,第二级子节点显示为一组图标。
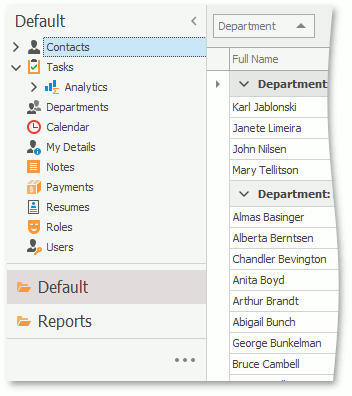
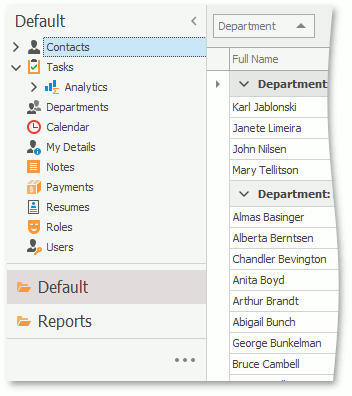
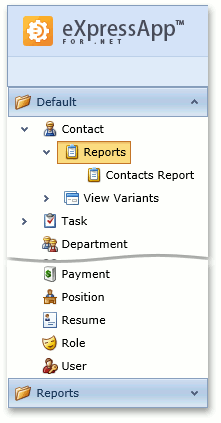
Navigation Bar with List
带列表的#Navigation条

To apply this style to your WinForms application, use the following settings:
- Set the IModelRootNavigationItems.NavigationStyle property to NavBar.
- Set the IModelRootNavigationItems.DefaultChildItemsDisplayStyle property to List.
要将此样式应用于 WinForms 应用程序,请使用以下设置:
- 将 ImodelRoot导航项.导航样式属性设置为导航栏。
- 设置 Imodelroot 导航项。默认子项显示样式属性以列出。
First-level child nodes are displayed in the navigation pane as navigation groups; the content of each group is displayed as a treelist.
第一级子节点作为导航组显示在导航窗格中;每个组的内容显示为树列表。
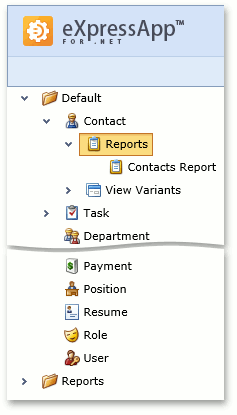
Tree List
Tree列表

To apply this style to your WinForms application, set the IModelRootNavigationItems.NavigationStyle property to TreeList.
All nodes are displayed as a single treelist.
要将此样式应用于 WinForms 应用程序,请将 IModelRoot导航项.导航样式属性设置为树列表。
所有节点都显示为单个树列表。
Navigation Bar with Outlook Style
具有 Outlook 样式的#Navigation条形

To apply this style to your WinForms application, use the following settings:
- Set the IModelRootNavigationItems.NavigationStyle property to NavBar.
- Set the IModelRootGroupsStyle.RootGroupsStyle property to OutlookSimple or OutlookAnimated.
- Set the IModelOptionsWin.FormStyle property to Ribbon.
- Set the IModelOptionsWin.UIType property to SingleWindowSDI or MultipleWindowSDI.
- In the WinApplication.Designer.cs (WinApplication.Designer.vb) file, set the WinApplication.UseOldTemplates property to false.
要将此样式应用于 WinForms 应用程序,请使用以下设置:
- 将 ImodelRoot导航项.导航样式属性设置为导航栏。
- 将 ImodelrootGroupsStyle.rootGroupsStyle 属性设置为 Outlook 简单或 Outlook 动画。
- 将 IModelOptionsWin.FormStyle 属性设置为功能区。
- 将 ImodelOptionsWin.UIType 属性设置为单一窗口SDI或多窗口SDI。
- 在WinApplication.Designer.cs(WinApplication.Designer.vb)文件中,将 WinApplication.UseOldTemplates 属性设置为 false。
Each root navigation group is displayed as a NavigationBarItem in the Office Navigation Bar, and the group content is displayed as a TreeList (when the IModelChoiceActionItemChildItemsDisplayStyle.ChildItemsDisplayStyle property is set to List for the current group and this group has second-level child nodes) or as NavBarItems (when the ChildItemsDisplayStyle property is set to LargeIcons for the current group; only the first-level nodes are displayed).
每个根导航组在 Office 导航栏中显示为导航栏,并且组内容显示为树列表(当 IModelChoiceActionItemS 显示样式时,子项显示样式属性设置为"列表"时)当前组和此组具有第二级子节点)或作为 NavbarItems(当子项显示样式属性设置为当前组的"大图标"时;仅显示第一级节点)。
NOTE
If you need to further customize the navigation control's appearance, you can do so in code. You can implement a custom Controller and perform the required customizations. The How to: Access Navigation Control contains an example describing the customization of the navigation control.
注意
如果需要进一步自定义导航控件的外观,可以在代码中执行此操作。您可以实现自定义控制器并执行所需的自定义。"如何:访问导航控件"包含一个描述导航控件自定义的示例。
Define the Navigation Control Style in an ASP.NET Application
#DefineASP.NET应用程序中的导航控制样式
The following list illustrates the appearance of the navigation control in an ASP.NET application when different style settings are used.
下面的列表说明了使用不同样式设置时ASP.NET应用程序中导航控件的外观。
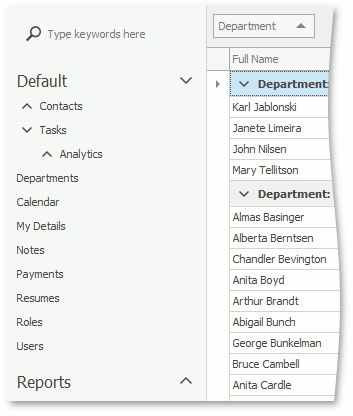
Navigation Bar in the New Web UI
新 Web UI 中的#Navigation栏

To apply this style to your ASP.NET application, use the DefaultVerticalTemplateContentNew template with the IModelRootNavigationItems.NavigationStyle property set to NavBar. The first-level child nodes are displayed in the navigation pane as navigation groups, and the group content is displayed as a treelist.
要将此样式应用于ASP.NET应用程序,请使用"默认垂直模板内容新模板"模板与 IModelRootNavigationItems.navigationStyle 属性设置为 NavBar。第一级子节点作为导航组显示在导航窗格中,组内容显示为树列表。
The IModelRootNavigationItems.ShowImages property specifies if the icons are displayed for the items and groups. Also, you can hide the navigation pane on start using the IModelRootNavigationItemsWeb.ShowNavigationOnStart property.
IModelRoot导航项.ShowImages 属性指定是否为项和组显示图标。此外,您还可以使用 IModelRoot导航项目Web.显示导航启动属性在开始时隐藏导航窗格。
Tree List in the New Web UI
Tree新 Web UI 中的列表

To apply this style to your ASP.NET application, use the DefaultVerticalTemplateContentNew template with the IModelRootNavigationItems.NavigationStyle property set to TreeList. All nodes are displayed as a treelist.
The IModelRootNavigationItems.ShowImages property specifies if the icons are displayed for the items and groups. Also, you can hide the navigation pane on start using the IModelRootNavigationItemsWeb.ShowNavigationOnStart property.
要将此样式应用于ASP.NET应用程序,请使用"默认垂直模板内容新模板"模板与 IModelRootNavigationItems.navigationStyle 属性设置为树列表。所有节点都显示为树列表。
IModelRoot导航项.ShowImages 属性指定是否为项和组显示图标。此外,您还可以使用 IModelRoot导航项目Web.显示导航启动属性在开始时隐藏导航窗格。
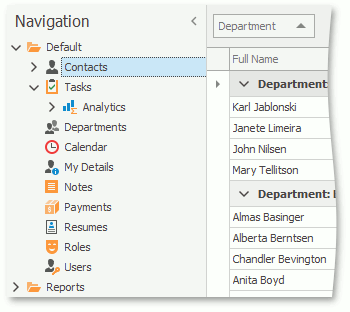
Vertical Navigation Bar in the Classic Web UI
经典 Web UI 中的#Vertical导航栏

To apply this style to your ASP.NET application, use the DefaultVerticalTemplateContent template with the IModelRootNavigationItems.NavigationStyle property set to NavBar.
The first-level child nodes are displayed in the navigation pane as navigation groups, and the content of each group is displayed as a treelist.
要将此样式应用于ASP.NET应用程序,请使用 IModelRoot导航项的默认垂直模板内容模板。
第一级子节点作为导航组显示在导航窗格中,每个组的内容显示为树列表。
Vertical Tree List in the Classic Web UI
经典 Web UI 中的垂直树列表

To apply this style to your ASP.NET application, use the DefaultVerticalTemplateContent template with the IModelRootNavigationItems.NavigationStyle property set to TreeList.
All nodes are displayed as a single treelist.
要将此样式应用于ASP.NET应用程序,请使用 IModelRoot导航项的默认垂直模板内容模板。
所有节点都显示为单个树列表。
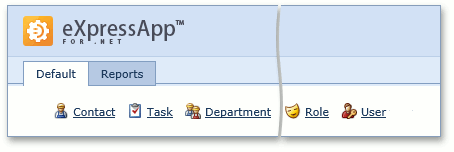
Horizontal Navigation Bar in the Classic Web UI
经典 Web UI 中的水平导航栏

To apply this style to your ASP.NET application, use the DefaultTemplateContent template.
The first-level child nodes are displayed in the navigation pane as tabs, and the second-level child notes are displayed as a set of icons with their own captions.
要将此样式应用于ASP.NET应用程序,请使用默认模板内容模板。
第一级子节点在导航窗格中显示为选项卡,第二级子节点显示为一组图标及其自己的标题。
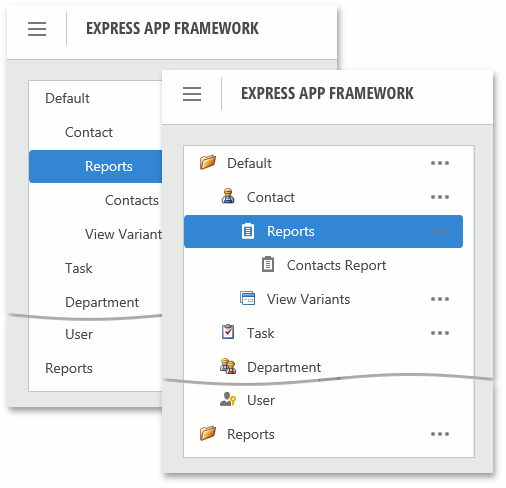
Define the Navigation Control Style in a Mobile Application
This section illustrates the appearance of the navigation control in an XAF Mobile application.
在移动应用程序中定义导航控制样式
本节演示了 XAF 移动应用程序中导航控件的外观。
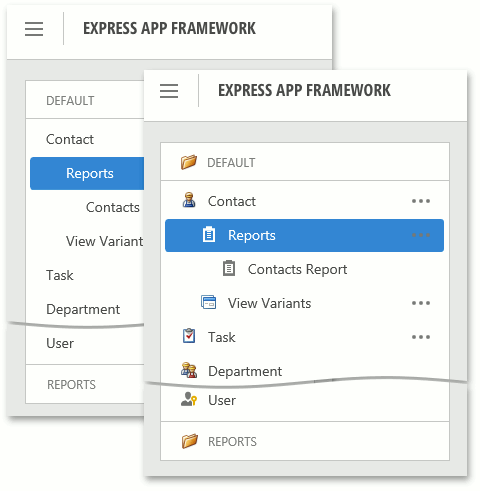
Mobile Navigation
移动导航

This style is used in XAF Mobile applications and cannot be customized.
First-level child nodes are displayed as a set of icons with captions within the Default root group. Other root groups with their child nodes are ignored and not displayed.
The Navigation control is not displayed by default. You can tap the hamburger button or swipe to the right to show this control. If you want the Navigation control not to hide on tablet devices, set the TabletLayoutType property to Split.
此样式用于 XAF 移动应用程序,无法自定义。
第一级子节点显示为一组图标,在默认根组中带有标题。其他具有子节点的根组将被忽略,并且不显示。
默认情况下不显示导航控件。您可以点击汉堡按钮或向右轻扫以显示此控件。如果希望导航控件不在平板电脑设备上隐藏,则将 TabletLayoutType 属性设置为"拆分"。
Context Navigation
上下文导航
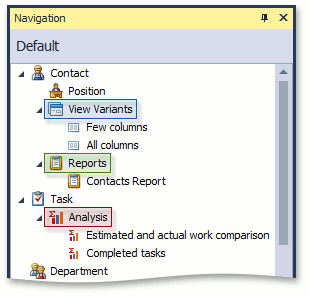
The navigation system supports context navigation. A module can track the process of generating the navigation items in the navigation control. The module can add additional child navigation items to a created navigation item that matches a specific criteria. Three built-in modules implement context navigation - the Pivot Chart, Reports V2 and View Variants modules.
导航系统支持上下文导航。模块可以跟踪在导航控件中生成导航项的过程。该模块可以将其他子导航项添加到与特定条件匹配的已创建的导航项。三个内置模块实现上下文导航 - 数据透视图、报告 V2 和视图变体模块。
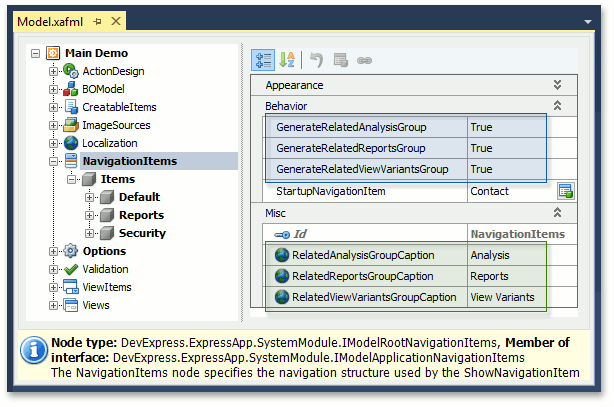
By default, context navigation is disabled for these modules. It can be enabled using the following properties of the NavigationItems node.
- IModelPivotChartNavigation.GenerateRelatedAnalysisGroup
- IModelNavigationItemsForReports.GenerateRelatedReportsGroup
- IModelNavigationItemsVariantSettings.GenerateRelatedViewVariantsGroup
默认情况下,这些模块的上下文导航被禁用。可以使用导航项节点的以下属性启用它。
- ImodelPivotChart导航.生成相关分析组
- Imodel 导航项目for报告.生成相关报告组
- Imodel 导航项变体设置.生成相关视图变体组
Captions of these context navigation groups can be customized using the following properties of the NavigationItems node.
- IModelPivotChartNavigation.RelatedAnalysisGroupCaption
- IModelNavigationItemsForReports.RelatedReportsGroupCaption
- IModelNavigationItemsVariantSettings.RelatedViewVariantsGroupCaption
可以使用导航项节点的以下属性自定义这些上下文导航组的标题。
- Imodel PivotChart导航.相关分析组标题
- Imodel 导航项目报告.相关报告组标题
- Imodel 导航项变体设置.相关视图变体组标题

The ViewVariants module adds the View Variants navigation items for the Views that have predefined View variants. The Analysis and Report modules add navigation items for the items corresponding to business classes participating in existing inplace reports or analyses.
视图变体模块为具有预定义的视图变体的视图添加"视图变体"导航项。"分析和报表"模块为与参与现有就地报告或分析的业务类对应的项添加导航项。

You can also implement custom context navigation. To see an example, refer to the How to: Implement Custom Context Navigation topic.
您还可以实现自定义上下文导航。要查看示例,请参阅如何:实现自定义上下文导航主题。
Keyboard Shortcuts in WinForms Applications
WinForms 应用程序中的键盘快捷方式
When the Multiple Document Interface is used in the application, hold down the SHIFT key and click a navigation item to invoke the new View in a separate window instead of a new tab.
在应用程序中使用多文档接口时,按住 SHIFT 键并单击导航项以在单独的窗口中调用新视图,而不是新选项卡。
When the navigation control or a navigation group is represented by a treelist control, you can use arrow keys to navigate it. Click on a treelist's region not occupied by a navigation item to enter keyboard navigation mode. Use the UP ARROW and DOWN ARROW keys to navigate between items. To expand a group item, press CTRL+RIGHT ARROW. To collapse a group item, press CTRL+LEFT ARROW.
当导航控件或导航组由树列表控件表示时,可以使用箭头键进行导航。单击导航项未占用的树列表区域以进入键盘导航模式。使用"向上箭头"和"向下箭头"键在项目之间导航。要展开组项目,请按 CTRL_RIGHT 箭头。要折叠组项目,请按 CTRL_左箭头。