jQuery.each(object, [callback])
概述
通用遍历方法,可用于遍历对象和数组。
不同于遍历 jQuery 对象的 $().each() 方法,此方法可用于遍历任何对象。回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容。如果需要退出 each 循环可使回调函数返回 false,其它返回值将被忽略
参数
object:需要遍历的对象或数组。
callback:每个成员/元素执行的回调函数。
示例1
描述:遍历数组,同时使用元素索引和内容。
jQuery 代码:
$.each( [0,1,2], function(i, n){
alert( "Item #" + i + ": " + n );
});
示例2
描述:遍历对象,同时使用成员名称和变量内容。
jQuery 代码:
$.each( { name: "John", lang: "JS" }, function(i, n){
alert( "Name: " + i + ", Value: " + n );
});
示例3
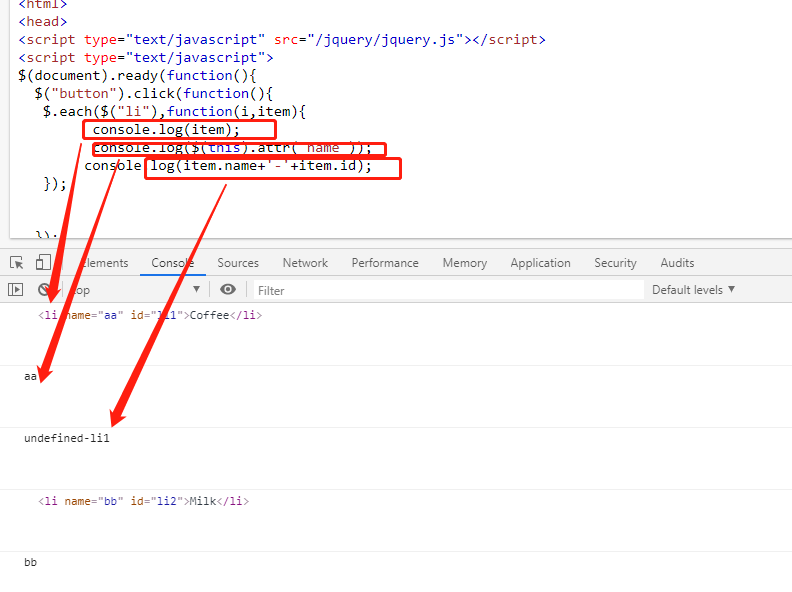
描述:遍历dom元素,输出每个 li 元素的文本。
$.each($("li"),function(){
alert($(this).text());
});
另一种写法
$("li").each(function(){
alert($(this).text());
});
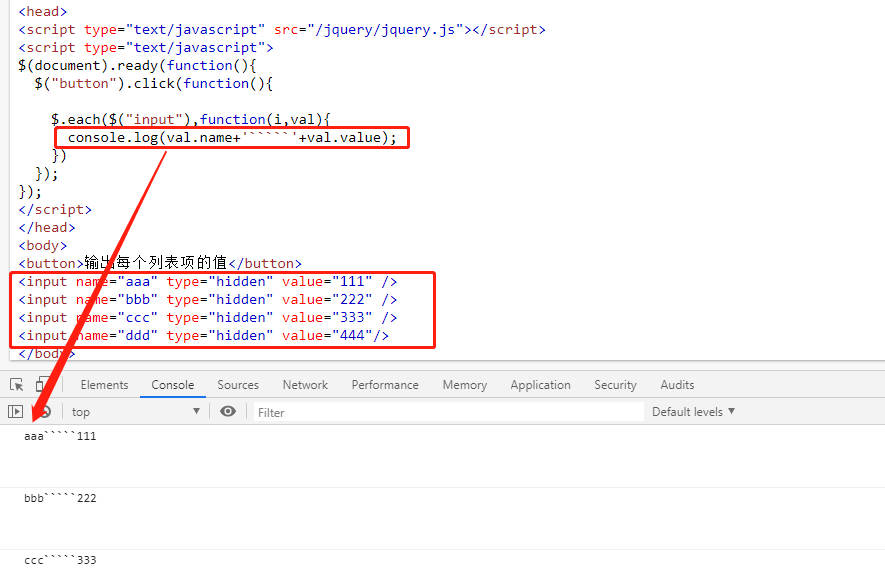
这里有个意思的地方,$("li").each "name" 值获取不到(div元素也不行),$("input").each则可以拿到
如图:


示例4
描述:处理json
var json1={key1:'a',key2:'b',key3:'c'}; //遍历键值对 $.each(json1,function(key,value){ console.log(key+'-'+value); });