本文要说的是:如何清除浮动。
在布局过程中,不可避免的会遇到浮动所带来的问题。
DOM元素浮动之后会脱离文档流,对后续DOM元素的布局产生不好的影响,所以要做的就是要浮动布局之后,清除该清除的浮动。
如果你写了一个这样的页面:
<div id="container">
<div class="article">
<p>article article article article article article article article</p>
</div>
<div class="aside">
<p>aside aside aside aside aside aside </p>
</div>
</div>
它的CSS是这样的:
#container {
100%;
border: 1px solid #000;
background-color: #CCC;
}
.article {
float: left;
background-color: #0FF;
}
.aside {
float: left;
background-color: #66CDAA;
}
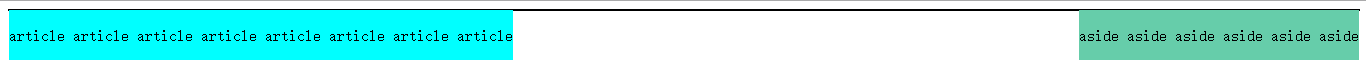
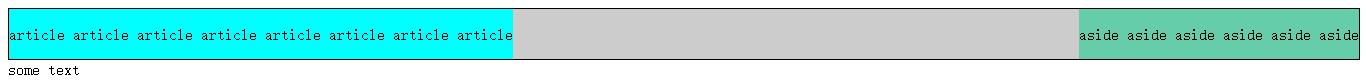
大家都知道这样肯定会出问题,像这样:

点击差看demo。
所以要对浮动进行清除。
常用的有如下方法:
1.给父元素也添加浮动。不过这样治标不治本,虽然解决了这个问题,但是父元素的浮动又会影响其他的,除非你整站都用浮动。
给父容器添加浮动:
#container {
float: left;
}
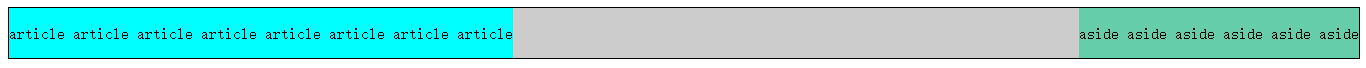
效果如下:

点击查看demo。
2.给浮动元素后追加一个元素如,"
""
"等来清除浮动。这样可以解决问题,但是会产生一些不必要的标记。
"等来清除浮动。这样可以解决问题,但是会产生一些不必要的标记。
给页面添加元素:
<div id="container">
<div class="article">
<p>article article article article article article article article</p>
</div>
<div class="aside">
<p>aside aside aside aside aside aside </p>
</div>
<div class="clear"></div>
</div>
添加样式:
.clear {
clear: both;
}
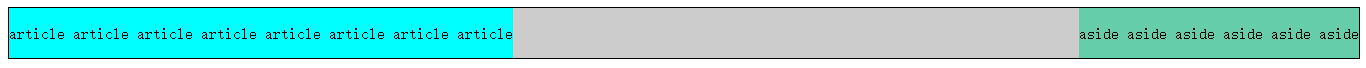
效果和上面一样:

点击查看demo
3.给父元素加overflow(auto或hidden)属性。overflow(auto或hidden)属性会默认清除浮动,所以这样也可以达到目的。
给父容器添加浮动:
#container {
overflow: hidden;
}
效果和上面一样:

点击查看demo
4.利用伪元素来清除浮动。这种方式比较常用,但是IE6不支持。
给浮动元素父元素添加样式:
<div id="container" class="clear">
<div class="article">
<p>article article article article article article article article</p>
</div>
<div class="aside">
<p>aside aside aside aside aside aside </p>
</div>
</div>
<div>some text</div>
<style>
.clear {
zoom: 1;
}
.clear:after {
content: '';
display: block;
clear: both;
}
</style>
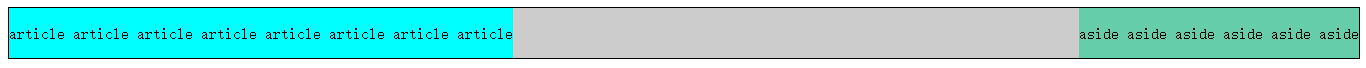
效果如下:

点击查看demo
常用方式总结如上,欢迎交流。