原文地址:HTTP — an Application-Level Protocol
简介
在不丹,当人们见面时,他们通常用“你身体还好吗?”互相打招呼。在日本,根据当时的情形,人们可能会互相鞠躬。在阿曼,男人们在握手之后通常会互相亲吻对方的鼻子。在柬埔寨和泰国,人们常常双手合十像在祈祷一样。以上列举的这些都是一种通信协议,这是一种简单的代码序列,为双方进行有意义的交流做准备。
在互联网上,我们有一个非常高效的应用程序协议,为全世界的计算机准备好进行有意义的交流:超文本传输协议(Hypertext Transfer Protocol),即 HTTP。HTTP是在TCP/IP之上的一个应用级的协议,一个通信协议。在教授网页设计和开发时,HTTP常常被遗忘,这令人感到惭愧。因为了解HTTP将会有助于你定义更好的用户交互,获得更好的站点性能并创建高效的工具管理网络上的信息。
这是教授HTTP基础知识和怎样高效使用HTTP系列文章的第一篇。在这篇文章中,我们将讨论作为齿轮的HTTP是如何与互联网这个机器啮合的。
什么是通信协议?
在讨论详情之前,让我们考虑一个基本的通信场景。为了能够通信,双方(可以是软件、硬件、人等)需要:
语法(数据格式和编码格式)
语义(控制信息和错误处理)
适时性(快速匹配和队列)
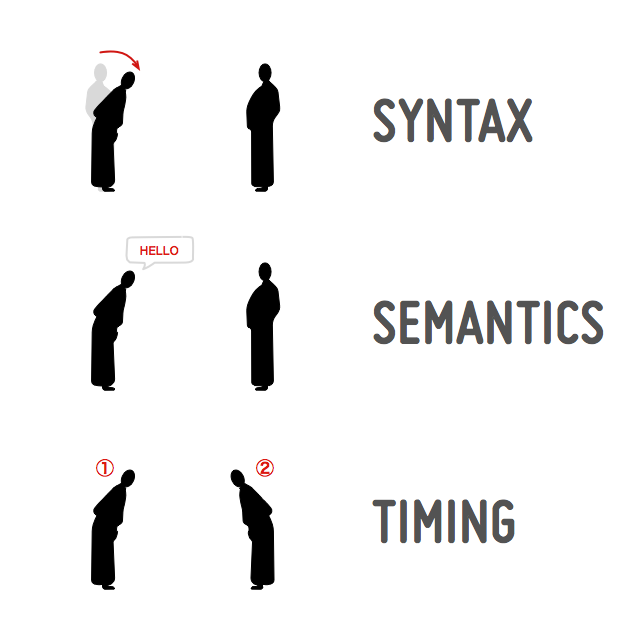
当两个人见面时,他们会使用一种通信协议:比如,在日本,一个人会用身体做一个特定的姿势。这个姿势是鞠躬,这是用于交互的语法。在日本的风俗中,鞠躬这个姿势与欢迎某人的语义关联。最终,当一个人向另一个人鞠躬时,在特定的时间点一个事件队列就在双方之间产生了。

一个在线的通信协议包含同样的元素。语法将是字符的序列,例如我们用来编写协议的关键词。语义是与这些关键词相关联的含义,最后适时性是两个或多个实体交换这些关键词的顺序。
HTTP用在哪里?
HTTP本身在其他协议之上运行。当连接到一个网站时,比如网站www.example.org,用户代理使用协议的TCP/IP套件。TCP/IP模式是在1970年设计的,有4层:
1、Link,描述与物理介质的访问(比如,使用网卡)
2、Internet,描述数据的包装和路径 -- 他是如何打包的(IP)
3、Transport,描述数据从起点到终点的传输方式(TCP,UDP)
4、Application,描述传输的消息的含义和格式(HTTP)
HTTP是一个应用协议,处于通信协议的上层。这一点要牢记。将模式分割为相互独立的层有助于改进平台的各个部分,而无需重写全部内容。比如,TCP -- 传输协议,他可以在不修改HTTP协议的情况下独自进行改进。实际上,当我们努力进行高性能的通信时,细节会变得有点丑陋。在前几篇HTTP文章中,我们将重点关注TCP/IP模式中定义的层分离。HTTP被定义为在两个软件之间通过HTTP信息进行信息通信。我们塑造和设计这些消息的方式会对客户端(比如浏览器),服务器(网站),和他们的中介(代理)产生影响。
连接服务器
连接到网络服务器的默认端口是80端口。我们可以同过命令行工具验证这一点。打开你的命令行工具,使用下面的命令尝试在80端口上打开与www.opera.com的连接:
telnet www.opera.com 80
你会得到如下输出:
Trying 195.189.143.147...
Connected to front.opera.com.
Escape character is ‘^]’.
Connection closed by foreign host.
我们可以看到终端试图与IP地址为195.189.143.147的服务器通信。如果我们什么也不做,服务器会自动关闭这次连接。使用不同的端口和不同通信协议是完全可能的,但是上文所说的是最常用的。
说一说HTTP
我们再次与前面例子中的服务器通信。在命令行工具中输入下面命令:
telnet www.opera.com 80
一但连接产生,迅速输入下面的HTTP消息(在连接自动关闭前),然后按两次enter:
GET / HTTP/1.1
Host: www.opera.com
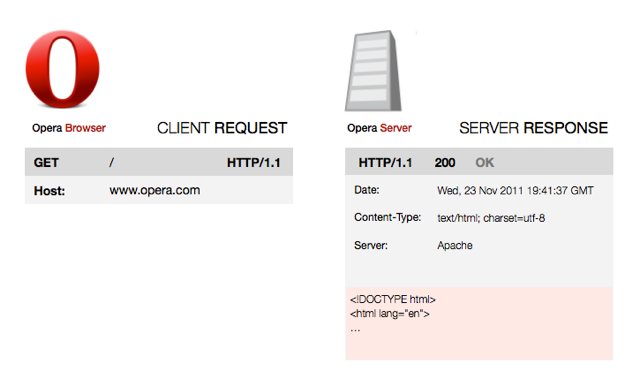
上面的HTTP消息指定:
GET:表示我们想要得到一个信息的表述。
/:表示我们想要得到的那个信息保存在这个站点的根目录下
HTTP/1.1:表示使用1.1版本的HTTP通信
Host:指定我想要访问的站点
www.opera.com:站点的名字
现在服务器开始相应了。在终端的窗口中你会看到如下内容:
HTTP/1.1 200 OK
Date: Wed, 23 Nov 2011 19:41:37 GMT
Server: Apache
Content-Type: text/html; charset=utf-8
Set-Cookie: language=none; path=/; domain=www.opera.com; expires=Thu, 25-Aug-2011 19:41:38 GMT
Set-Cookie: language=en; path=/; domain=.opera.com; expires=Sat, 20-Nov-2021 19:41:38 GMT
Vary: Accept-Encoding
Transfer-Encoding: chunked
<!DOCTYPE html>
<html lang="en">
…
服务器说“我使用1.1版本的HTTP通信。你的请求成功了,所以我使用状态码200响应。”字符串OK是可选的,是为了向人类解释这个状态码是什么意思--在这种情况下,一切正常而且我们的消息已经被接收了。然后发送一系列的HTTP headers来描述这个消息是什么,以及该怎样理解他。最后,以<!DOCTYPE html>开头的内容是站点根目录下保存的页面的内容。在接下来的几篇文章中将解释HTTP的关键词和代码列表。

后记
我们讨论了HTTP,他是如此简单!我们发送一个消息(就像写了一封信),然后我们收到一个回应,因为我们的消息被接收并解读了。下一次,我们将探索细节:这些头部信息和含义和该怎样使用它们。