第一步:项目根目录安装 webpack
npm config set registry https://registry.npm.taobao.org
npm init npm i webpack D
第二步:根目录新建文件 webpack.config.js

const path = require('path'); var webpack = require('webpack'); const MiniCssExtractPlugin = require('mini-css-extract-plugin'); module.exports = { // webpack会根据mode进行对Js打包,development压缩,production下面自动压缩,亲测没有问题 mode: 'development', entry: './index.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'js/index.js' }, module: { rules: [ { test: /.css$/, use: [ { loader: MiniCssExtractPlugin.loader, options: { publicPath: '../' // 特别重要,否则css文件打包后其中引用的图片文件不正确 } }, "css-loader" ]}] }, plugins: [ new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery' }), new MiniCssExtractPlugin({ filename: "style.css", }),//打包后的文件名 ], watch: true // 监听修改自动打包 };
注意:webpack打包的时候,如果不做特殊处理,那么webpack会把css,less,image等等都打包到js文件中,而这会导致一些bug
是为了解决:样式是通过js 动态添加 style 标签引入的问题,因为动态添加所以css动画会有一个不必要的闪烁效果,初步估计是因为:css的stlye应该先被渲染。所以要把css抽离出来。那么就引入了MiniCssExtractPlugin.loader这个插件。
npm i MiniCssExtractPlugin.loader
如果需要集成jquery 也需要通过命令 npm i jquery 来安装
第三步:在根目录新建index.js 用于放入打包的文件,也就是 entry文件
//放入需要打包的文件, ./代表根目录 import "./css/ss.css"
import $ from 'jquery' //表示在node_modules引入这个模块
window.$ = $
window.jQuery = $
package.json文件
{
"name": "szsearch",
"version": "4.43.0",
"description": "wode",
"main": "index.js",
"directories": {
"lib": "lib"
},
/*
webpack是webpack自带的一条打包命令,是最基本的打包命令。
npm run webpack,则是在package.json文件中有一个script配置项,在这个script里面自定义的一条命令,它通过npm来运行。如果不配置,你将无法打包
*/
"scripts": {
"start": "webpack",
"server": "webpack-dev-server --open",
"build": "set NODE_ENV=production && webpack --config ./webpack.production.config.js --progress"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^3.5.3",
"style-loader": "^1.2.0",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11"
},
"dependencies": {
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"jquery": "^3.5.0"
}
}
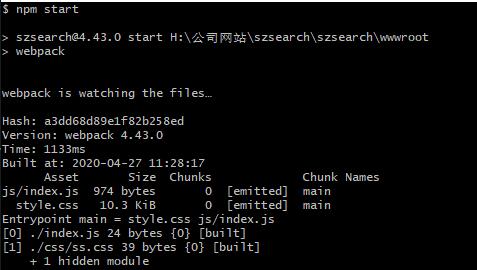
打包效果: