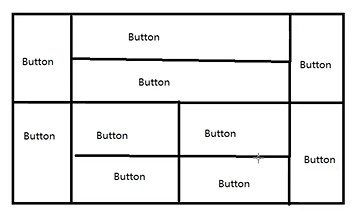
//使用GUI编程,结合几个布局方式写出下面的界面

看到题目的时候应该有一个完整的构思后再动手,切勿仅凭大致想法

public static void main(String[] args) {
//总Frame
Frame frame = new Frame();
frame.setSize(400,300);//设置frame窗口的大小
frame.setLocation(300,400);//设置窗口位于显示器的位置
frame.setBackground(Color.BLACK);//设置背景颜色
frame.setVisible(true);//设置窗口可见,窗口才会正确显示出来
//frame.setResizable(false);
//三种布局管理器:
// 流式分布:BorderLayout()
// 东西南北中:BorderLayout.WEST
// 方格分布:GridLayout(2,1)
frame.setLayout(new GridLayout(2,1));
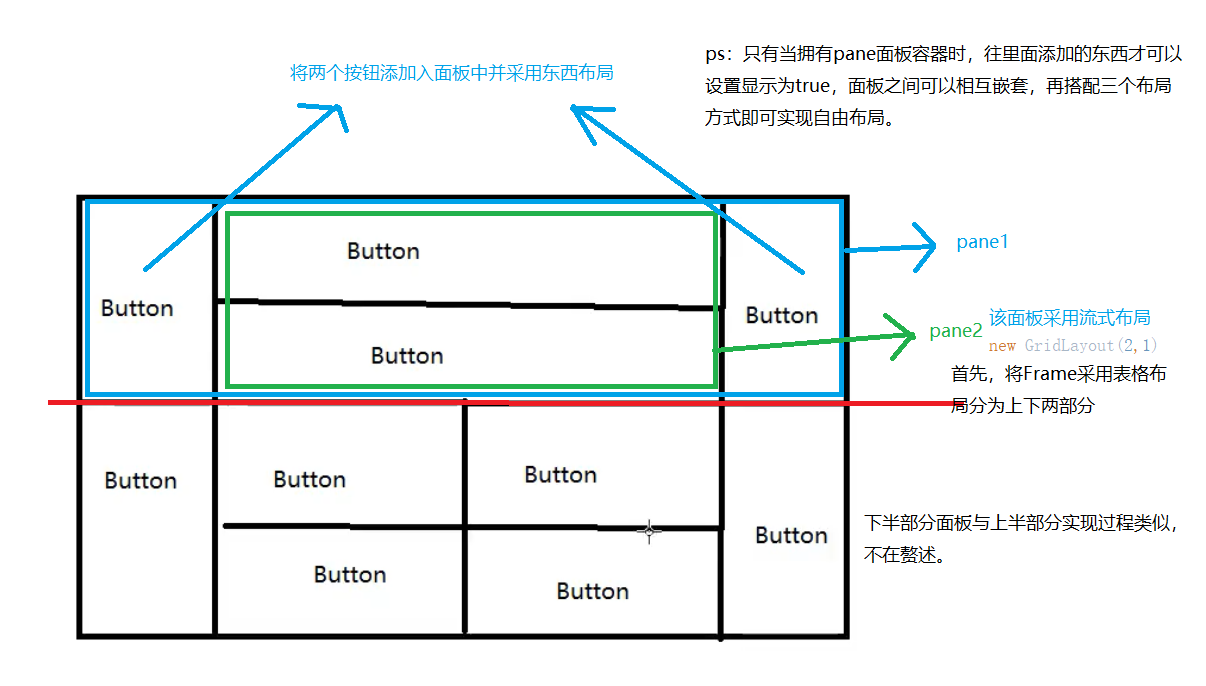
//4个面板,面板相当于一个容器的作用,用来往里面放东西(面板可以添加到另一个面板里面实现自由定义界面)
Panel p1 = new Panel(new BorderLayout());
Panel p2 = new Panel(new GridLayout(2,1));
Panel p3 = new Panel(new BorderLayout());
Panel p4 = new Panel(new GridLayout(2,2));
p1.add(new Button("West-1"),BorderLayout.WEST);
p1.add(new Button("East-1"),BorderLayout.EAST);
p2.add(new Button("p2-1"));
p2.add(new Button("p2-2"));
p1.add(p2,BorderLayout.CENTER);
p3.add(new Button("West-2"),BorderLayout.WEST);
p3.add(new Button("East-2"),BorderLayout.EAST);
for (int i = 0; i < 4; i++) {
p4.add(new Button("p4-i"));
}
// p4.add(new Button("p4-1"));
// p4.add(new Button("p4-2"));
// p4.add(new Button("p4-3"));
// p4.add(new Button("p4-4"));
p3.add(p4,BorderLayout.CENTER);
frame.add(p1);
frame.add(p3);
//监听器,实现窗口关闭功能
frame.addWindowListener(new WindowAdapter() {