这段在看一本书,《编写高质量的代码》之改善JavaScript的188个建议,感觉还不错,
写点儿笔记吧。
今天再来说说,使用闭包的问题。
闭包函数能够使用函数外定义的变量。其中它有两个特性,一个是封闭性,另一个则是持久性。封闭性体现在
外界无法访问闭包内部ude数据,如果在闭包内声明变量,外界是无法访问的,除非闭包主动给外界提供接口;
而持久性,则体现在外部函数被调用后,闭包结构依然被保存在系统中,闭包中的数据也依然存在,从而可以
实现持久使用。


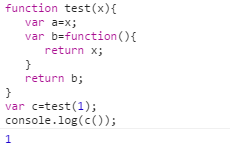
从这两张图可以看的出,如果返回b,则结果为1;若要返回a,则结果变错误。为什么会这样呢?
首先,在函数test结构体内定义了两个变量,分别存储参数和闭包的结构,而闭包结构中存着参数值。当调用函数
test之后,函数结构被注销,它的局部变量也随之被注销,因此变量a中存储的参数也随之丢失,但由于变量b存储
着闭包结构,因此闭包结构内部的参数并没有被释放,在调用函数之后,依然能从闭包结构中读取到参数值。
看一经典的闭包
1, function test(x){ //外部函数
2, var a=x; //外部函数的局部变量,并把参数值传递给它
3, var b=function(){ //内部函数
4, return a; //访问外部函数中的局部变量
5, };
6, a++; //访问后,动态更新外部函数的变量
7, return b; //内部函数
8, }
9, var c=test(5); //调用外部函数
10, console.log(c()); //调用外部函数,返回外部函数更新后的值为6
详细的解释一下:
第一步,程序在预编译之后,从第九行开始解析执行,创建上下文环境,创建调用对象,把参数,局部变量,
内部函数转换为对象属性;
第二步,执行函数体内代码。在第六行执行局部变量a的递加运算,并把这个值传递给对象属性a,内部函数动
态保持与局部变量a的联系,同时更新自己内部调用变量的值;
第三步,外部函数把内部的函数返回给全局变量c,实现内部函数的定义,此时c完全继承内部函数的所有结构
和数据;
第四步,外部函数返回后会自动销毁,内部结构,标识符,数据随之丢失;
第五步,执行第十行代码,调用内部函数,此时返回的是外部函数返回时(销毁前)保留的变量a所存储的最
新值6.
1 function test(x){ 2 var a=x; 3 var b=a; //直接把局部变量的值传递给变量b 4 a++; 5 return b; //局部变量 6 } 7 var c=test(5); 8 console.log(c); //值为5
通过上面的示例可以直观的看到,在没有闭包的函数的辅助下,第8行代码执行后返回值并没有与外部函数的局部变量
a最后的更新保持一致。
使用闭包结构能够跟踪动态环境中数据的实时变化,并及时存储值。
1 function test(){ 2 var a=1; 3 var b=function(){ 4 return a; 5 } 6 a++; 7 return b; 8 } 9 var c=test(); 10 console.log(c); //输出的是2,而不是1
其中,闭包中的变量a存储的值并不是对上面行变量a的值进行简单的复制,而是继续引用外部函数定义的局部变量a中的值,
直到外部函数test调用返回。闭包是不会因为外部的环境注销而消失的。
1 <body> 2 <button onclick="f()">按钮1:(f())()</button></br> 3 <button onclick="b()">按钮2:(b())()</button></br> 4 <button onclick="c()">按钮3:(c())()</button></br> 5 <button onclick="d(100)">按钮4:(d())()</button></br> 6 <script> 7 function f(){ 8 var a=1; 9 b=function(){ 10 alert(a); 11 } 12 c=function(){ 13 a++; 14 } 15 d=function(x){ 16 a=x; 17 } 18 } 19 </script> 20 </body>
可以看一下这个。