css3中增加的背景相关的样式十分好用
background-origin : 决定了背景在盒模型中的初始位置,提供了三个值,border,padding和content;
background-clip: 决定了边框是否覆盖住背景,提供了两个值,border和padding;
background-size: 可指定背景的大小,以像素或百分比显示。其中值还有auto-不改变原始图片大小,cover-将图片背景等比缩放填满整个容器,
contain-背景图片等比缩放至某一边紧贴容器边缘为止。
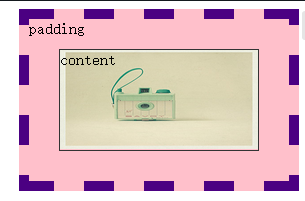
<div class="contentOut"><span>padding</span>
<div class="content">content</div>
</div>
<style>
.contentOut {
200px;
border:10px dashed indigo;
padding:30px;
background:pink url(http://d01.res.meilishuo.net/pic/m/8e/dd/57333fe05e4d227a4d45d8f25596_500_500.jpg) no-repeat;
background-size:200px 100px;
background-origin:content-box;
position: relative;
}
.contentOut span {
position: absolute;
left:0;
top:0;
}
.content {
height:100px;
border:1px solid #333;
}
</style>

如果叠加写的话,语法如下
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...