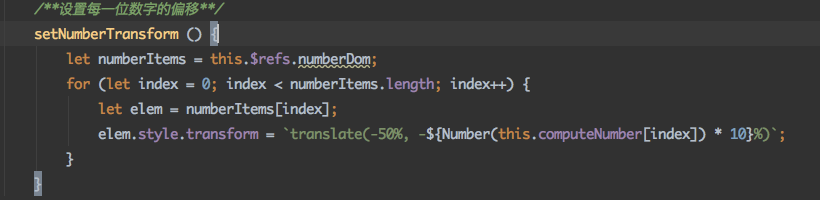
参考了这篇文章,作者思路很清晰,简单做了下修改,蟹蟹作者,链接在此:https://www.jb51.net/css/685357.html#comments
主要思路是利用css属性writing-mode:vertical-lr;通过设定最大字符长度,补零,去循环,然后添加style translate和transition来完成想要的效果;
子组件根据父组件传给的数值,父或者子刷新这个定时器都可以,以下我们的demo将在子组件进行定时刷新;
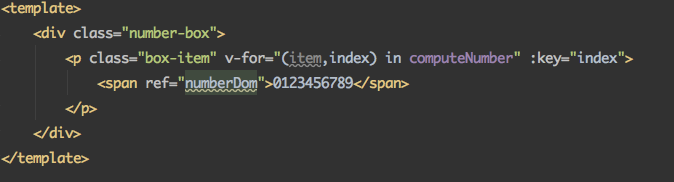
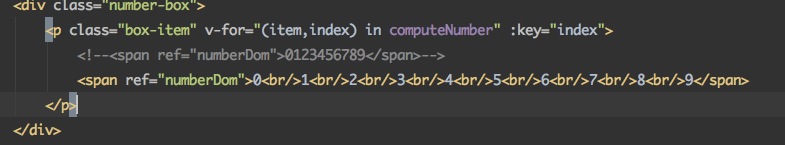
首先子组件dom结构:

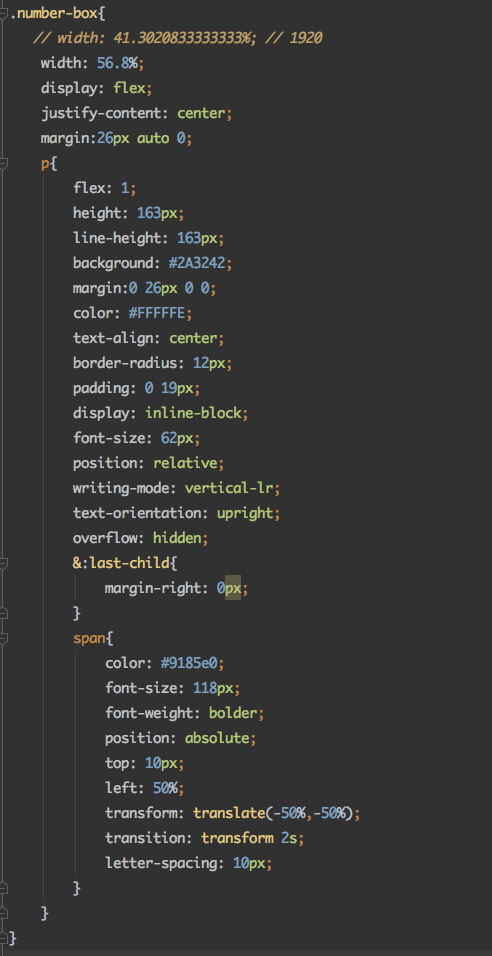
css样式:

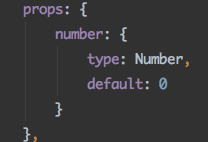
然后就是子组件接收父组件传给的值,默认值给0:

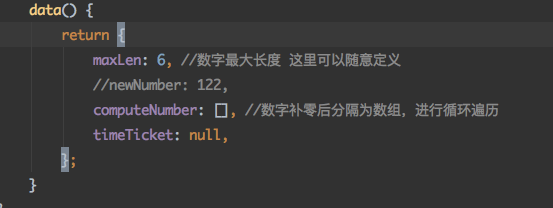
定义所需数据:




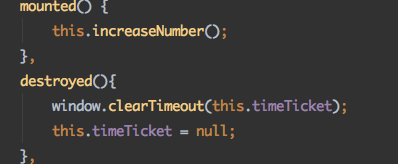
初始化的时候执行定时刷新,结束时记得清空定时器;建议定时器放在父组件,这里只是为了展示效果所以放在子组件。

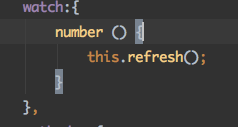
还有就是,父组件传来新的值时,需要触发子组件刷新,这里我们在子组件用watch监听下,执行下相应方法:

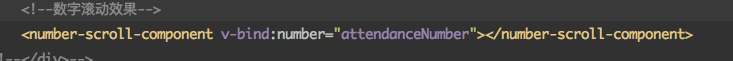
父组件调用下并传入相应值就可以了:


父组件传值有变化时 ,数字会自动滚动到相应位置:动画时间可以自己设定,效果如图所示:

此组件刚发现有个兼容性问题,css样式里的
text-orientation:upright;在safari浏览器中并不生效,曲线救国就是改变dom结构:

就可以了。