在写JS代码时,我们常常使用 splice 函数来删除数组中的元素,因为 splice 函数会直接对数组进行修改,从而不需再自己写一个算法来移动数组中的其他元素填补到被删除的位置。splice 功能十分强大,除了可以删除数组的元素之外,还可以删除的同时添加新的元素到删除的位置等等用法。在本篇文章中,我只介绍 splice 的删除数组元素的用法,和在 for 循环中使用 splice 时遇到过的坑,作为记录以免我下次忘记了这个坑。
在使用 splice 之前,必备条件是,要先有一个数组。。。
var arr = new Array(1, 2, 3, 4, 5); //初始化一个数组 [ 1, 2, 3, 4, 5 ]
看到这个数组,我觉得中间的数字3不好看,我要把它删掉。数字3是数组下标2的元素,而且我只需要删掉1个数字,于是。。。
var index = 2; //数字3在数组中的下标 var amount = 1; //从数组的位置index开始删除数字的个数 var num = arr.splice( index, amount); //从arr数组的下标2开始删除一个数字,并将被删除的数字赋值到num
哇,用 splice 来删除数组元素好简单啊,于是我开开心心地用到 for 循环里面。。。
var arr = new Array(1, 2, 3, 4, 5); //初始化数字集合 var delete_number = 3; //要被删除的数字 //遍历数组 for(var i=0; i<arr.length; i++){ if(arr[i] === delete_number){ //如果找到要被删除的数字所在的数组下标 var num = arr.splice( i, 1 ); //从i位置开始删除1个数字 console.log("成功删除 "+num); //输出被删除的数字 } else{ console.log(arr[i]+" 未被删除"); //如果i下标的数组元素不是需要被删除的数字,就输出数字 } }
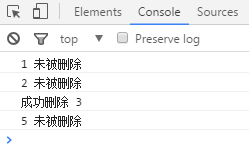
哈哈,讨厌的数字3肯定被删掉了。不过还是要看一下调试信息。。。
看见没有,数字3果然被删掉了!!!哈哈哈哈,不过仔细一看,咦,4呢???????可爱的数字4没有被循环遍历到。。。
前面说过,splice 是直接操作并修改数组的,所以当找到数字3时在循环中的 i 下标是2,而当删除数字3后,数组下标 i 位置中保存的数字变为了数字4,然后到了下一个循环 i 下标为3时,数组下标 i 位置中保存的数字是5,所以跳过了数字4,于是调试信息中没有可爱的数字4.。。。原理就是这样子,是不是很绕。
题外话:因为我的疏忽,在一个for循环中加入了 splice 后,导致了我的H5游戏项目中的众多 NPC 中的某一个 NPC 并没有按预期地移动到相应的位置。最重要的是我还提交到了版本库,与 splice 同时提交了几百行代码,所以不能回退版本只能断点调试到深夜才找到这么小小错误。所以我写了这篇文章来记录一下在 for 循环中使用 splice 的坑。
说了这么多,怎么解决漏掉了数字4这个问题呢???很简单,在使用 splice 的下一句,改一下循环变量值即可。。。
if(arr[i] === delete_number){ //如果找到要被删除的数字所在的数组下标 var num = arr.splice( i, 1 ); //从i位置开始删除1个数字 console.log("成功删除 "+num); //输出被删除的数字 i = i-1; //解决方案 }
看完以上内容,是不是觉得特别简单而且小菜一碟,等一下,我要确保你不会向我一样犯 splice 引起的低级错误,所以请看以下代码,比以上的稍微复杂一点点,如果你仅根据代码推出的答案跟结果一样,就能确保下次使用 splice 时会有意识避开问题了。。。
var arr = new Array(1, 2, 3, 4, 5); //初始化数字集合 var delete_number = 3; //要被删除的数字 var amount = 2; ////从数组的某位置开始删除数字的个数 var loop = arr.length; //循环次数 //遍历数组 for(var i=0; i < loop; i++){ if(arr[i] === delete_number){ //如果找到要被删除的数字所在的数组下标 var num = arr.splice( i, amount ); //从i位置开始删除1个数字 i = i - 1; //改变循环变量 loop = loop - amount; //改变循环次数 } else{ console.log( arr[i] + ", "); } } //结果:1,2,5