第一次看完js感觉so easy直接打开jQuery源码想一步到位结果SB了。本来想写个总结,但是看了n遍后感觉还是有很多地方么完全懂!不能一直卡在JS了赶紧把这篇补上,以后一边用一边理解了!
一、重要知识点:
1)5个原始类型:null、undefined、number、string、boolean;undeclare also be undefined
2)引用类型:引用(指针),一切皆对象(伪对象),超类Object;
3)布尔装换:Boolean(obj) 等价 !!obj;&&、||判断时转boolean返回值不转换;
4)复合运算符的优先级和'='一样;
写不下去了,发现全都是重点要抄过来就没意思了,再跟新><
二、一些小细节慢慢添加:
1)创建数组
var arr = [];//new Array()和Array()都返回object;new Numberf()返回object,Number()返回number;
2)创建对象
var obj = obj||{};
属性访问:
obj.attribute;
obj['attribute'];
方法调用:
obj.funName();
obj['funName']();
3)函数
(function funName(){code...})();//立即执行
几个容易搞混需要注意的地方:
1)null、undefined、NaN参加各种运算时的情况
2)对象原型构造,w3school上推荐的混合方式/动态原型似乎都不是最好的;
3)继承,同上。原型链不可以多重继承。w3cschool上面貌似没有提到Object.create()方法;
4)Array、String、Function一堆的方法不熟;
5)诸如 (function(){code...})()这样高大上的写法貌似还有很多,需要自己去淘;
6)RegExp 不知道智商足不足以攻克>.<
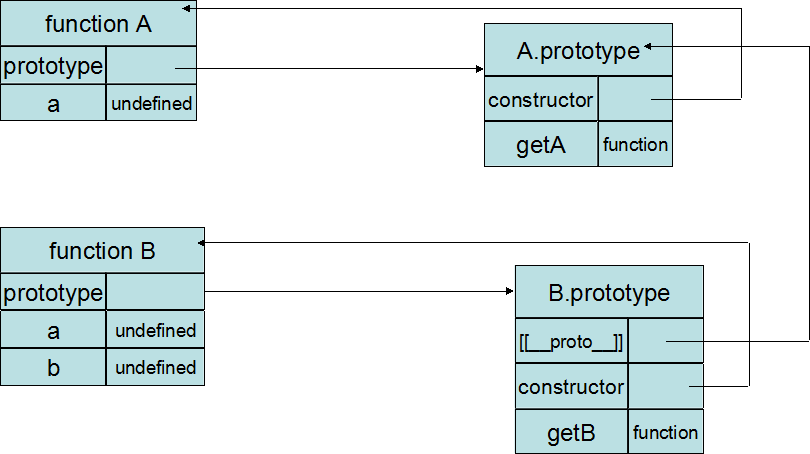
7)关于对象和继承,下面两个图说明一切,慢慢感悟:


from:http://www.cnblogs.com/renlong0602/p/4387588.html
基于Object.create()的继承:
function extend(subPro,superPro){
// var obj = obj||{};
// obj.__proto__ = superPro.prototype;//dangerous
// subPro = obj;
// subPro.prototype.constroctor = subPro;
subPro.prototype = Object().create(superPro.prototype);
subPro.prototype.constroctor = subPro;
}
对new和prototype的理解是关键,w3school居然一点都没提__proto__这货,是怕菜鸟乱动惹祸么:)
this暂时别去深究了,就当OC的self了,应该也差不多><