HTTP/1.1 与 HTTP/2.0
HTTP/1.1 持久连接
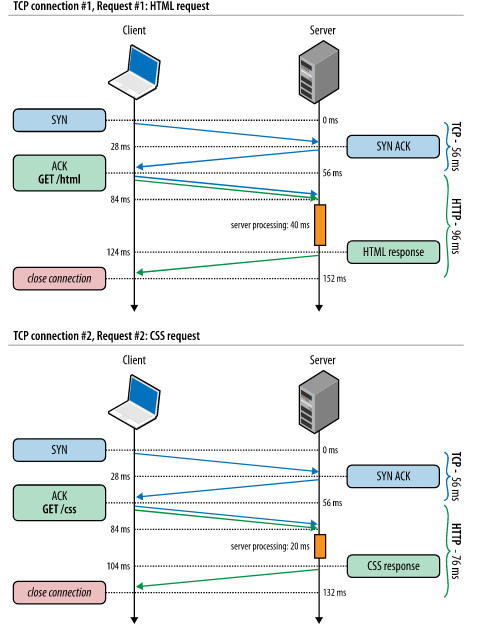
非持久连接

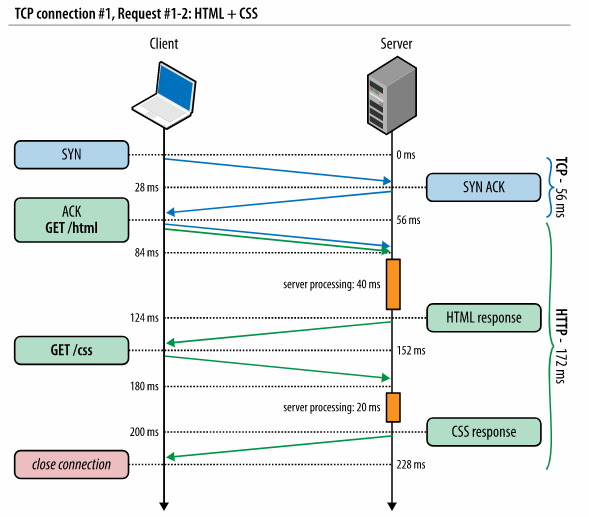
持久连接

小结
- 非持久HTTP连接的固定时间成本
- 至少两次网络往返: 握手、请求和响应
- 服务处理速度越快,固定延迟的影响就越大
- 持久连接避免TCP连接时的三次握手,消除TCP的慢启动
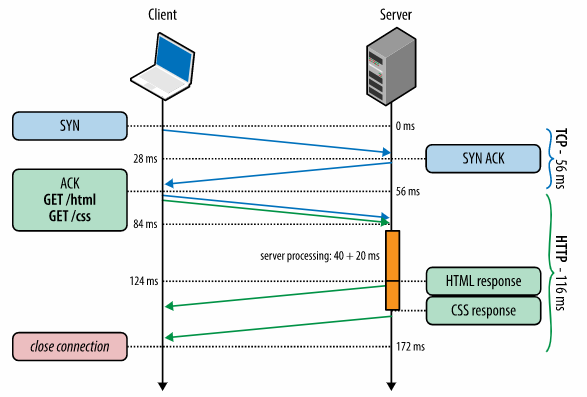
HTTP/1.1管道
从上面持久连接的图我们能看到Server处理完HTML后需要response给Client,进而Client发起css的request到Server,这段时间Server是空闲的。
所以使用管道尽早发送请求,不被每次响应阻塞。

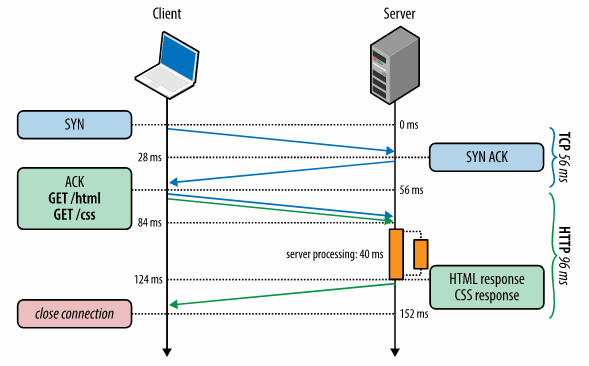
管道并行处理HTTP请求

小结
- HTTP/1.1 局限性
- 只能严格串行地返回响应,不允许一个连接上的多个响应交错到达
- 管道的问题
- 并行处理请求时,服务器必须缓冲管道中的响应,占用服务器资源
- 由于失败可能导致重复处理,非幂等的方法不能pipeline化
- 由于中间代理的兼容性,可能会破坏管道
- 管道的应用非常有限
HTTP/1.1 协议开销
- 每个HTTP请求都会携带500~800字节的header
- 如果使用了cookie,每个HTTP请求会增加几千字节的协议开销
- HTTP header以纯文本形式发送,不会进行任何压缩
- 某些时候HTTP header开销会超过实际传输的数据一个数量级
- 例如访问RESTful API时返回JSON格式的响应
HTTP/1.1性能优化建议
- 由于HTTP/1.1不支持多路复用
- 浏览器支持每个主机打开多个连接(例如Chrome是6个)
- 应用使用多域名,将资源分散到多个子域名
- 浏览器连接限制针对的是主机名,不是IP地址
- 缺点
- 消耗客户端和服务器资源
- 域名分区增加了额外的DNS查询
- 避免不了TCP的慢启动
- 减少请求次数
- 把多个JavaScript或CSS组合为一个文件
- 把多张图片组合为一个更大的复合的图片
- inlining内联,将图片嵌入到CSS或者HTML文件中,减少网络请求次数
以上优化增加应用的复杂度,导致缓存、更新等问题,只是权宜之计
HTTP/2 目标
- 性能优化
- 支持请求与响应的多路复用
- 支持请求优先级和流量控制
- 支持服务器端推送
- 压缩HTTP header降低协议开销
- HTTP的语义不变
- HTTP方法、header、状态码、URI
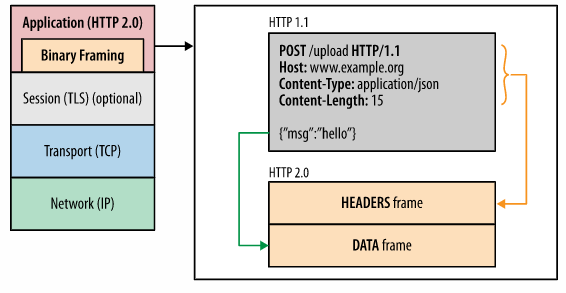
HTTP/2 二进制分帧层
- 引入新的二进制分帧数据层
- 将传输的信息分割为消息和帧,并采用二进制格式的编码

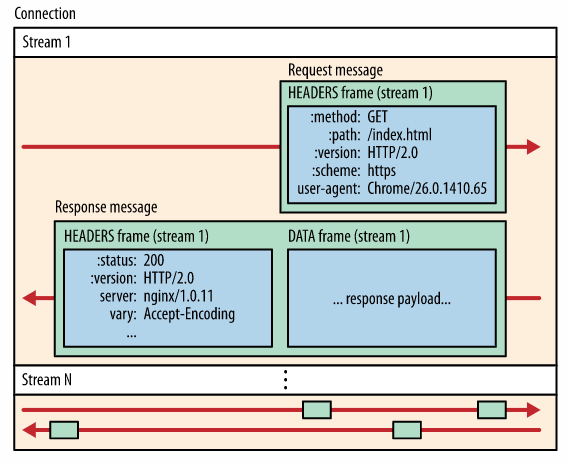
HTTP/2 核心概念
- 流(Stream)
- 已建立的连接上的双向字节流
- 该字节流可以携带一个或多个消息
- 消息(Message)
- 与请求/响应消息对应的一系列完整的数据帧
- 帧(Frame)
- 通信的最小单位
- 每个帧包含帧首部,标识出当前帧所属的流

- 所有HTTP/2通信都在一个TCP连接上完成
- 流是连接中的一个虚拟信道,可以承载双向的消息
- 一个连接可以承载任意数量的流,每个流都有一个唯一的整数标识符(1、2...N)
- 消息是指逻辑上的HTTP消息,比如请求、响应等
- 消息由一或多个帧组成,这些帧可以交错发送,然后根据每个帧首部的流标识符重新组装
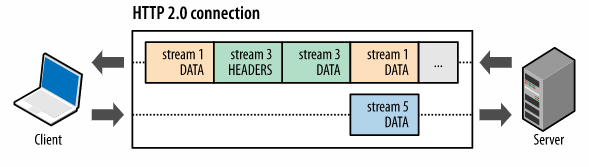
HTTP/2请求与响应的多路复用
- HTTP/1.x中,如果客户端想发送多个并行的请求,那么必须使用多个TCP连接
- HTTP/2中,客户端可以使用多个流发送请求,同时HTTP消息被分解为互不依赖的帧,交错传输,最后在另一端重新组装

HTTP/2 请求优先级
- HTTP/2允许每个流关联一个31bit的优先值
- 0 最高优先级
- 2^31 -1 最低优先级
- 浏览器会基于资源的类型、在页面中的位置等因素,决定请求的优先次序
- 服务器可以根据流的优先级,控制资源分配,优先将高优先级的帧发送给客户端
- HTTP/2没有规定具体的优先级算法
HTTP/2 流量控制
- 流量控制有方向性,即接收方可能根据自己的情况为每个流,乃至整个连接设置任意窗口大小
- 连接建立后,客户端与服务器交换SETTINGS帧,设置 双向的流量控制窗口大小
- 流量控制窗口大小通过WINDOW_UPDATE帧更新
- HTTP/2流量控制和TCP流量控制的机制相同,但TCP流量控制不能对同一个连接内的多个流实施差异化策略
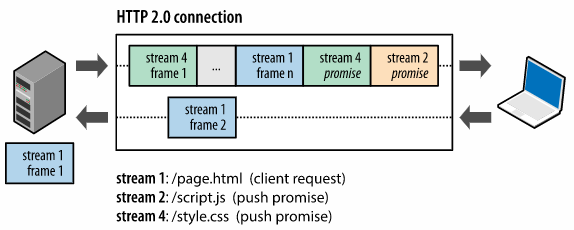
HTTP/2 服务器端推送
- 服务器可以对一个客户端请求发送多个响应
- 服务器通过发送PUSH_PROMISE帧来发起推送流
- 客户端可以使用HTTP header向服务器发送信号,列出它希望推送的资源
- 服务器可以智能分析客户端的需求,自动推送关键资源

HTTP header压缩
- HTTP/2使用HPACK压缩格式压缩请求/响应头
- 通过静态霍夫曼码对发送的header字段进行编码,减小了它们的传输大小
- 客户端和服务器使用索引表来维护和更新header字段。对于相同的数据,不再重复发送

参考链接:
https://hpbn.co/http1x/
https://hpbn.co/http2/
https://github.com/mz1999/blog/blob/master/docs/http2.md