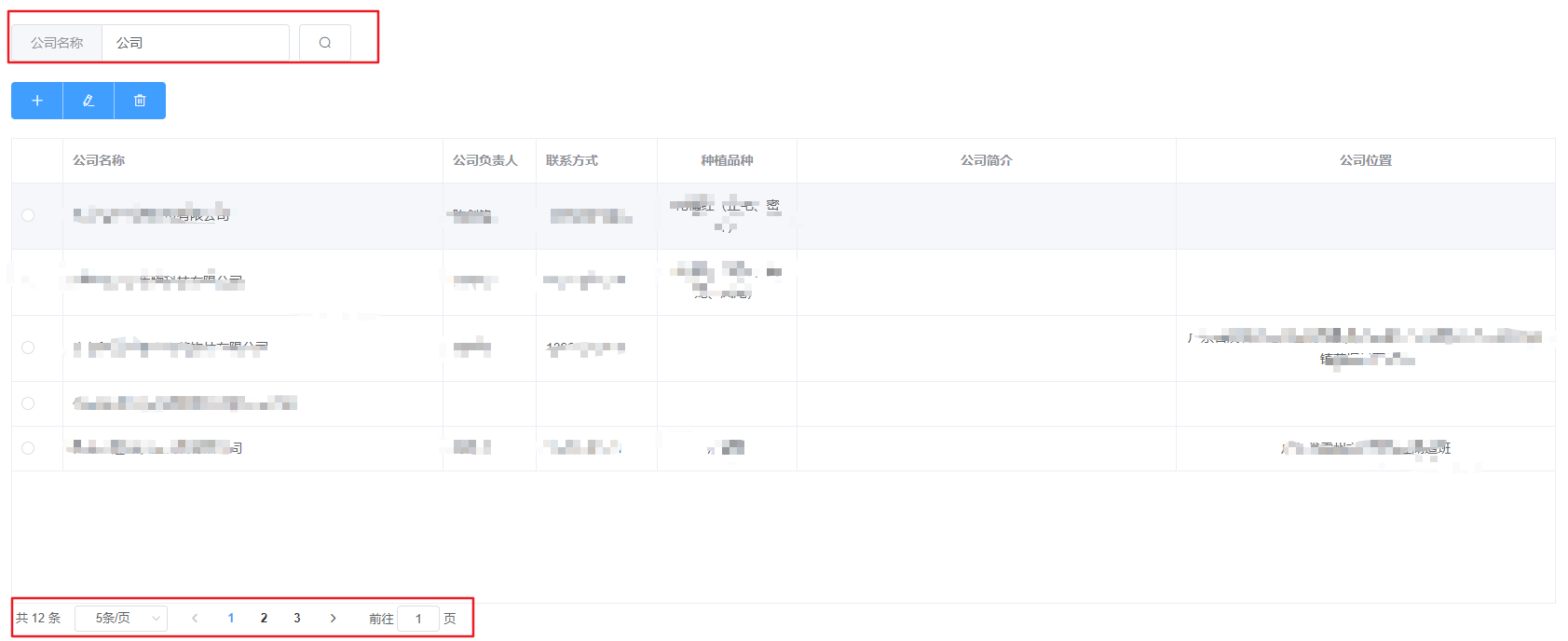
界面:

主要代码:
搜索框:
<el-form
ref="searchForm"
:inline="true"
:model="searchMap"
style="margin-top: 20px;margin-left: 0px"
>
<el-form-item prop="companyName">
<el-input v-model.lazy="searchMap.companyName">
<template slot="prepend">公司名称</template>
</el-input>
</el-form-item>
<el-button @click="searchcompany" icon="el-icon-search"></el-button>
</el-form>
<el-button @click="searchcompany" icon="el-icon-search"></el-button>
绑定按钮的事件为:searchcompany(根据公司名称进行查询)
searchcompany() { this.currentPage = 1; // 赋值1是为了查询时,由页面1开始查询,避免查询不到数据的情况,以后想到更好的办法再优化 this.searchBycompanyName(); }, // 根据公司名称查询 searchBycompanyName() { resourcemgApi .zyCompanySearchByName(this.searchMap.companyName, this.currentPage, this.pageSize) .then(resp => { this.list = resp.data.rows; this.total = resp.data.total; console.log(resp); }); },
分页按钮部分:
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5,10,20,30]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
></el-pagination>
分别绑定两个事件:
handleSizeChange:改变每页的数据条数
handleCurrentChange:改变当前页码
// 当每页显示条数改变后,被触发,val是最新的显示条数
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
this.pageSize = val;
this.searchBycompanyName();
},
// 当页码改变后,被触发,val是最新的页码
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
this.currentPage = val;
this.searchBycompanyName();
},