在所有的移动产品中,微信的界面做的很简洁,简单,我对微信主界面影响最深的就是微信底部导航栏的图标,以及字体颜色的变化,一直都想实现以下,今天有空,就大体的模仿者做了一遍。
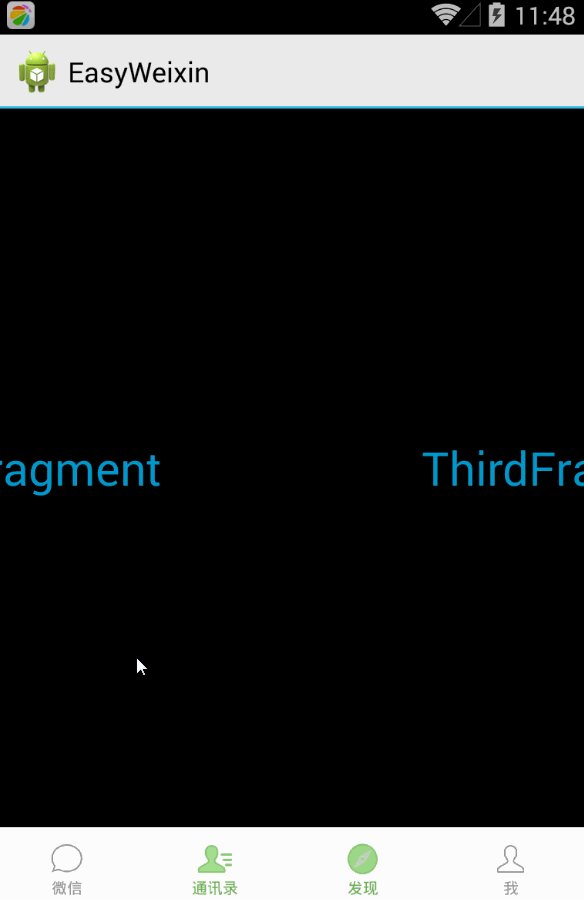
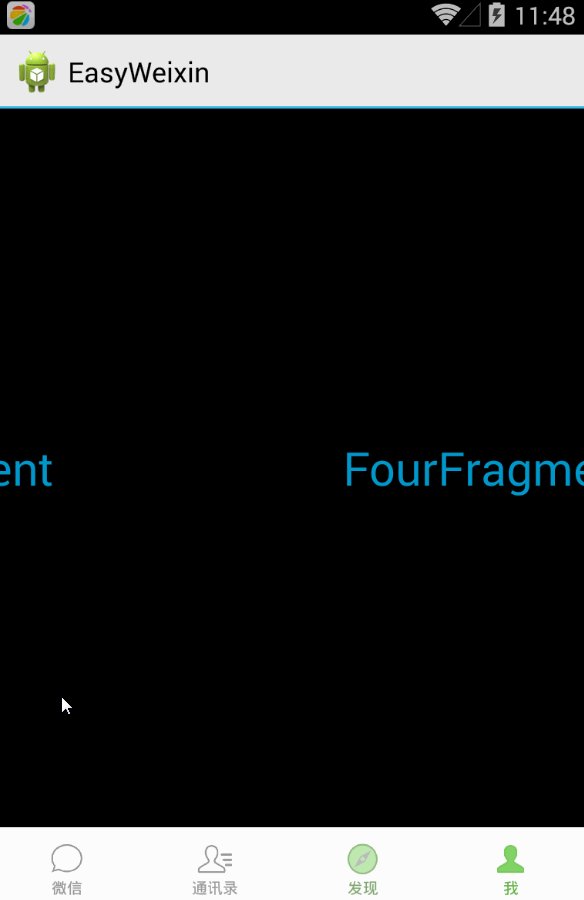
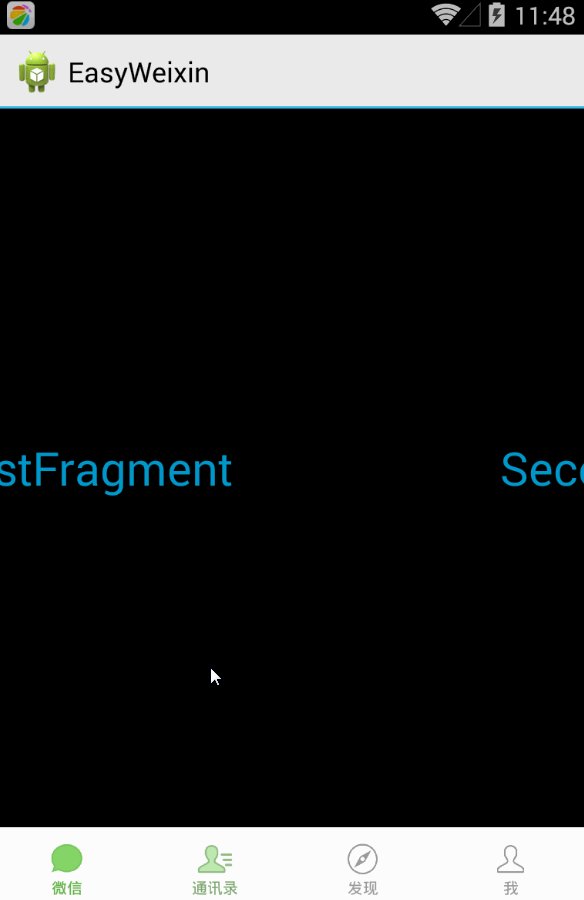
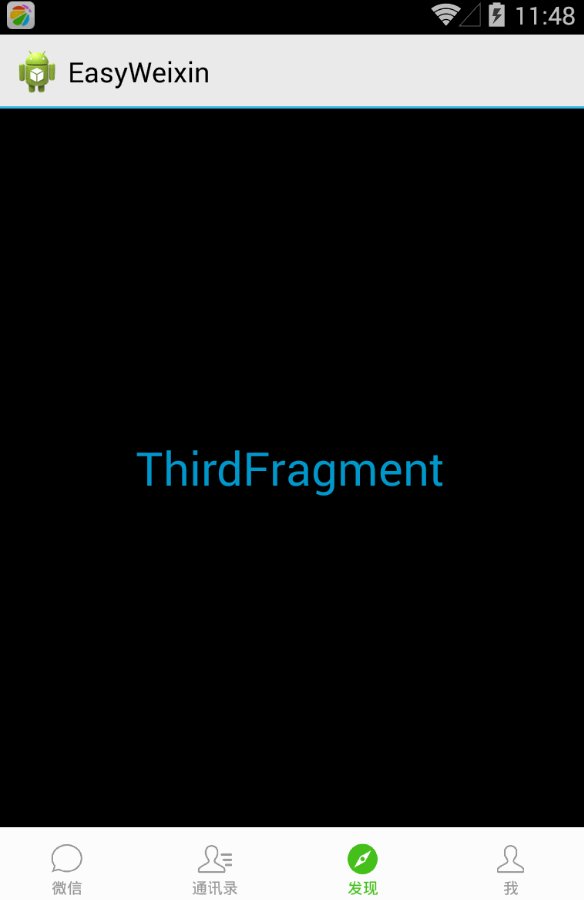
效果图如下:

分析:
底部主要分为图标的渐变,字体颜色的渐变。
图标的颜色的渐变:主要是通过canvas绘制两个不同的图片,控制其图片的alpha透明度,来达到图标的渐变。
字体颜色:字体颜色就很好说了,Animator动画框架应该很熟悉了,在Animator框架中,有一个TypeEven是来计算十六进制色值的,我们可以通过Animator来控制颜色的渐变。
通过代码来说明:
图标:底部一共是有八个图标,一个空白状态,一个是带颜色的状态。
关键代码:
bitmapPaint.setAlpha(255 - currentAlpha );
canvas.drawBitmap(normalBitmap, srcRect , dstRect , bitmapPaint);
bitmapPaint.setAlpha(currentAlpha );
canvas.drawBitmap(pitchBitmap, srcRect , dstRect , bitmapPaint); 没错,就是两个图片同时画,一个画的透明度高 一个低。 不知道微信真正的实现方式是啥样的。哈哈……
再说文字的实现:
既然都把图片给画出来了,就顺带把文字也给画了吧,很简单的代码:
if (text != null ) {
textPaint.setColor(textColor);
canvas.drawText(text, textX, textY, textPaint);
} 多简单。然而字体颜色的变化那,就是通过textColor的变化,在每次绘制的时候,动画改变textColor的值,看一下代码:
private void initTextColorAnimator(){
colorAnimator = ValueAnimator.ofInt(DEFULT_TEXT_COLOR,changeColor) ;
colorAnimator.setEvaluator(new ArgbEvaluator());
colorAnimator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
textColor = (Integer) animation.getAnimatedValue();
Log.i("bottom", textColor + " = ") ;
}
});
colorAnimator.setDuration(100) ;
colorAnimator.setInterpolator(new LinearInterpolator());
Animator,属性动画,Android4.0之后的属性动画是很强大的,任何的动画都可以很方便的做出来。
通过colorAnimator来控制色值的渐变,关键点: colorAnimator.setEvaluator(new ArgbEvaluator());
要告诉Animator这个是色值的渐变,要通过TypeEventor来控制变化。
动画执行之后,不要急着去start,这里面是没有start的。
看在一点一点滑动的时候的progress的变化代码:
public void setProgress(float progress){
if (progress > 100) {
throw new RuntimeException("progress do not > 100") ;
}
currentAlpha = (int) (255 * progress) ;
colorAnimator.setCurrentPlayTime((long) (progress * 100));
invalidate();
} 这个看到了吧,通过setCurrentPlayTime来给textColor相应的进度的色值。
OK 这就是这个关键代码了,很简单的代码。
完整代码如下:
github地址: https://github.com/flyme2012/EasyWeixin
百度网盘下载地址: http://pan.baidu.com/s/1c0jidZq