这里主要是记录ionic3+angular4开发混合app时自定义组件,我想自定义组件的方法和angular4应该类似,具体在纯angular4中自定义组件,暂时没有实践,个人觉得差别不大,之后实践了会再次更新。
首先,在ionic3中有命令可以直接创建一个组件:ionic g component componentName
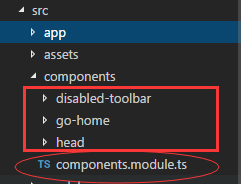
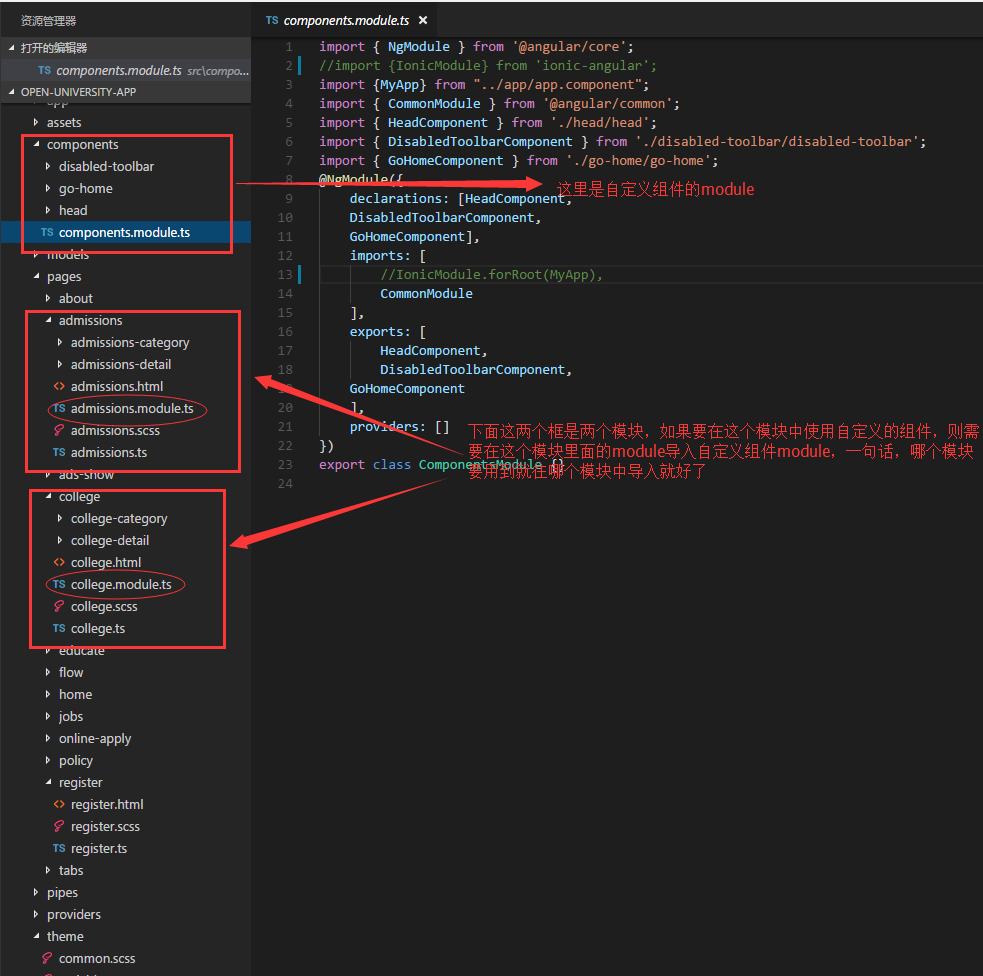
使用这个命令创建的组件会在components目录下生成一个组件文件夹和一个module文件,具体目录,请看截图:我这里是有3个小组件

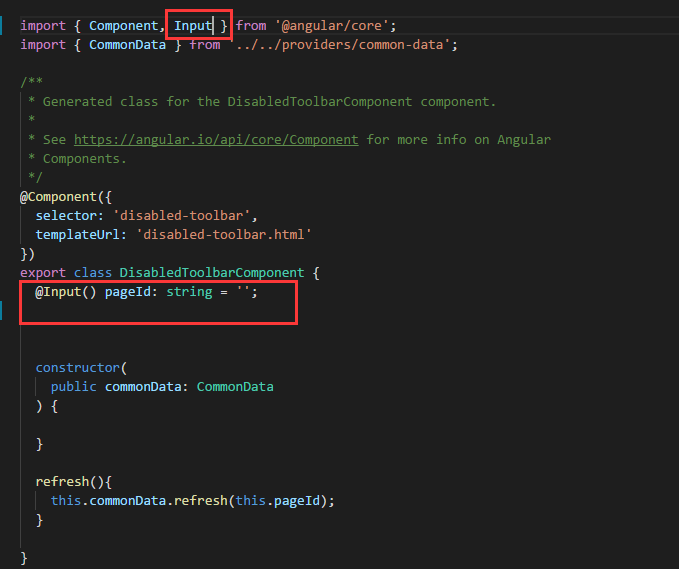
并且会把你创建的组件自动import到module里面,你无需在在里面导入模块了,不过如果你需要在自定义组件里面请求数据的话,就需要import相应的服务了
接下来你就可以在自定义组件模块里面定义你的组件了
自定义组件要掌握的知识点主要有两点:
1.是父组件到子组件之间的传值:父到子之间的传值方式是通过属性来传值
子组件模块的ts文件里面需要使用@Input()输入,使父模块往子模块传递内容

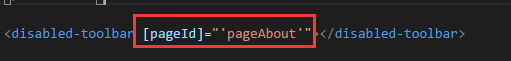
父组件使用,通过属性的方式传递

这样父组件到子组件就可以传值了。
2.子组件到父组件之间的传值方式:通过事件来传递
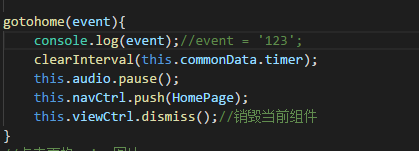
子组件模块ts需要使用@OutPut()输出向父组件传值,具体用法如下图:

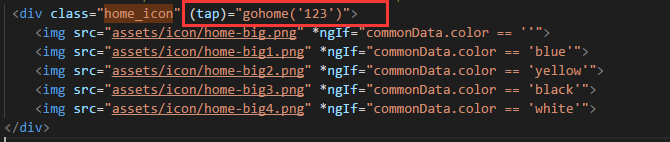
这里的this.gotohome.emit(event);里面的event就是指要传递给父组件的值,下面看模板文件的点击事件:

这里我给父组件传递了一个字符串“123”,这里只是举个例子,实际,我在在这个组件中没有用到这个值,你们可以举一反三,根据你们的需求来传相应的值
下面看父组件接收到的值对不对?

这里注意一下,接收值,一定要加上$这个符号才能接收到

我这边打印出来,确实接收到了子组件传给父组件的字符串“123”,实际怎么使用看实际的需求了
到这里,子组件传值给父组件就结束了
如果跟着以上方法实践的同学肯定有疑问了,会一直报错对不对,那就是我接下来要说的事情了,其实很简单,你要用你自己定义的组件,是不是得先导入,有这个东西才能使用吧
接下来就导入自定义的组件:我们一开始给自定义的组件建了一个module,叫做componentsModule
你要使用的时候需要将这个componentsModule导入到相应的module里面去,不然会报错说没有这个组件

用上图来解释会不会更明了一些呢?
如果一些小模块没有自己独立的module,它本身就是依赖于appModule的话,要使用自定义组件,则需要在appModule里面导入componentsModule即可
我要记录的自定组件内容就这么多了,以后接触到更深的层次再更新了~
哪里有写错的地方还望各位大牛指点指点~
谢谢!