1 概述
EasySQLMAIL1.0.1207.3版本中提供了表格的行列转置功能。您可以通过简单的设置来实现行列转置的功能。例如象下面这样:

2 行列转置的设置
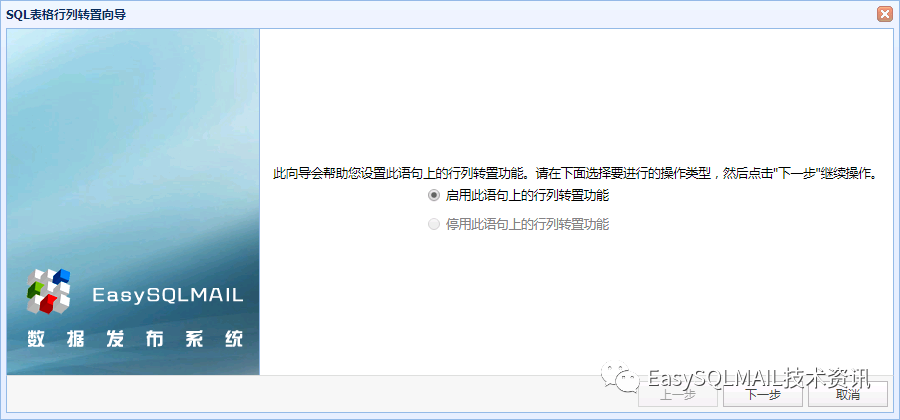
在设计任务时,选择模板类型为“直接将查询结果转换为简单的Excel表格”,并创建查询数据的SQL语句。在SQL语句向导进行到“设计表格”时,点击表格设计器上方的“行列转置”按钮,打开“行列转置”向导。

设计表格时点击“行列转置”按钮打开“行列转置”设置向导

行列转置”设置向导
在这个向导中选择好“关键列”、“标题列”和“数据列”后,行列转置设置就完成了。
2.1 关键列
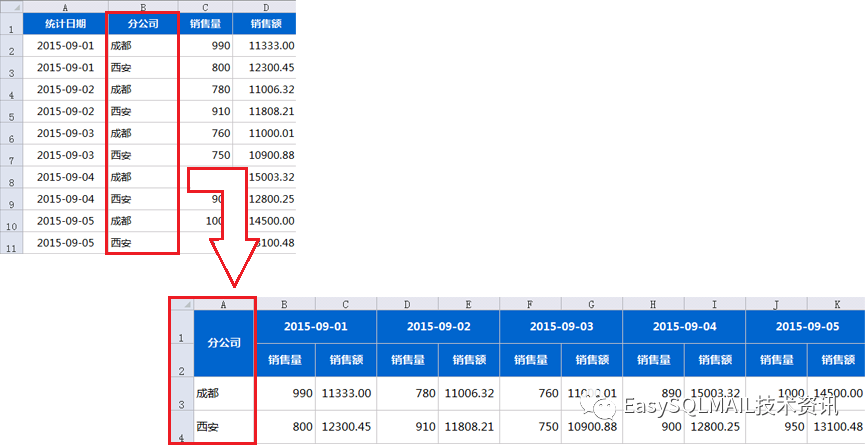
关键列的数据将被作为表格每一行的标题显示在表格前端。可以为表格选择多个关键列。

转置表格的“关键列”
2.2 标题列
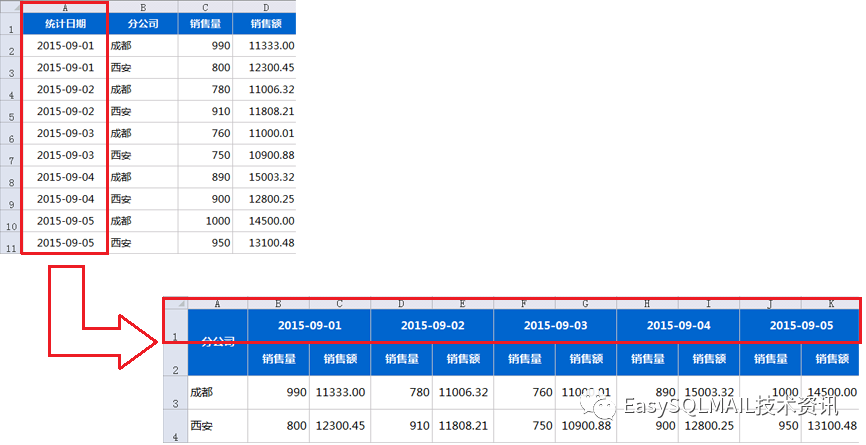
标题列的数据将被作为表格每一列的主标题显示。只允许为转置表格选择一个标题列。

转置表格的“标题列”
2.3 数据列
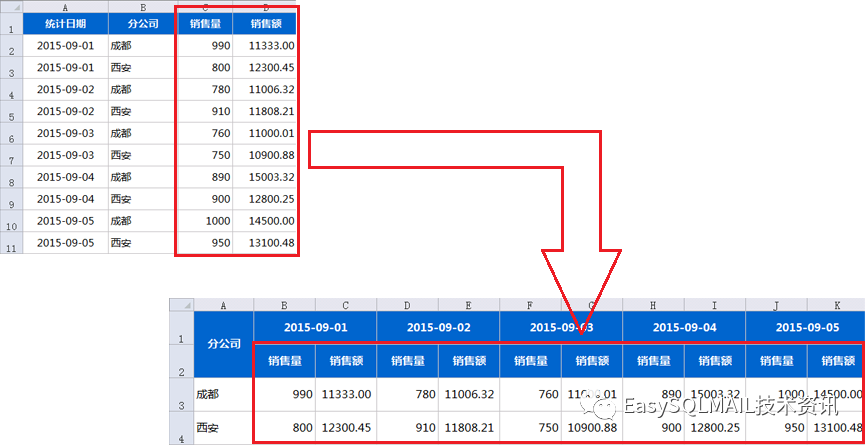
“数据列”中的数据将被作为表格的正文数据显示到对应的“标题列”下方。如果选择了多个“数据列”,则在“标题列”下方将会显示每个“数据列”的列名作为列的副标题。如果只选择了一个“数据列”,则每一列上只显示“标题列”的数据,不会显示“数据列”的列名。

转置表格的“数据列”
2.4 合并显示“关键列”数据
某些表格要求将“关键列”中的某一列按数据内容合并显示,例如象下面这样:

关键列合并前与合并后示例
如要实现“关键列”合并显示,请按如下方式进行设置:
(1)在SQL语句中对要合并的关键列进行排序,例如:
SELECT to_char(stat_date,'yyyy-mm-dd') as 统计日期,area as 大区,dept_name as 分公司,cnt as 销售量,amount as 销售额 FROM study.t_stat ORDER BY stat_date, area,dept_name;
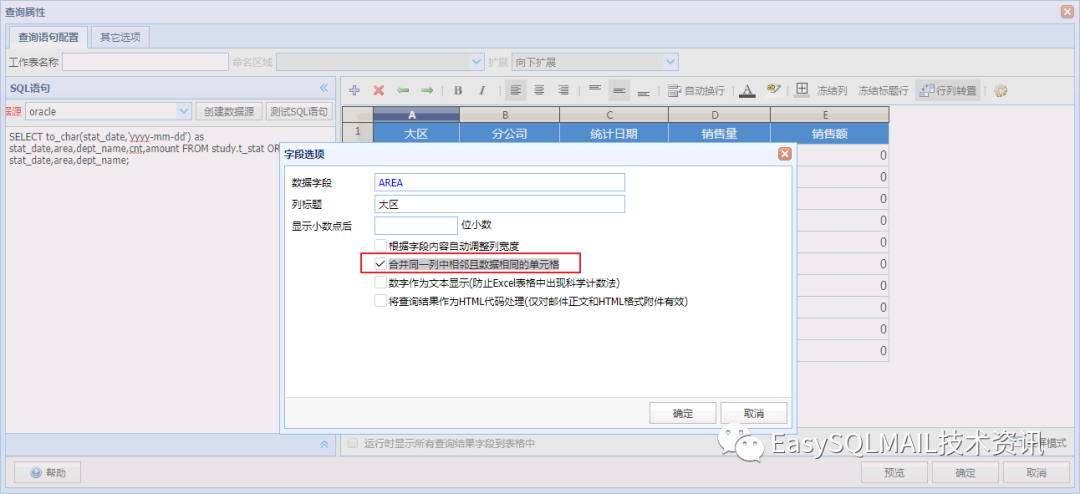
(2)在表格设计器中双击要合并的列,并在“字段选项”对话框中勾选“合并同一列中相邻且数据相同的单元格”选项即可。

在“字段属性”对话框中选择“合并同一列中相邻且数据相同的单元格”选项
通过上述设置,很容易就可以在EasySQLMAIL实现表格的行列转置了。