微信小程序学习Course 6 界面交互API函数
在API函数界面中有一个交互API函数区,如下图所示,我们可以利用交互API实现一些简单的人机交互界面

6.1 显示消息框
微信小程序提供了两个显示消息的API函数
wx.showToast(Object object)
此函数参数为一个对象,对象内容可以包含下列:
| 属性 | 类型 | 默认值 | 是否必填 | 说明 | 支持版本 |
|---|---|---|---|---|---|
| title | string | 是 | 提示的内容 | ||
| icon | string | 'success' | 否 | 图标 | |
| image | string | 否 | 自定义图标的本地路径,image 的优先级高于 icon | >= 1.1.0 | |
| duration | number | 1500 | 否 | 提示的延迟时间 | |
| mask | boolean | false | 否 | 是否显示透明蒙层,防止触摸穿透 | |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
在以后的每个API函数可能都会包含几个参数,参数可以是对象,也可以是单纯的字符串,也可以是函数对象,这正是JAVAScript奇特之处。那么此处传入一个对象,我们可以通过设置对象的值来设定此API函数的参数。上表中title显示要显示的内容;icon显示的图标,有两种,一种是成功对勾(success),另外一种是loaidng。也可以自定义图标image调用;duration是指显示的时间,提示多少毫秒。此对象中还可以包含两个特殊的内容,success与fail函数,这是当显示成功后会执行的函数和失败后执行的函数,一般我们显示一个消息不会用到此函数,但是以后别的API函数一般都会有success函数,当你完成一个任务成功了提示用户一些信息或者保存本地一些信息,失败了给与用户失败的窗口。

wx.hideToast(Object object)
隐藏窗口,此函数参数也算是一个对象,但此对象比较简单就包含三个函数。他一般用在我们显示一个提示框之后可能会留给用户一个“不再显示”按钮,用户点击之后提前结束显示。
| 属性 | 类型 | 默认值 | 是否必填 | 说明 | 支持版本 |
|---|---|---|---|---|---|
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
6.2 等待消息框
wx.showLoading(Object object)
此函数用在程序执行一段时间较长的操作时显示一段“加载中”的字样。此函数不能设置时间,需要程序调用结束显示函数才能中止。
其参数也是对象:
| 属性 | 类型 | 默认值 | 是否必填 | 说明 | 支持版本 |
|---|---|---|---|---|---|
| title | string | 是 | 提示的内容 | ||
| mask | boolean | false | 否 | 是否显示透明蒙层,防止触摸穿透 | |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
此参数中多了一个mask,设置是否出现一层透明蒙层,选择false时,用户仍然可以点击消息层下方的界面上的东西。当选择true时,则不能点击界面,只得等待loading消失。
wx.hideLoading(Object object)
loading消息隐藏函数。

6.3 显示对话框
wx.showModal(Object object)
此API函数可以显示一个交互的对话框
参数也是对象,具体如下
| 属性 | 类型 | 默认值 | 是否必填 | 说明 | 支持版本 |
|---|---|---|---|---|---|
| title | string | 是 | 提示的标题 | ||
| content | string | 是 | 提示的内容 | ||
| showCancel | boolean | true | 否 | 是否显示取消按钮 | |
| cancelText | string | '取消' | 否 | 取消按钮的文字,最多 4 个字符 | |
| cancelColor | string | #000000 | 否 | 取消按钮的文字颜色,必须是 16 进制格式的颜色字符串 | |
| confirmText | string | '确定' | 否 | 确认按钮的文字,最多 4 个字符 | |
| confirmColor | string | #3cc51f | 否 | 确认按钮的文字颜色,必须是 16 进制格式的颜色字符串 | |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
此时表中的title和上文不一样,此时它是真的代表标题,然后content代表内容。当完成操作后会进入success函数。
在success函数中,会调入一个参数res,也是一个对象。
| 属性 | 类型 | 说明 | 支持版本 |
|---|---|---|---|
| confirm | boolean | 为 true 时,表示用户点击了确定按钮 | |
| cancel | boolean | 为 true 时,表示用户点击了取消(用于 Android 系统区分点击蒙层关闭还是点击取消按钮关闭) | >= 1.1.0 |
此对象携带两个值也就是确定和取消,我们可以通过判断两个值的结果来判断用户做出什么操作。
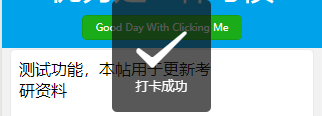
举例如下:
wx.showModal({
title:"消息提示",
content:"打卡成功",
success:function(res){
if(res.confirm){
//执行一些操作
}
}
});
其中用{}大括号包含一个对象,每个参数用冒号解释,用逗号分隔开。
6.4 底部菜单
wx.showActionSheet(Object object)
此函数调用底部菜单显示控件,比如美团外卖会有选择某个食品是否放香菜,放盐,几双筷子等菜单。下图为一个选择城市的例子,如图所示:

其参数也是对象,如下表
| 属性 | 类型 | 默认值 | 是否必填 | 说明 | 支持版本 |
|---|---|---|---|---|---|
| itemList | Array.<string> | 是 | 按钮的文字数组,数组长度最大为 6 | ||
| itemColor | string | #000000 | 否 | 按钮的文字颜色 | |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
其中主要需要设置的是itemList,也就是菜单里面的内容,这里要求是一个字符串数组。另外一个是success函数,在success中我们可以通过res参数所引导用户点击的菜单序列号。
res.tapIndex//菜单序列号
代码:
wx.showActionSheet({
itemList:['北京','上海','广东'],
success:function(res){
}
});
【小任务】
完成一个早起打卡小程序,在规定时间可以打卡,超时后提示打卡失败。每天只能打卡一次。
答案:在案例3中