注意:后台代码和前台代码以及效果都是一一对应的,可以对照着看。并且多注意一下代码中的备注。
初级用法
初级用法:int long double boolean String 为空处理 时间处理 用法
后台代码
@RequestMapping("/index")
public String toIndex(Model model){
model.addAttribute("inttype",100);
model.addAttribute("longtype",10000L);
model.addAttribute("doubletype",1.23d);
model.addAttribute("booleantype","yes");
model.addAttribute("booleantype2",true);
model.addAttribute("name","张三");
model.addAttribute("defaultnamenull",null);
model.addAttribute("time",new Date());//这里的Date是java.util包下的而不是java.sql的
model.addAttribute("time2",new java.sql.Date(new Date().getTime()));//这里的Date是java.sql的
return "index";
}
前台代码
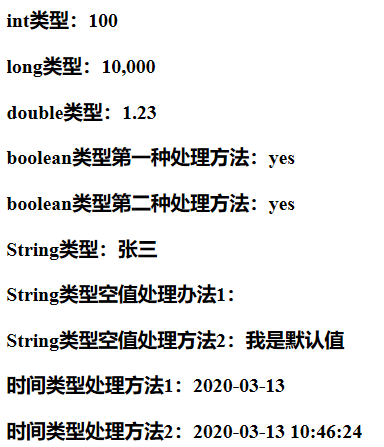
<#--获取int类型值的方法:${} --> <h3>int类型:${inttype}</h3> <#--获取long类型值的方法:${} --> <h3>long类型:${longtype}</h3> <#--获取double类型值的方法:${} --> <h3>double类型:${doubletype}</h3> <#--获取boolean类型值的方法:${} 这里要注意freemarker不支持布尔型,可以将后台的true false改成yes no--> <h3>boolean类型第一种处理方法:${booleantype}</h3> <#--获取boolean类型值的方法:${} 这里要注意freemarker不支持布尔型,也可以使用下面的方法来处理--> <h3>boolean类型第二种处理方法:${booleantype2?string('yes','no')}</h3> <#--获取String类型值的方法:${} --> <h3>String类型:${name}</h3> <#--获取String类型空值的方法:${!} 对于后台没有赋值的如果不使用! 会报错 --> <h3>String类型空值处理办法1:${namenull!}</h3> <#--获取String类型空值的方法:${!} 对于后台没有赋值的如果不使用! 会报错 可以给一个默认值 --> <h3>String类型空值处理方法2:${defaultnamenull!'我是默认值'}</h3> <#--获取时间类型值得方法:需要使用 ?string?() 来给定一个时间格式 --> <h3>时间类型处理方法1:${time?string('yyyy-MM-dd')}</h3> <#--获取时间类型值得方法:需要使用 ?string?() 来给定一个时间格式 --> <h3>时间类型处理方法2:${time2?string('yyyy-MM-dd HH:mm:ss')}</h3>
效果

中级用法
中级用法:list assign 对象类型 富文本 map if switch用法
后台代码
@RequestMapping("/index")
public String toIndex(Model model){
model.addAttribute("userlist",this.getUserList());
t_user user = new t_user();
user.setName("李四");
model.addAttribute("userObj",user);
t_user user1 = new t_user();
user1.setName("<font color='red'>富文本</font>");
model.addAttribute("user1",user1);
Map<String,String> map = new HashMap<String,String>();
map.put("键1","值1");
map.put("键2","值2");
map.put("键3","值3");
model.addAttribute("amap",map);
return "index";
}
public List<t_user> getUserList(){
List<t_user> list = new ArrayList<t_user>();
for(int i=0;i<3;i++){
t_user user = new t_user();
user.setName("用户"+i);
list.add(user);
}
return list;
}
前台代码
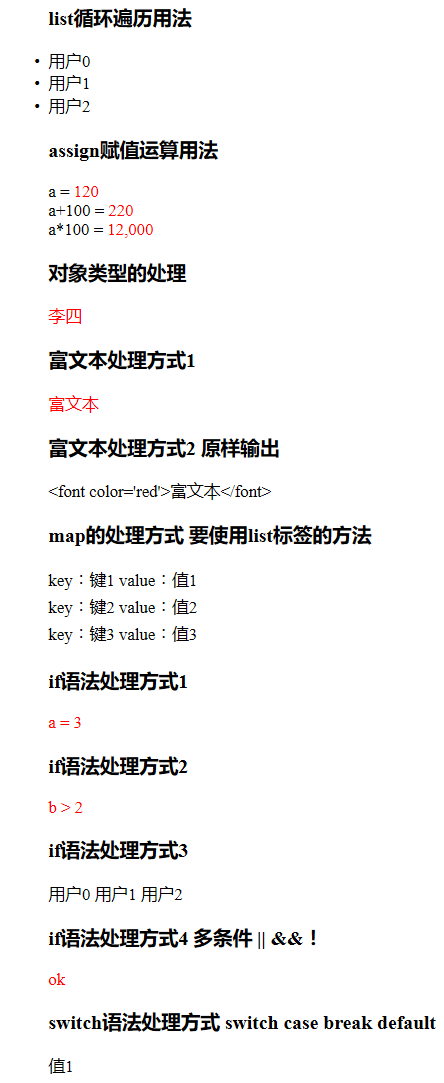
<ul> <#--#list语法的用法--> <#-- 对应后台的model.addAttribute("userlist",this.getUserList());代码--> <h3>list循环遍历用法</h3> <#list userlist as item> <li>${item.name}</li> </#list> <#-- assign语法 用于赋值和计算 --> <h3>assign赋值运算用法</h3> <#assign a=120/> a = <font color="red">${a}</font><br/> a+100 = <font color="red">${a+100}</font><br/> a*100 = <font color="red">${a*100}</font> <#--对象类型的处理--> <#--这里要注意 如果后台设置userObj这个对象的话,那么前台会报错, ${userObj.name!} 这种写法也是错误的 因为叹号默认是取离它最近的名称name而不是userObj.name--> <#--所以正确写法为:${(userObj.name)!} 也就是用括号括起来--> <#--当然也可以设置默认值 写法为:${(userObj.name)!'我是默认值2'} 要注意 我是默认值2两边的单引号也可以用双引号来代替 freemarker不区分单引号和双引号--> <h3>对象类型的处理</h3> <font color="red">${userObj.name}</font><br/> <#--富文本处理方式1--> <h3>富文本处理方式1</h3> ${user1.name}<br/> <#--富文本处理方式2 原样输出--> <h3>富文本处理方式2 原样输出</h3> ${(user1.name)!?html}<br/> <#--map的处理方式 要使用list标签的方法--> <h3>map的处理方式 要使用list标签的方法</h3> <#list amap?keys as key> key:${key} value:${amap[key]} <br/> </#list> <#--if语法--> <h3>if语法处理方式1</h3> <#assign a = 3/> <#if a == 3> <font color="red">a = 3</font> </#if> <h3>if语法处理方式2</h3> <#assign b = 3/> <#if b > 2> <#-- > 意思为大于 转义 --> <font color="red">b > 2</font> <#elseif b == 2> <font color="red">b = 2</font> <#else> <font color="red">b < 2</font> </#if> <h3>if语法处理方式3</h3> <#--两个问号代表判断这个变量/list等是否存在,如果存在才会执行里面的代码--> <#--两个问号可以用?exists来代替 写法为 myList?? == myList?exists --> <#if myList??><#--不存在 所以无输出--> <#list myList as item> ${item.name} </#list> </#if> <#if userlist??><#--存在 所以有输出--> <#list userlist as item> ${item.name} </#list> </#if> <#--if语法处理方式4 多条件 || && !--> <h3>if语法处理方式4 多条件 || && !</h3> <#assign var = 'ok'> <#if var == 'ok' || var == 'ok1'> <font color="red">ok</font> <#else> <font color="red">noOk</font> </#if> <#--switch语法处理方式 switch case break default--> <h3>switch语法处理方式 switch case break default</h3> <#assign c = 11/> <#switch c> <#case 10><#-- 如果c=10或者11也就是case10和case11 都会输出 值1 --> <#case 11> 值1<br/> <#break><#--这里要用break标签结束--> <#case 100> 值2<br/> <#break> <#default><#--default默认放在最后 意思是如果上面的条件不满足 就执行这里的--> 值3 <#break><#--这个break可以省略--> </#switch> </ul>
效果

参考:
1. 慕课网视频
本文章只用于个人学习总结,如有侵权,联系必删!
持续更新!!!