目前开发智能的IDE, 首推还是Remix, 而Remix官网, 总是由于各种各样的(网络)原因无法使用,本文就来介绍一下如何在本地搭建智能合约开发环境remix-ide并介绍Remix的使用。
一.写在前面
Remix 是以太坊智能合约编程语言Solidity IDE,阅读本文前,你应该对以太坊、智能合约有所了解,如果还不了解,建议先看以太坊是什么。
二.Remix IDE 介绍
Remix IDE 是一款基于浏览器的IDE,跟有些开发聊的时候,发现有一些同学对浏览器的IDE,有一些偏见,其实Atom编辑器就是基于web技术开发的一款编辑器(Atom可以看做一个没有地址栏的浏览器),其实基于浏览器的IDE,有一个很大的好处就是不用安装,打开即用。
Remix IDE的功能全面(传统IDE有的功能这里都有),比如:
1.代码提示补全,代码高亮
2.代码警告、错误提示
3.运行日志输出
4.代码调试
...
三.Remix IDE 安装
Remix 现在提供了一个APP, 叫Remix APP, 如果是Mac 电脑,可以直接使用其提供的发布包,地址为:https://github.com/horizon-games/remix-app/releases
如果你有很好的网络环境,可以直接访问Remix官网。
要不能还是还是像我一样老老实实把Remix IDE安装在本地,我发现要想成功安装选择对应的版本很关键,具体的版本要求如下:
$ node --version v7.10.1 $ npm --version 4.2.0 $ nvm --version 0.33.11
1.nvm 安装
nvm是一个node 版本工具,我们可以使用nvm来安装不同版本的node。
nvm官方安装方法如下:
命令行中输入:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
在当前用户profile文件,如(~/.bash_profile, ~/.zshrc, ~/.profile, or ~/.bashrc)添加加载nvm的脚本:
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
重启下命令行,输入nvm 试试,应该可以看到 nvm 命令的帮助
2.使用nvm安装node
因为Remix IDE 要求使用node 7.10.1, 命令行输入一下命令进行安装:
nvm install 7
安装完成之后,使用node --version 和 npm --version检查下版本号,是否和刚刚列出版本要求一致。
3.命令行安装Remix ide
方法1:
直接使用npm安装,这也是我安装使用的方法。
npm install remix-ide -g
remix-ide
如果出现错误:Error: EACCES: permission denied, access '/usr/local/lib/node_modules'
可以尝试用以下方法解决:
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
如果我们使用的是正确的node 和npm 版本的话,应该都可以安装成功,安装成功之后,remix-ide命令用来启动ide。
方法2:
remix-ide的github 上还提供了另一个方法进行安装,通过clone 代码来安装,方法如下:
git clone https://github.com/ethereum/remix-ide.git cd remix-ide npm install npm run setupremix # this will clone https://github.com/ethereum/remix for you and link it to remix-ide npm start
四.Remix ide使用
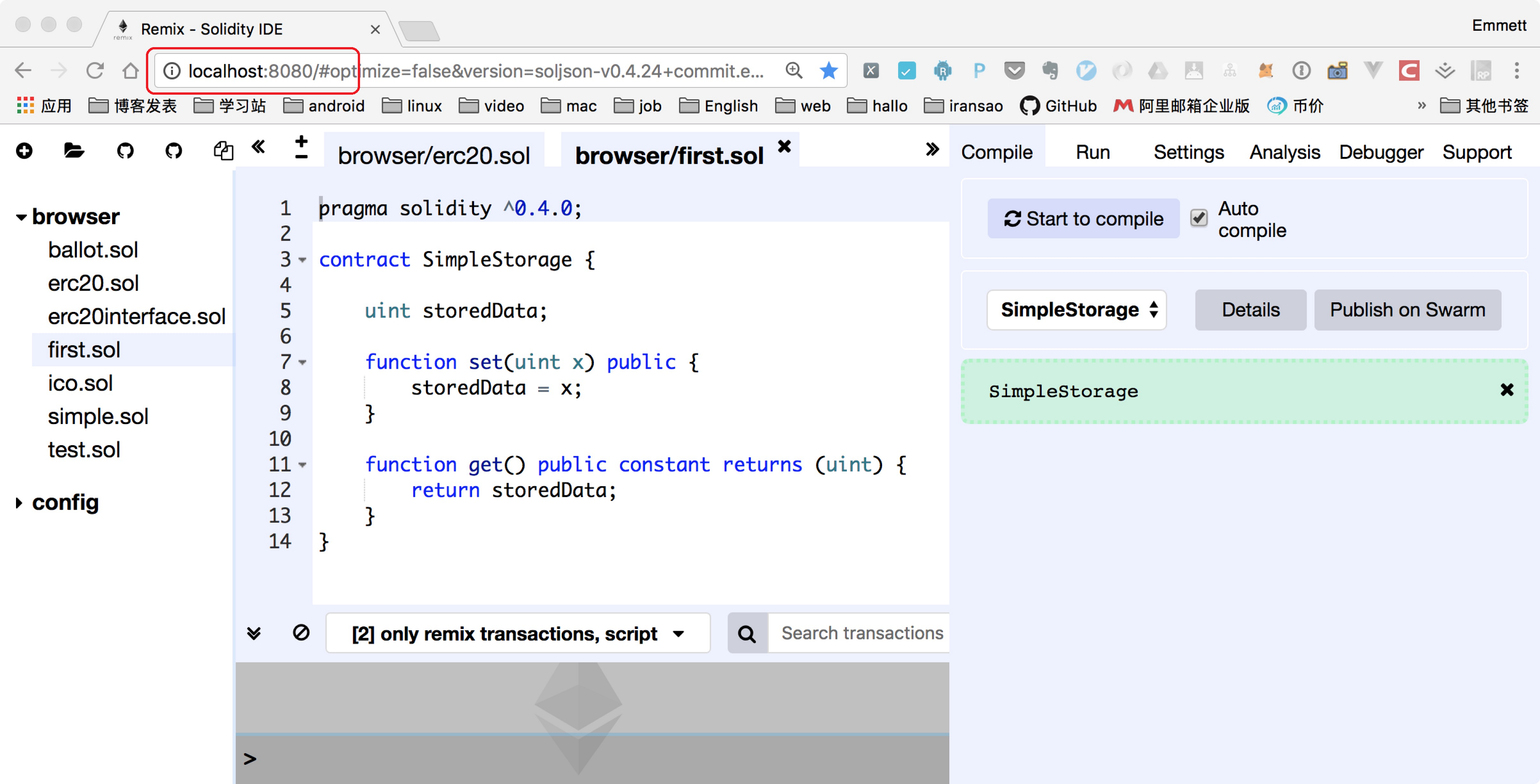
Remix IDE 默认是使用8080端口启动的,启动之后在浏览器打开:http://localhost:8080/, 如图:

和大多数IDE一样,最左边是文件浏览,中间是代码编辑区域,右边是功能区域,下边是日志区域。
在右侧的功能区域,常用的是Compile、Run及Debuger几个标签页(Tab)。
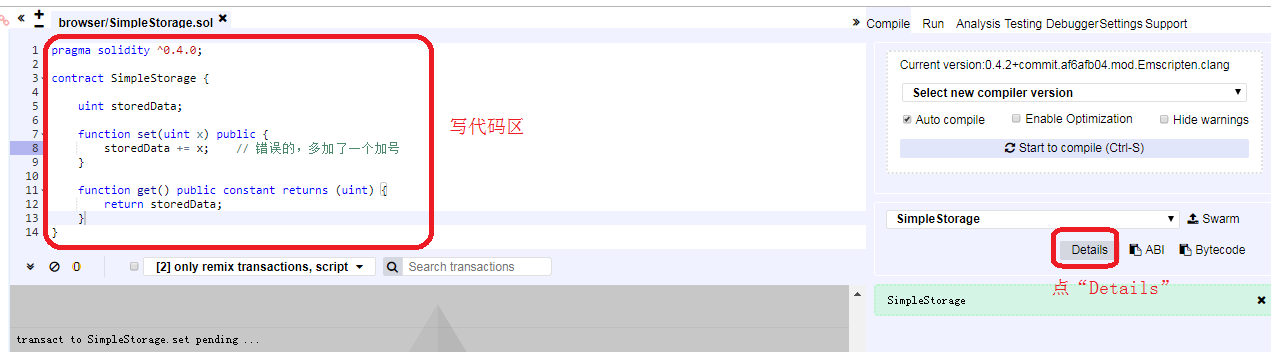
在Compile页,会动态的显示当前编辑区域合约的编译信息,如显示错误和警告。编译的直接码信息及ABI接口可以通过点击Details查看到。
点“Details"弹出如下弹出框,在弹出的对话框中可找到WEB3DEPLOY部分。详见:https://learnblockchain.cn/2017/11/24/init-env/

在Run页,可以部署合约,以及调用合约函数等,使用非常简单。
Debuger页在下面单独讲解。
1.Remix ide 加载本地磁盘文件
这是一个非常用的功能,但发现使用的人非常少,通过加载本地磁盘文件,就可以方便代码管理工具(如 git)管理我们的合约代码。
我详细介绍下如何这个功能怎么使用?
使用在线版本的Remix可以使用这个功能, 不过需要安装一下remixd, 安装使用命令npm install -g remixd。
a.在需要的本地合约代码的目录下启动remix-ide, Remix IDE 会自动把当前目录做为共享目录。
如果是使用在线的Remix,需要使用命令remixd -s shared-folder 来指定共享目录。
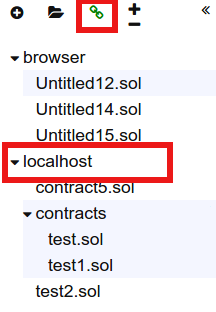
b.加载共享目录,在文件浏览区域上有,有这样一个图标,他用来加载本地共享目录,如图:

2.调试
在合约编写过程中,合约调试是必不可少的一部分,为了模拟调试的过程,我故意在代码中加入一ge错误的逻辑代码如下:
pragma solidity ^0.4.0; contract SimpleStorage { uint storedData; function set(uint x) public { storedData += x; // 错误的,多加了一个加号 } function get() public constant returns (uint) { return storedData; } }
加入了错误的逻辑之后,我第2次调用set函数,合约状态变量的值,可能会出错(如果第一次不是用参数0去调用的话)。
注意如果需要调试合约,在部署合约的环境应该选择:JavaScript VM。
3.开始调试
在我们每次执行一个交易(不管是方式调用还是函数执行)的时候,在日志都会输出一条记录,如图:

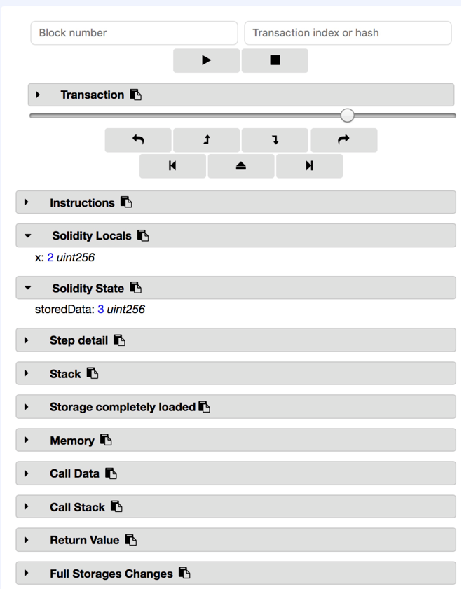
点击上图中的“Debug”按钮,在Remix右侧的功能区域会切换到调试面板,如下图:

调试过程过程中,有下面几项需要重点关注:
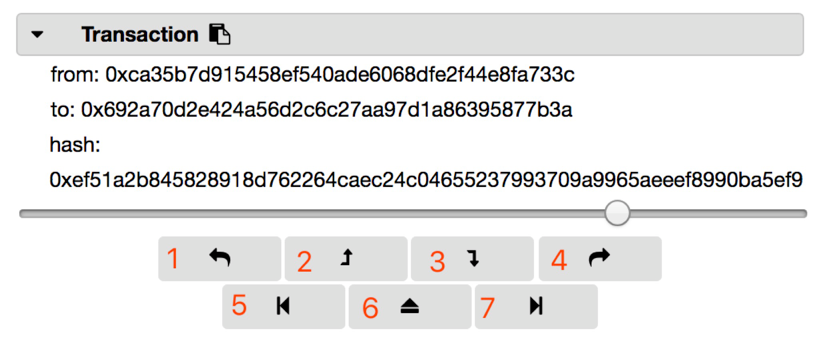
a.Transactions: 可以查看交易及交易的执行过程,并且提供了7个调试的按钮,如下图:

为了方便介绍,我为每个按钮编了号,每个按钮的含义是:
1后退一步(不进入函数内部)
2后退一步(进入函数内部)
3前进一步(进入函数内部)
4前进一步(不进入函数内部)
5跳到上一个断点
6跳出当前调用
7跳到下一个断点
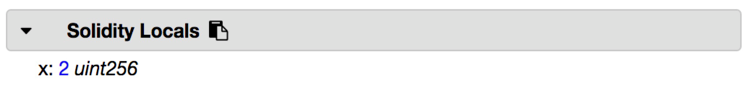
b.Solidity Locals:显示当前上下文的局部变量的值, 如图:

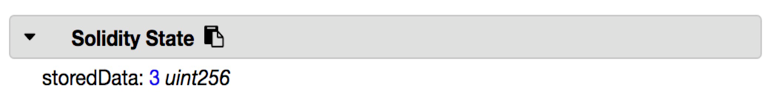
c.Solidity State: 显示当前执行合约的状态变量,如下图:

在本例中,我们跟踪运行步骤的时候,可以看到局部变量的值为2,赋值给状态变量之后,状态变量的值更改为了3,所以可以判断运行当前语句的时候出错了。
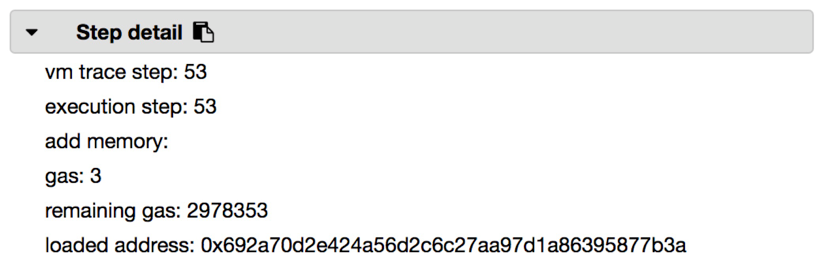
d.Step detail: 显示当前步骤的gas详情等,如下图:

4.进入调试
展开Debug按钮,复制transaction hash值,将其粘贴到右边Debugger下的Transaction index or hash输入框,再点击“Start debugging”按钮即可进入调试,这时可进行单步调试等操作。
