首先我们先来三个选择框
<select>
<option>==请选择年==</option>
</select>
<select>
<option>==请选择月==</option>
</select>
<select>
<option>==请选择日==</option>
</select>接下来就是为每一个选择框依次添加相应的年份和月份以及天数
首先我们先添加年份从1990-目前的年份
目前的年份我们可以利用new date()函数进行获取
添加的时候可以通过for循环进行添加到第一个选择框里面去
那么我们就需要为第一个选择框添加一个点击事件
$("select:first").click(function(){
var current = new Date();
console.log(current);
var cur_year = current.getFullYear();
console.log(cur_year);
for (var i=1990;i<cur_year;i++) {
$(this).append(i);这里不能添加上去的原因是不能够直接向select里面添加i,而是应该添加一个下拉选择option,
for (var i=1990;i<cur_year;i++) {
$(this).append("<option>i</option>");
}如果直接在option里面添加i
显示如下

这是因为这里的i是变量,而append里面添加的是一个字符串,会直接将i添加到里面去,而不是添加一个变量,所以这里需要用字符串的连接
for (var i=1990;i<cur_year;i++) {
$(this).append("<option>"+i+"</option>");
}
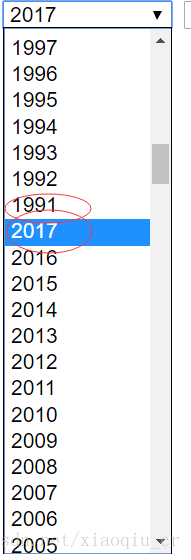
那么现在我们就把年份添加好了
如果我们希望将最近的年份放在前面,那么我们可以将for的循环语句修改一下
for (var i=cur_year ;i>1990;i--) {
$(this).append("<option>"+i+"</option>");
}接下来进行月份的添加,月份一共十二个月,直接利用for循环同样可以解决问题
那么这里要注意的是我们需要为select的第二个选择器添加一个点击事件
$("select:eq(1)").click(function(){
// console.log(this);
for (var i=1;i<=12;i++) {
$(this).append("<option>"+i+"</option>")
}
})下面我们就添加好了月份如图

但是这里出现了一个问题是我每点击一次年份和月份的select就会执行一次for循环


所以我们需要在下一次点击的时候,添加元素的开始就清除select的所有元素
// 添加年份
$("select:first").click(function(){
$(this).empty();
var current = new Date();
// console.log(current);
var cur_year = current.getFullYear();
// console.log(cur_year);
for (var i=cur_year ;i>1990;i--) {
$(this).append("<option>"+i+"</option>");
}
})
// 添加月份
$("select:eq(1)").click(function(){
$(this).empty();
// console.log(this);
for (var i=1;i<=12;i++) {
$(this).append("<option>"+i+"</option>")
}
})
那么下面我们重复选择的时候就不会重复产生了
接下来就是天数的添加,那么我如果选择的是1月,那么就应该添加31天,如果选择的2月,就应该添加28天或者29天,这里还需要考虑平年和闰年,也就是天数的添加是根据我们选择的年份来进行添加的,那么我们添加事件就需要和月份进行联动。我们先不考虑平年和闰年的关系,先都当做28天,然后将12个月的天数存入到一个数组中去,如果选择的月份的id和我的数组对应的id相同,那么我就将对应的天数添加到第三个select选择器里面,那么这里我们还需要给月份的每一个option添加一个id属性以便和数组的下标相对应。
// 添加天数
$("select:eq(2)").click(function(){
console.log($(this));
})这里选中第三个select选择器可以利用
// 添加天数
$("select:last-child").click(function(){
console.log($(this));
})
效果都是一样的
// 添加天数
var days = [31,28,31,30,31,30,31,31,30,31,30,31];
$("select:last-child").click(function(){
// console.log($(this));
})由于天数的添加是要和月份进行绑定的,点击月份的同时,相当于也就确定了对应的天数,这里我们不需要重新定义一个天数的点击事件,而是直接将天数嵌套在月份的添加当中进行月份和天数的联动功能。
// 添加天数
var days = [31,28,31,30,31,30,31,31,30,31,30,31];
$("select:eq(1)").change(function(){
// console.log($(this));
// console.log($(this).val());
console.log($(this).attr("value"));
})
添加天数的时候一定要注意需要用change()事件而不是点击事件
点击事件的话永远都是1,表示点击的是第二个select,而我们选择年份的时候是改变select里面的option,发生的改变的事件。
Click事件是选择列表项,而Change事件则是编辑内容,这两个事件的结果都是使ComboBox控件中的现实内容发生变化,但是一个是通过鼠标点击,即Click;另一个是通过在输入框中编辑内容,即Change。change和click事件的区别
并且这里取出点击的具体的月份的option的id可以通过$(this).val() 方法进行获取option的value属性,同时也可以通过$(this).attr("value") 进行获取,但是一定要注意不能通过$(this).Attr("value") 来获取value属性
// 添加天数
var days = [31,28,31,30,31,30,31,31,30,31,30,31];
$("select:eq(1)").change(function(){
// console.log($(this));
// console.log($(this).val());
// console.log($(this).attr("value"));
var mon_val = $(this).val()
for ( var i=1;i<=days[mon_val-1];i++) {
$("select:last-child").append("<option>"+i+"</option>")
}
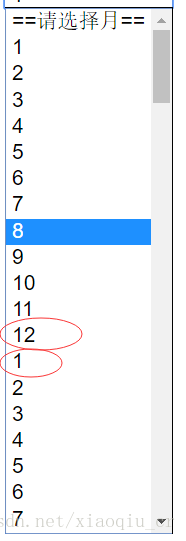
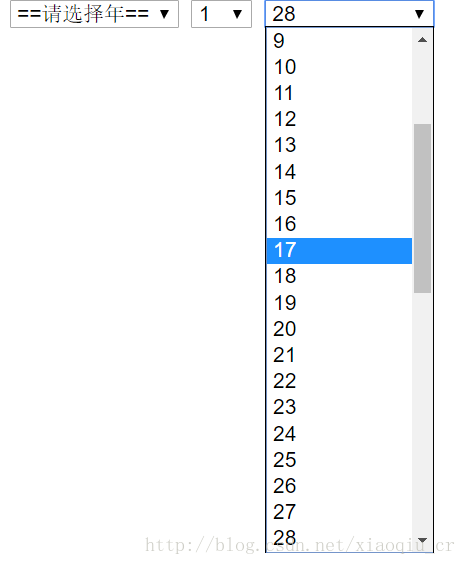
})添加天数的联动功能我们就已经大概实现了
如图
同理这里我们需要在添加天数之前先进行天数的清除
$("select:last-child").empty();接下来就是需要判断是否是平年还是闰年 然后将天数和年份进行联动
// 给年份添加一个change事件,获取到option的id
$("select:first").change(function(){
var year_val = $(this).val();
// console.log(year_val);
if ( (year_val%4==0 && year_val%100!=0) || (year_val%400==0) ) {
days[1]=29;
}
})注意这里的判断闰年的两个条件应该是或的关系而不是&&的关系
并且在获取对应的年份的option的id时同样时应该用change事件,因为这里改变的时输入框的内容而不是点击事件。
还要注意的是再获取option的id之前我们需要在添加年份的时候为每一个option添加一个value的属性。
那么一个日期的选择我们大概就已经实现了,其实我们总结一下,可以发现其实联动的地方就是一个:月份和天数的联动,在添加天数的时候需要在月份的点击事件中添加通过获取到对应的月份的value属性找到数组中对应的天数;