引言:Canvas绘图API快速入门
在接触HTML5的初学者包括我都在很多地方见到非常炫的一些页面,甚至好多学习HTML5的开发者都是冲着Web端的页游去的,那么HTML5那么绚丽的页面效果以及游戏动画效果的原理是怎样的?本篇文章将带您在20分钟内快速了解和上手HTML5游戏开发的神器:Canvas绘制API。
一、Canvas是什么?
Canvas就是一个画布,可以进行画任何的线、图形、填充等一系列的操作,而且操作的画图就是js,所以让js编程到了嗑药的地步。另外Canvas不仅仅提供简单的二维矢量绘图,也提供了三维的绘图,以及图片处理等一系列的api支持。
二、Canvas重要Context对象
(1) 要使用Canvas来绘制图形必须在页面中添加Canvas的标签。
例如: <canvas id="demoCanvas" width="500" height="500"> <p>爷,你还在上个世纪吧,现在都html5了,您还在ie6时代?</p> </canvas>
(2) 当然只有上面的标签,只能是创建好了一个画布,其中width和height属性就是设置画布的大小。Id属性也是必须的,后面要用Id来拿到当前的Canvas的Dom对象。通过此Canvase的Dom对象就可以获取他的上下文了,Canvas绘制图形都是靠着Canvas对象的上下文对象.
代码:
<script type="text/javascript">
//第一步:获取canvas元素
var canvasDom = document.getElementById("demoCanvas");
//第二步:获取上下文
var context = canvasDom.getContext('2d');
</script>
(3) Context上下文默认两种绘制方式:第一种:绘制线(stroke),第二种:填充:fill。
注意:决定了使用哪种方式之后,在填充或者绘制线之前先设置样式。三、Canvas Fisrt Demo:画一个立体透明的矩形
Canvas绘制的总体的步骤
- 创建HTML页面,设置画布标签
- 编写js,获取画布dom对象
- 通过Canvas标签的Dom对象获取上下文
- 设置绘制线样式、颜色
- 绘制矩形,或者填充矩形
Canvas绘制一个矩形和填充一个矩形的Demo
<body>
<canvas id="demoCanvas" width="500" height="500">
<p>爷,你还在上个世纪吧,现在都html5了,您还在ie6时代?</p>
</canvas>
<!---下面将演示一种绘制矩形的demo--->
<script type="text/javascript">
//第一步:获取canvas元素
var canvasDom = document.getElementById("demoCanvas");
//第二步:获取上下文
var context = canvasDom.getContext('2d');
//第三步:指定绘制线样式、颜色
context.strokeStyle = "red";
//第四步:绘制矩形,只有线。内容是空的
context.strokeRect(10, 10, 190, 100);
//以下演示填充矩形。
context.fillStyle = "blue";
context.fillRect(110,110,100,100);
</script>
</body>
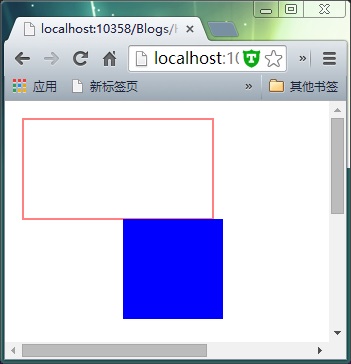
最终效果下图: