1、json原理:
javascript object notation (javascript 对象表示法)
是一种轻量级的数据交换语言,由javascript衍生而出,适用于.NET java c++等多种开发语言进行数据交互,在ajax中广泛使用。
其有两种格式的表示方法,一是键值对形式,二是数组形式
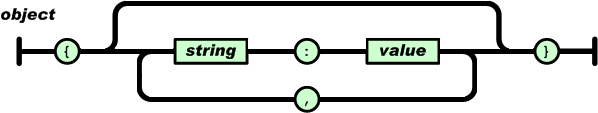
键值对形式如下图所示:
示例:
{“name”:”zhangsan”,”sex”,”boy”,”Age”:20,”IsStu”:true,”grade”:{“math”:90,”Tec”:100}}
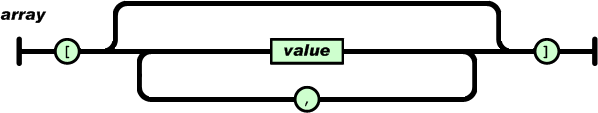
数组形式如下图所示:
示例:
[“hello”,true,3,{“name”:”hello”}]
不管是键值对还是数组,其value的形式可包括stirng,int,bool,对象(键值对形式),或者数组
2、序列化和反序列化(http://localhost:3151/Home/index)
后台返回序列化数据
public JsonResult GetData(Person p) { p.Name = "gwt"; p.Sex = "boy"; return Json(p,JsonRequestBehavior.AllowGet); }
前台:
<script type="text/javascript"> function getData() { var Per = { "Name": $("#txtUser").val(), "Sex": $("#txtSex").val() }; $.getJSON("/HOME/GetData",$.param(Per), function (data, state) { if (state == "success") { var p = data; // var p = $.parseJSON(data); var name = p.Name; var sex = p.Sex; $("#txtUser").val(name); $("#txtSex").val(sex); } }); } </script>
3、jquery循环遍历获取所有页面 ( http://localhost:3151/Home/mypage)
<script language="javascript" type="text/javascript"> var container = $("<div style='float:left'>"); var i = 0; //获取当前body中的元素 function GetDom() { $("body").children().each(function () { GetChild($(this));; }); var p = $("<p style='color:red'>下面是遍历获取到的DOM对象,获取到<span style='color:#00ccff'>"+i+"</span>个对象</p>"); $("body").append(p); $("body").append(container.clone()); } //递归获取子元素 function GetChild(obj) { if (obj.children().length > 0) { obj.children().each(function() {GetChild($(this));} ); } else { i = i + 1; var br = $("<br/><span>" + i + ".<span> "); container.append(br); container.append(obj.clone()); } } </script>