前一篇文章写了如何把input=“file”的默认样式改为自己想要的样式所以这篇是在这个的基础上写的,也就是说改变成了自己想要的样式之后,点击选择图片,可以放在一个div中预览,同时可以继续添加,删除,我这边写的是最多放8张,当然你也可以自定义
上一篇更改默认样式的链接在这里:https://www.cnblogs.com/floweres/p/9091962.html
知识储备(看别人的,其实我也不太懂window.URL.creatObjectURL的确切的意思,查了很久找到的,感觉说的比较详细):
1、 URL.createObjectURL() 静态方法会创建一个 DOMString 。它的 URL 表示参数中的对象。这个 URL 的生命周期和创建它的窗口中的 document 绑定。
2、在每次调用 createObjectURL() 方法时,都会创建一个新的 URL 对象,即使你已经用相同的对象作为参数创建过。当不再需要这些 URL 对象时,每个对象必须通过调用 URL.revokeObjectURL() 方法来释放。浏览器会在文档退出的时候自动释放它们,但是为了获得最佳性能和内存使用状况,你应该在安全的时机主动释放掉它们。
这是写好的HTML和css代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/iconfont.css" /> <title>仿淘宝中的评价晒单中选择图片可以预览,添加,删除</title> <script type="text/javascript" src="js/jquery.1.8.2.min.js" ></script> <style type="text/css"> *{margin: 0;padding: 0;} #allpic{width: 500px;margin: 0 auto;height: auto;display: none;} .square{width: 66px;margin:0 auto;margin-top:50px;height: 75px;border: 1px solid #eee;text-align: center;} .square img{width: 40px;margin-top: 10px;} input{display: none;} </style> </head> <body> <div class="choose"> <div id="allpic" style=" 400px;height: auto;display: none;"></div> <!--这是想要的样式--> <div class="square" onclick="show()"> <img id="photo" src="picture/camera.png"/> <p>传图晒单</p> </div> <!--这是要被隐藏的input--> <input type="file" multiple="multiple" name="file" id="file" accept="images/*" onchange="imgchange(this)"/> </div> </body> </html>
效果图酱紫滴:

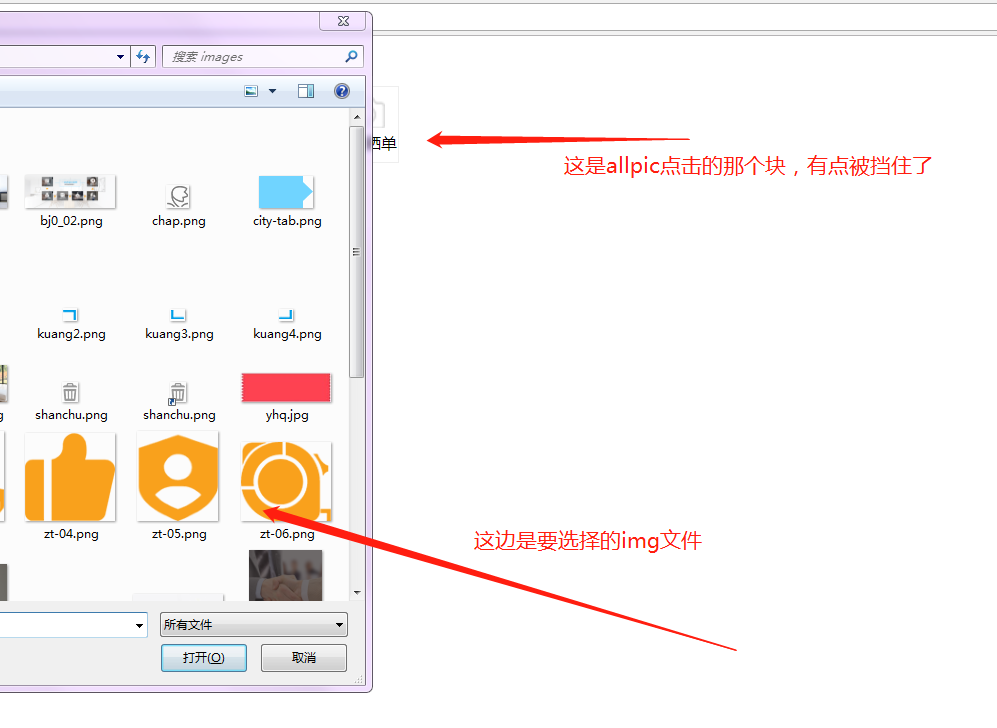
还是介绍一下前期的工作:整个页面只出现了这个class为square的那个代码块(下面简称为square),input框和id为allpic(下面简称为allpic)是隐藏的,input框是点击square时触发的选择文件这个功能,allpic是选择了图片之后出现的div块,专门用来放img图片的
下面是点击square相当于点击了input框的show()函数:
function show(){ document.getElementById("file").click(); }
下面是切入正题的时候了,感觉自己有点啰嗦了
大致思路是:
1.给input框一个onchange事件,即在改变input="file"中的内容时就触发的函数
2.获取到input框中的文件即img的个数
3.当img的个数小于等于8时(非必须,可自定义)在allpic中添加我们选择好的img,给img添加一个动态的id和动态的src
下面是js:
function imgchange(obj){ var kk=document.getElementById("file").files.length;//获取input中文件的长度 $("#allpic").css("display","block");//这是预览的图片放置的位置,在HTML中没有点击时是隐藏的,点击选择文件之后出现 var s=$("#allpic").find("img").length;//这是取得allpic中的img的个数 if(kk<=8){ for(var i=0;i<kk;i++){ $("#allpic").append("<span style='position: relative;'><img id='"+(s+i)+"' src='' style=' 80px;height:80px;margin-right: 20px;margin-bottom: 10px'/><a style='position: absolute;right: 13px;top: -35px; 15px;height: 15px;line-height:13px;text-align:center;border-radius: 50%;background: #000;color: #fff;cursor: pointer;'>x</a></span>") //在#allpic中插入span标签来放置img图片,这里图片的id是动态的,因为不确定客户会传多少张图片。所以img的id是从1到8排下来的,后面的a标签是图片上面的叉号按钮,之后会实现点击之后图片消失的效果 var imgurl=window.URL.createObjectURL(file.files[i]);//给img创建一个随机的url地址以便可以添加到需要展示的img的src中 var img=document.getElementById(s+i);//给img创建一个动态的id,刚开始写的时候是用的i当做的img的id,但是有一个bug就是添加了一些图片之后再添加图片的时候会把之前的图片的id顶掉,使之前的图片不出现,所以就让img的Id通过获取到allpic下面的所有img的个数再加上i的方法来使其id不和之前的id有冲突 img.setAttribute("src",imgurl);//这是动态的将img的src换成我们之前定义好的地址 } }else{ alert("只能上传8张图片!") } }
感觉上面的注释已经说的够明确了,下面是实现点击那个叉号使其移除的效果,这个比较好实现,下面是js:
$("#allpic").on('click','a',function () {
$(this).parent().remove();
})
就是一个简单的点击事件使其移除。
照例,下面是全部的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/iconfont.css" />
<title>仿淘宝中的评价晒单中选择图片可以预览,添加,删除</title>
<script type="text/javascript" src="js/jquery.1.8.2.min.js" ></script>
<style type="text/css">
*{margin: 0;padding: 0;}
.allpic{ 500px;margin: 0 auto;height: auto;display: none;}
.square{ 66px;margin:0 auto;margin-top:50px;height: 75px;border: 1px solid #eee;text-align: center;}
.square img{ 40px;margin-top: 10px;}
input{display: none;}
</style>
</head>
<body>
<div class="choose">
<div id="allpic" style=" 400px;height: auto;display: none;"></div>
<!--这是想要的样式-->
<div class="square" onclick="show()">
<img id="photo" src="picture/camera.png"/>
<p>传图晒单</p>
</div>
<!--这是要被隐藏的input-->
<input type="file" multiple="multiple" name="file" id="file" accept="images/*" onchange="imgchange(this)"/>
</div>
<script type="text/javascript">
function show(){
document.getElementById("file").click();
}
function imgchange(obj){
var kk=document.getElementById("file").files.length;//获取input中文件的长度
$("#allpic").css("display","block");//这是预览的图片放置的位置,在HTML中没有点击时是隐藏的,点击选择文件之后出现
var s=$("#allpic").find("img").length;//这是取得allpic中的img的个数
if(kk<=8){
for(var i=0;i<kk;i++){
$("#allpic").append("<span style='position: relative;'><img id='"+(s+i)+"' src='' style=' 80px;height:80px;margin-right: 20px;margin-bottom: 10px'/><a style='position: absolute;right: 13px;top: -35px; 15px;height: 15px;line-height:13px;text-align:center;border-radius: 50%;background: #000;color: #fff;cursor: pointer;'>x</a></span>")
//在#allpic中插入span标签来放置img图片,这里图片的id是动态的,因为不确定客户会传多少张图片。所以img的id是从1到8排下来的,后面的a标签是图片上面的叉号按钮,之后会实现点击之后图片消失的效果
var imgurl=window.URL.createObjectURL(file.files[i]);//给img创建一个随机的url地址以便可以添加到需要展示的img的src中
var img=document.getElementById(s+i);//给img创建一个动态的id,刚开始写的时候是用的i当做的img的id,但是有一个bug就是添加了一些图片之后再添加图片的时候会把之前的图片的id顶掉,使之前的图片不出现,所以就让img的Id通过获取到allpic下面的所有img的个数再加上i的方法来使其id不和之前的id有冲突
img.setAttribute("src",imgurl);//这是动态的将img的src换成我们之前定义好的地址
}
}else{
alert("只能上传8张图片!")
}
}
$("#allpic").on('click','a',function () {
$(this).parent().remove();
})
</script>
</body>
</html>
点击之后的效果图:

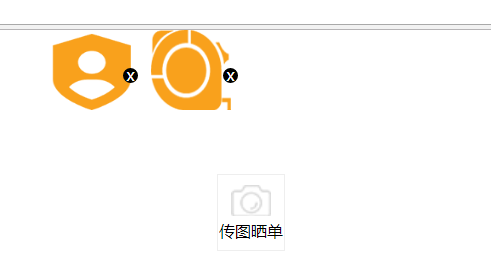
选择了两个文件之后的效果:

a标签的位置你们自己可以调一下
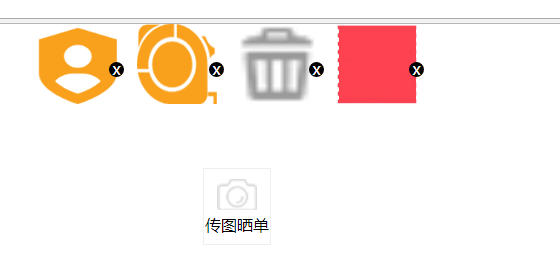
再次添加图片的效果:

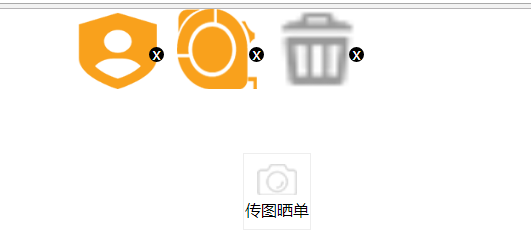
把图片移除之后的效果:

还可以再添加,我就不截图了。但是呢现在还有一个问题就是当我移除最后一个图片再添加图片的时候是可以的,但是如果我移除的不是最后一个图片,而是前面的图片,就会出现这样的bug

console了一下img,发现是id冲突了,我暂时还没有想到解决的办法,有哪位大佬卡看到了,可以给点指点