前言:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue是基于js的一个框架,在安装好vue之后,可以使用<script>进行引入

创建一个vue实例,每个vue应该都是从一个vue的函数创建的一个vue的实例开始的

1.在vue中的helloworld的模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{ message }} {{name}}
</div>
<script type="text/javascript">
var app = new Vue({ //通过new vue的方式可以获得一个新的vue的应用
//通过{{}}的形式进行声明变量message和name
el: '#app', //el是指的是element,通过id选择器的书写方式#app找到id为app的视图
data: { //data是指的是存储的变量数据位置
message: 'Hello Vue!',
name : "Vue"
}
});
</script>
</body>
</html>
2.Todolist的实例
<!-- 触发点击事件之后,并未改变dom,改变的是数据,数据变了,页面也变了,即为更改数据层,vue的底层会自动重新渲染 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todolist</title>
<script src='vue.js'></script>
</head>
<body>
<div id="app">
<input type="text" v-model="inputValue"/> <!-- v-model是一个数据的双向绑定,input的值和data中的inputvalue进行了绑定 -->
<button v-on:click="handleBtnClick">submit</button> <!-- v-on是指在button上绑定一个事件 -->
<ul>
<li v-for="item in list">{{item}}</li> <!-- v-for是vue中的循环 -->
</ul>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
list: ['first','second'],
inputValue: ''
},
methods:{
handleBtnClick: function() {
this.list.push(this.inputValue)//调用push方法往list里放数据
this.inputValue = ''//input框中有着与inputvalue数据的双向绑定
//alert(this.inputValue) //会自动的去找inputValue中的值
}
}
})
</script>
</body>
</html>
v-model是一个数据的双向绑定,input的值和data中的inputvalue进行了绑定。
v-on是指在button上绑定一个事件
v-for是vue中的循环,实际上还是item在list中循环。
整个逻辑是:1.点击按钮后,按钮会同时响应绑定的事件“handleBtnClick”
2.事件会调用方法methods内的函数
3.向list中执行push方法,把inputvalue中的数据存到list中去,又因input的值和data中的inputvalue进行了绑定,所以输入框中的信息可以存入list中,从而再循环展示出
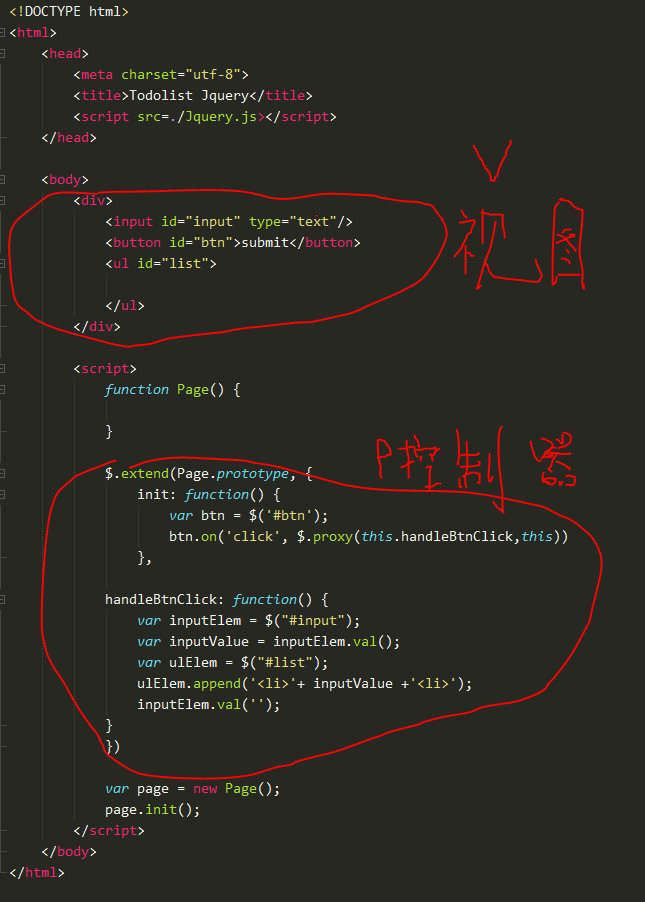
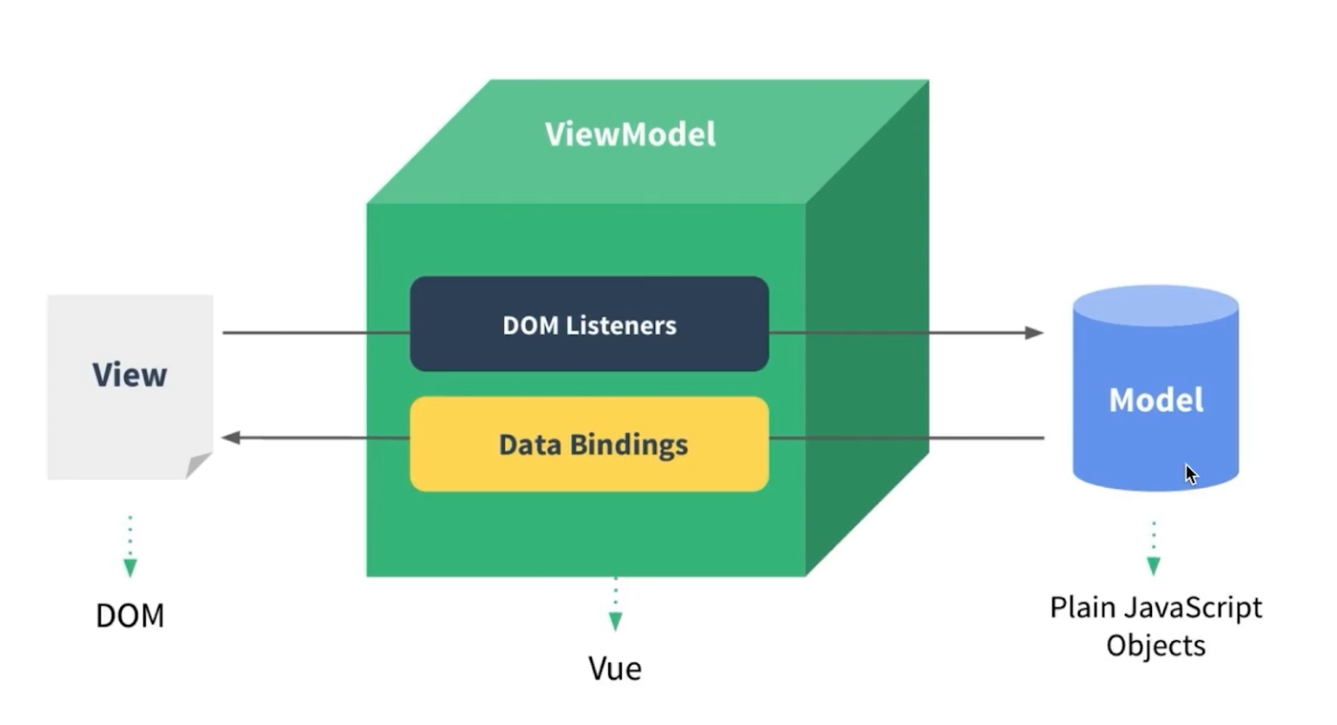
3.Vue所展示的是mvvm模型,原jQuery使用的是mvp模式
比如,在mvp模式中
视图v中的按钮被点击,触发控制器p处理业务逻辑,p可以调模型层M进行ajax请求
操作的基本为dom


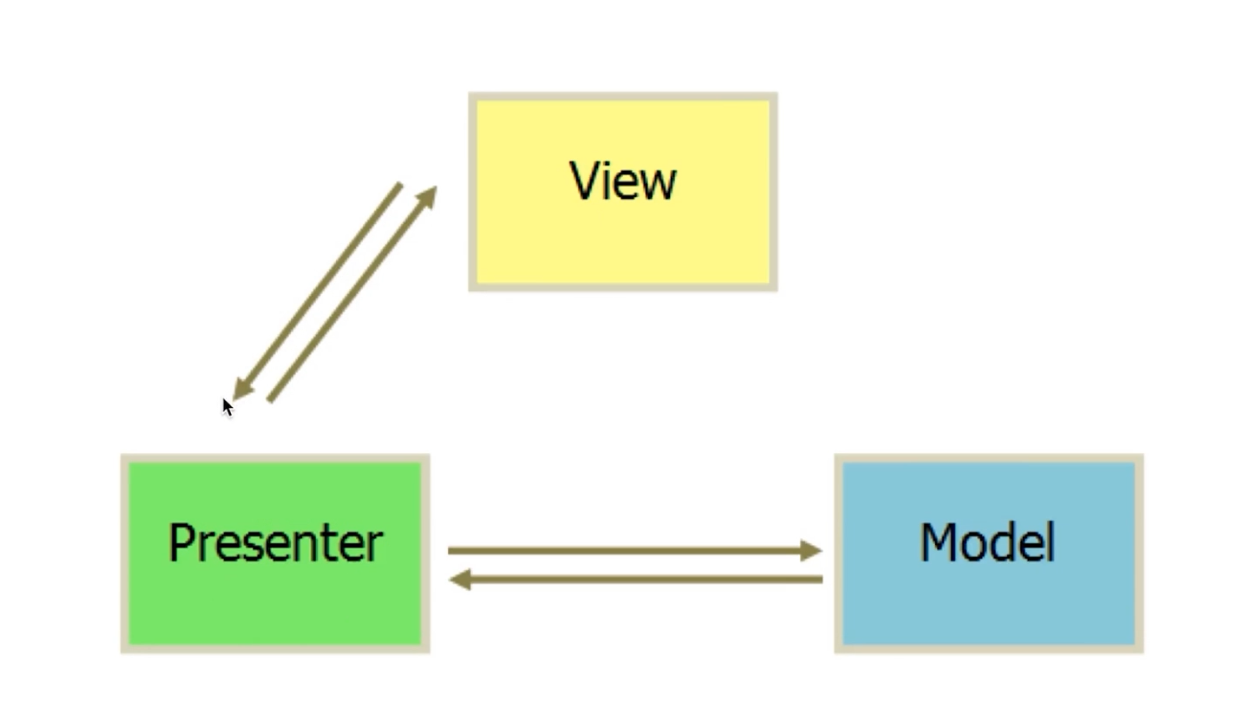
MVVM模型中
model层负责存储数据,view显示数据,vmodel是vue内置的,不需要关注vmodel

M层的数据的变化时候,vm层会自动映射到V层上,
好处:只需要关注m层的开发就好了,不用关注v,和vm;即面向数据的开发,mvp多为dom的操作,jQuery的操作为mvp
4.前端组件化
前端通常需要模块化处理,这样才会提高代码效率
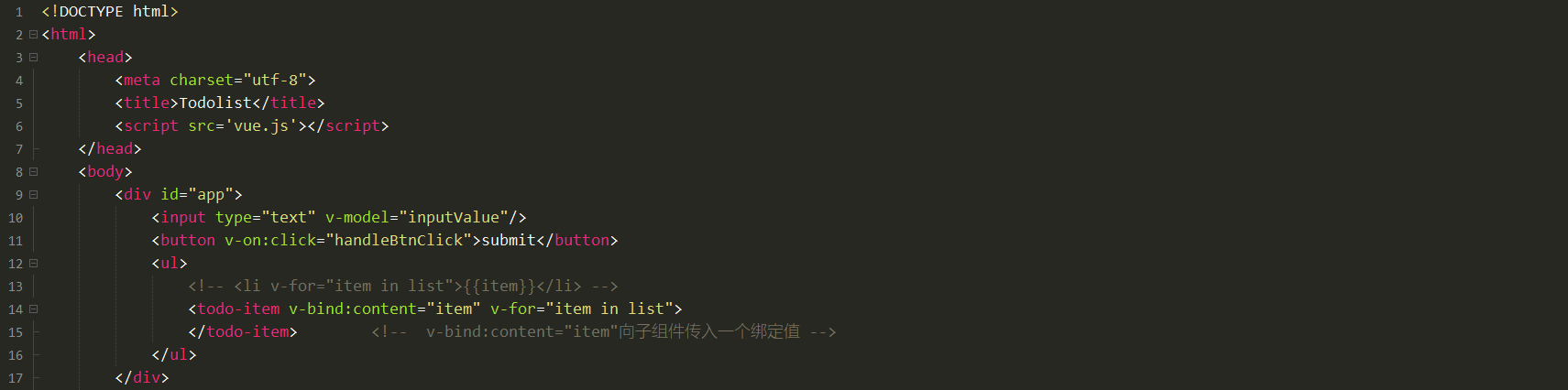
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Todolist</title> 6 <script src='vue.js'></script> 7 </head> 8 <body> 9 <div id="app"> 10 <input type="text" v-model="inputValue"/> 11 <button v-on:click="handleBtnClick">submit</button> 12 <ul> 13 <!-- <li v-for="item in list">{{item}}</li> --> 14 <todo-item v-bind:content="item" v-for="item in list"> 15 </todo-item> <!-- v-bind:content="item"向子组件传入一个绑定值 --> 16 </ul> 17 </div> 18 19 <script> 20 21 //下面是全局组件的使用,通过list决定循环多少个item,把每个list的项内容,通过v-bind的语法借助content变量传给了todo-item子组件,props接收到了content,模板里有content,即会渲染出来 22 /* 23 Vue.component("TodoItem",{ //Vue.component为设定一个全局的组件,TodoItem,如果组件名为TodoItem则视图层可以写为<todo-item> 24 props: ['content'], 25 template: "<li>{{content}}</li>" //template是设定一个模板,要使用差值表达式的方式写入content, "<li>" + this.content + "</li>"无效写法 26 }) 27 */ 28 29 30 //下面是局部的组件,相当于把<li>标签中的所有逻辑都封装到这一个组件TodoItem中 31 var TodoItem = { 32 props: ['content'], 33 template: "<li>{{content}}</li>" 34 } 35 36 37 var app = new Vue({ 38 el:'#app', 39 components: { 40 TodoItem: TodoItem //这是使用局部组件时候,需要在Vue实例中注册组件名,并且在vue实例中名字也为TodoItem 41 }, 42 data:{ 43 list: ['first','second'], 44 inputValue: '' 45 }, 46 47 methods:{ 48 handleBtnClick: function() { 49 this.list.push(this.inputValue) 50 this.inputValue = '' 51 52 } 53 } 54 55 }) 56 </script> 57 58 </body> 59 </html>


id 为app的div元素的内容实际上是最外层vue实例父组件的模板,创建了子组件叫todoitem,在父组件中通过标签形式使用了子组件,通过该例子,能用父组件向子组件传值,通过v-bind 中的content变量把父组件的值传给子组件
组件分为:局部组件和全局组件
全局组件的设立方式直接新建一个组件
Vue.component("组件名字")
局部组件的创立和全局组件一样,只是需要在vue实例中对其进行注册
5.组件中的传值
组件中的传值在4中有着父组件给子组件传值的实例
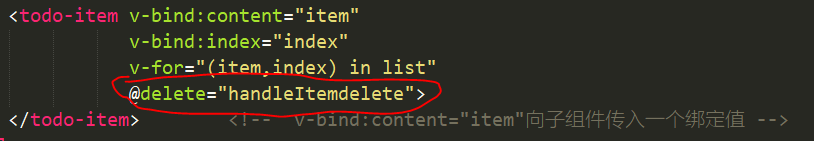
父组件向子组件传值通过V-bind传递;
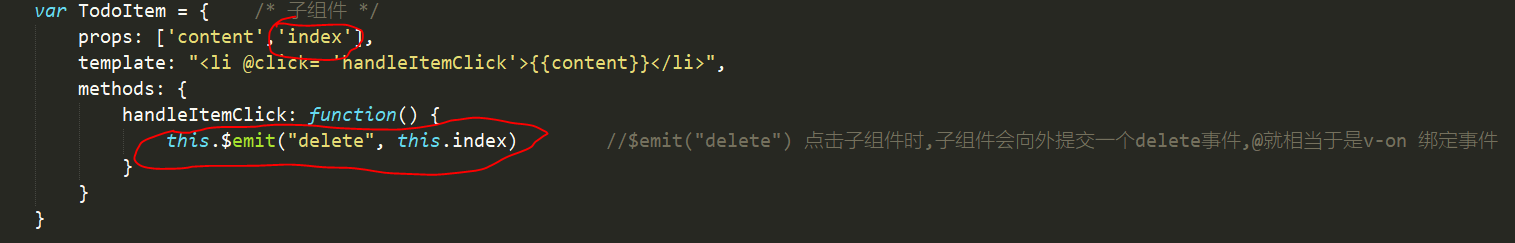
子组件通过$emit方式,事件触发向上一层出发事件,且父组件在监听该事件
子组件传值的例子
父组件监听该事件

子组件向上触发事件

js中的splice 删除数组中的某一项