条件判断
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 单分支-->
<div v-if="isIF"> 单if </div>
<!-- 双分支-->
<div v-if="isIfElse"> 带else(if) </div>
<div v-else> 带else(else) </div>
<!-- 多分支-->
<div v-if="first"> 多ifelse(if) </div>
<div v-else-if="two"> 多ifelse(else if) </div>
<div v-else> 多ifelse(else) </div>
<!-- v-show 展示 和 单if一样-->
<div v-show="isShow"> v-show </div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
isIF:true,
isIfElse: false,
first: false,
two: true,
isShow: true
}
})
</script>
</html>
运行效果

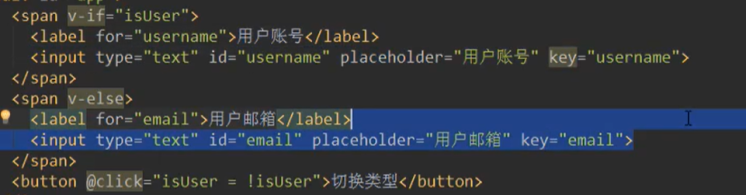
存在的问题
通过if/else切换是存在的问题,如果标签一致的话,会被虚拟dom复用,用于提高展示效率,如果不想被复用,那么增加 key属性只有值一致才会被复用

v-if和v-show的区别
v-if是通过删除元素来达到消失的
v-show是通过css的display:none控制不展示的
作者:彼岸舞
时间:2021�531
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
