事件监听 v-on指令(缩写"@")
简单点击事件案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{count}}</h1>
<!-- 表达式方法-->
<button @click="count++">+</button>
<!-- 绑定方法,应为没有餐宿,所以可以不用加小括号() -->
<button @click="decr">-</button>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
count:0
},
methods: {
decr() {
this.count--;
}
}
})
</script>
</html>
运行效果

传递参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{count}}</h1>
<!-- 传递参数-->
<button @click="decr(1)">-</button>
<!-- 在不传入参数的情况下,但是方法存在参数,vue会默认将点击事件 event对象传入,方法的第一个参数-->
<button @click="decr">-</button>
<!-- 若希望手动获取到浏览器产生的事件对象 默认写 $event 就可以-->
<button @click="getEvent('this is txt',$event)">-</button>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
count:0
},
methods: {
decr(abc) {
console.log(abc);
},
getEvent(txt,event){
console.log(txt);
console.log(event);
}
}
})
</script>
</html>
点击后运行效果,点了按钮

事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js 通过由点.表示的指令后缀来调用修饰符。
|
事件 |
描述 |
|
.stop |
阻止冒泡 |
|
.prevent |
阻止默认事件 |
|
.capture |
阻止捕获 |
|
.self |
只监听触发该元素的事件 |
|
.once |
只触发一次 |
|
.left |
左键事件 |
|
.right |
右键事件 |
|
.middle |
中间滚轮事件 |
<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件侦听器时使用事件捕获模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --> <div v-on:click.self="doThat">...</div> <!-- click 事件只能点击一次,2.1.4版本新增 --> <a v-on:click.once="doThis"></a>
键盘事件
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 缩写语法 # 一般都直接写@--> <input @keyup.enter="submit">
|
别名 |
描述 |
|
.enter |
回车键 |
|
.tab |
tab键 |
|
.delete |
删除/退格(backspace) |
|
.esc |
esc |
|
.space |
空格 |
|
.up |
上 |
|
.down |
下 |
|
.left |
左 |
|
.right |
右 |
|
.ctrl |
ctrl |
|
.alt |
alt |
|
.shift |
shift |
|
.meta |
windows( |
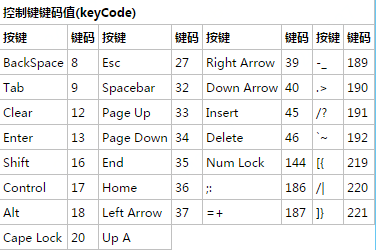
键盘Code码



组合键
<p><!-- Alt + C --> # 通过keyup(键盘回弹).alt.67(c) 触发clear方法,实现组合键 <input @keyup.alt.67="clear"> <!-- Ctrl + Click --> <div @click.ctrl="doSomething">Do something</div>
作者:彼岸舞
时间:2021�531
内容关于:VUE
本文属于作者原创,未经允许,禁止转发

 )/mac(commond)
)/mac(commond)