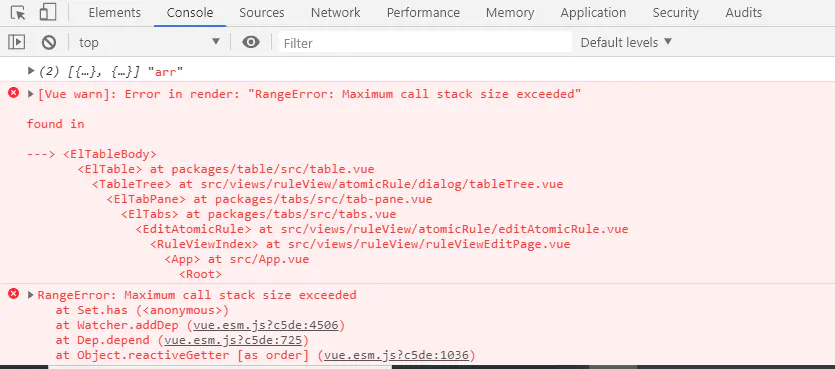
项目中需要做一个功能,在表格中如果存在二级列表,点击箭头之后请求后台接口,展开显示二级列表的内容。点击箭头拿到了数据,但是后台会报错如下图,且数据展示不出来

上网查了下,意思是堆栈溢出,这个提示让我十分头疼,网上关于出现这个问题的原因有很多种,但是我没有找到和我这个一样的。到了最后,才找出来原因出在table列表绑定的row-key上,因为row-key绑定的参数必须是唯一的,我绑定的是id。但是后台返回的列表中一级列表中的id和二级列表中的第二条数据的id是一样的,所以才报出了这样的错误。关于堆栈溢出的问题说完了,下面要写一下table懒加载这个功能:
表格中需要绑定row-key,lazy,load和tree-props,代码如下:
<el-table :data="tableList" stripe border :height="tableHeight.height" :row-class-name="tableRowClassName" tooltip-effect="light" :header-cell-style="{background:'#f2f2f2'}" row-key="id" lazy :load="queryByRuleFlowIdAndParentId" :tree-props="{children: 'children', hasChildren: 'hasChildren'}" v-loading="showTableLoading" > <el-table-column prop="name" label="规则名称" width="200" :show-overflow-tooltip="true"></el-table-column> <el-table-column prop="ruleNum" label="规则编码" width="200" :show-overflow-tooltip="true"></el-table-column> <el-table-column prop="systemName" label="所属规则集" width></el-table-column> <el-table-column prop="processTypeName" label="层级"></el-table-column> <el-table-column label="状态" width="80"> <template slot-scope="scope"> <span v-text="scope.row.statusCd == 1?'在用':'失效'"></span> </template> </el-table-column> <el-table-column prop="descp" label="描述" :show-overflow-tooltip="true"></el-table-column> <el-table-column prop label="操作" width="310"> <template slot-scope="scope"> <el-button type="text" size="mini">修改条件/参数</el-button> <el-button type="text" size="mini" @click="newsameNode">新建同级规则</el-button> <el-button type="text" size="mini">新建子规则</el-button> <el-button type="text" size="mini">删除</el-button> </template> </el-table-column> </el-table>
下面是对应的方法
queryByRuleFlowIdAndParentId(tree, treeNode, resolve) { let self = this; let data = { ruleFlowId: 100002042, // this.searchData.ruleFlowId parentId: 100002066, //tree.id currentPage: self.currentPage, }; let arr = []; $ajaxRuleView.queryByRuleFlowIdAndParentId(data, (res) = > { if (res.code == '0000') { console.log(res.data); if (res.data && res.data.length > 0) { res.data.map((item, index) = > { arr.push({ id: item.id, name: item.name, ruleNum: item.ruleNum, systemName: item.systemName, processTypeName: item.processTypeName, statusCd: item.statusCd, descp: item.descp, }); }); resolve(arr); } } }); }