最近在看算法分析,那个大O啊,小o啊,分治法啊(目前就看到这里),真是搞死了。这回呢休息一下,学学AngularJS动画,上一篇文章根据自由男人的书简单谈到了动画的话题,发现反响很大(好吧,我说慌了,那篇文章的动画谈得太简单了),今天来看看官方文档。嗯,边看边写。
一、安装
这个应该都知道了,和其他的扩展模块安装相同。这里为了文章完整性简单提一下。文档给到了获取动画扩展angular-animate.js的多种方式。
1、cdn,自己去查
2、npm install --save angular-animate@X.Y.Z
3、bower install angular-animate#X.Y.Z
拿到这个文件后需要引入到我们要应用动画的页面,添加依赖ngAnimate。
二、使用
动画的使用方式有两种,一是CSS,二是通过javascript。前者是通过纯粹的css来实现动画,后者通过脚本触发动画。两者都需要用到Angrular提供的一些特殊的类。
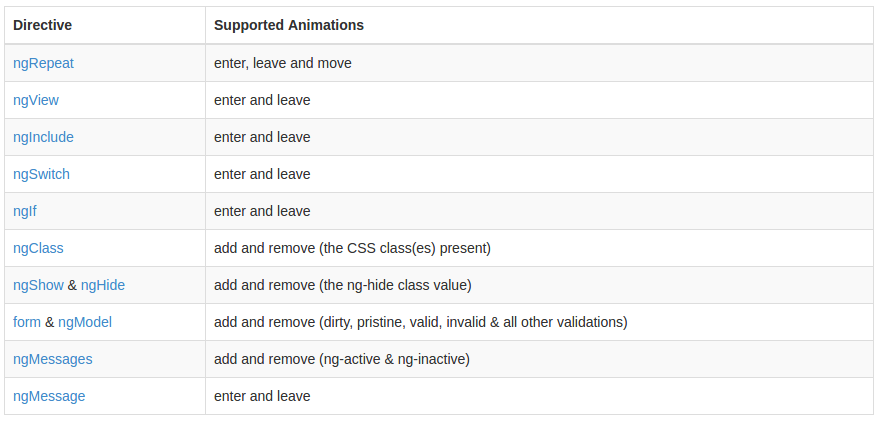
1、支持动画的指令

最后两个指令属于一个扩展模块ngMessages,为了集中火力搞动画,先不管。
2、基于CSS的动画
CSS动画的特殊性在于你不需要写一行javascript就可以创建出炫酷的动画,这让我想到了Bootstrap,她只要在html元素上添加一些特定的属性就可以实现一些动画。Angularjs基于CSS实现动画的原理很简单,即,如果你为某个指令加上了一些类比如fade,而你在样式表中这样写.fade.ng-leave,这样如果元素没有ng-leave这个类,你加的fade的样式就不会被运用,但是Angularjs会监视我们的指令,当检测到指令进入某种状态时就会添加相应的类,从而你的样式就会被使用了,如此,动画就触发了。下面给个例子
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>animate</title> <style type="text/css"> #div{ width: 300px; height: 300px; background:red; } .ani.ng-hide{ transition: 6s linear all; opacity: 0; background: blue; } </style> </head> <body> <div ng-controller='animateCtrl'> <div id="div" class="ani" ng-show='show'></div> <button ng-click='clickHandler()'>change</button> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript" src="../node_modules/angular-animate/angular-animate.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",['ngAnimate']); myApp.controller("animateCtrl",function($scope){ $scope.show = true; $scope.clickHandler = function(){ $scope.show = !$scope.show; } }) </script> </body> </html>
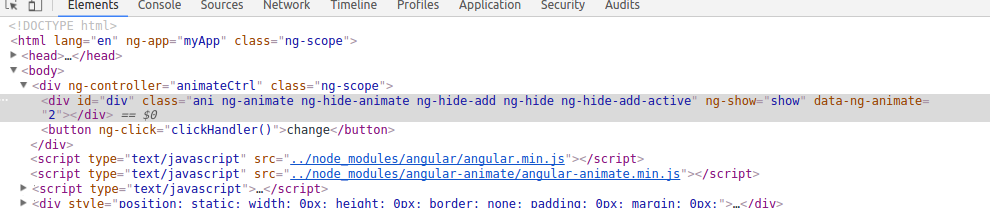
我们看一下当单击按钮隐藏时发生了什么。

看到没,angular给我们动态添加了很多类,正是因为如此,我们的动画样式才能被应用。
有开始有结束
/* The starting CSS styles for the enter animation */
.fade.ng-enter {
transition:0.5s linear all;
opacity:0;
}
/* The finishing CSS styles for the enter animation */
.fade.ng-enter.ng-enter-active {
opacity:1;
}
angularjs对动画元素的状态进行了管理,可以标识状态的开始如ng-enter 和状态的结束 ng-enter-active.我们可以在状态开始指定动画的初始状态,状态的结束指定动画的最终状态。
另外,angular提供了自己加类的机制。
<div ng-class="{on:onOff}" class="highlight"> Highlight this box </div> <button ng-click="onOff=!onOff">Toggle</button> <style> .highlight { transition:0.5s linear all; } .highlight.on-add { background:white; } .highlight.on { background:yellow; } .highlight.on-remove { background:black; } </style>
这个例子的意思是,如果onOff为真,那么给元素加上on这个类,在添加的过程中会添加on-add类,当onOff为false是,会为元素添加一个on-remove,当然,这个on-remove只存在与由true变为false的过程。
有时候我们希望进入某个状态后并不立即执行动画,而是延迟执行,你一定想到了transition-delay或者animation-delay,ng也给我们提供了实现的方法。
.my-animation.ng-enter-stagger {
/* this will have a 100ms delay between each successive leave animation */
transition-delay: 0.1s;
/* As of 1.4.4, this must always be set: it signals ngAnimate
to not accidentally inherit a delay property from another CSS class */
transition-duration: 0s;
/* if you are using animations instead of transitions you should configure as follows:
animation-delay: 0.1s;
animation-duration: 0s; */
}
就像这个样子,给我们的动画类加上一个叫.ng-xx-stagger的东东。
介绍一个状态,在动画开始之前的状态,ng-xx-prepare,xx 可以是enter, move, and leave。用法如下:
.message.ng-enter-prepare {
opacity: 0;
}
这个可以给我们的元素在没有开始动画(或者叫即将开始吧)的情况下设置样式。
3、基于javascript的动画
ngAmination模块允许使用javascript使用其动画功能,方式与CSS类似,不同的是它需要调一个模块的animation() 方法,使用js的好处是我们可以用一些优秀的js动画库来设计动画。
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>animate3</title> <style type="text/css"> #hh{ width: 100px; height: 50px; background: red; } </style> </head> <body> <div ng-controller='animateCtrl'> <div id="hh" ng-if="bool" class="slide"> 大家好! </div> <button ng-click="handler()">点我</button> </div> <script type="text/javascript" src="../node_modules/jquery/dist/jquery.min.js"></script> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript" src="../node_modules/angular-animate/angular-animate.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",['ngAnimate']); myApp.controller("animateCtrl",function($scope){ $scope.handler = function(){ $scope.bool = !$scope.bool; } }); myApp.animation('.slide', [function() { return { // make note that other events (like addClass/removeClass) // have different function input parameters enter: function(element, doneFn) { jQuery(element).fadeIn(1000, doneFn); // remember to call doneFn so that AngularJS // knows that the animation has concluded }, leave: function(element, doneFn) { jQuery(element).fadeOut(10000, doneFn); } } }]); </script> </body> </html>
不同指令支持的动画有区别,可以参见本文最前面的图,本例中用到了enter,和leave。
4、基于css的方式和基于javascript的方式可以混用吗
文档讲:如果css方式和js方式使用了相同的css类,那么css方式将不能工作。但是,我们可以通过js去让我们用css方式定义的动画执行,这就需要一个新的服务叫做$animateCss。
myModule.animation('.slide', ['$animateCss', function($animateCss) {
return {
enter: function(element) {
// this will trigger `.slide.ng-enter` and `.slide.ng-enter-active`.
return $animateCss(element, {
event: 'enter',
structural: true
});
}
}
}]);
下文中对$animateCss进行详细介绍,这里简单提示。
5、锚动画
<!-- index.html --> <div ng-view class="view-animation"> </div> <!-- home.html --> <a href="#/banner-page"> <img src="./banner.jpg" class="banner" ng-animate-ref="banner"> </a> <!-- banner-page.html --> <img src="./banner.jpg" class="banner" ng-animate-ref="banner">
.banner.ng-anchor {
/* this animation will last for 1 second since there are
two phases to the animation (an `in` and an `out` phase) */
transition:0.5s linear all;
}
.view-animation.ng-enter, .view-animation.ng-leave {
transition:0.5s linear all;
position:fixed;
left:0;
top:0;
100%;
}
.view-animation.ng-enter {
transform:translateX(100%);
}
.view-animation.ng-leave,
.view-animation.ng-enter.ng-enter-active {
transform:translateX(0%);
}
.view-animation.ng-leave.ng-leave-active {
transform:translateX(-100%);
}
这里贴出文档的例子,ng-animate-ref的意思是将表明组件的关系,这样在写动画是就可以只用一个类是两个组件效果相同,.ng-anchor-in .ng-anchor-out .ng-anchor分别是在某组件显示,某组件卸载,显示卸载时添加的类,这样可以在不同的状态运用动画。你可以看看文档的一个DEMO:https://plnkr.co/edit/?p=preview
关于angular是如何实现变形的,如何实现移动的感兴趣可以看看https://docs.angularjs.org/api/ngAnimate
三、$animate服务
$animate服务提供了一些实现动画的工具方法,官方建议是只应该将其用在与dom相关的动画指令中。这翻译的自己都不明白了,英语太差了,如果你想了解更多自己去官网看看,别看我瞎扯了。
1、on(event, container, callback)
这个方法的目的是设置事件侦听器,一旦某元素上触发动画事件(前文有提到的enter,leave等),其中的回调函数将被调用。
这个方法接受三个参数:event表示要侦听的动画事件类型,container是一个dom元素,表示要侦听的dom元素(注意他是有事件代理功能的,及子元素的事件会冒泡到该元素被捕获),callback是个回调函数,当事件被触发是执行,可以有两个参数,第一个表示触发事件的元素,第二个表示动画阶段个:值start表动画开始,值close表动画结束。
2、off(event, [container], [callback])
这个方法是移出元素的侦听器,参数与上一个方法的类似。
3、pin(element, parentElement)
不太能够理解这个方法。文档说这个方法能够让angular应用之外的元素能够执行动画,一般来将我们的angular应用的dom元素都是包含在ng-app内的,也就是说没有元素跑到angular应用之外,所以这个方法很让我费解。
4、enabled([element], [enabled])
此方法用于启用或禁用动画。有四种使用方法。
// returns true or false
$animate.enabled();
// changes the enabled state for all animations
$animate.enabled(false);
$animate.enabled(true);
// returns true or false if animations are enabled for an element
$animate.enabled(element);
// changes the enabled state for an element and its children
$animate.enabled(element, true);
$animate.enabled(element, false);
5、cancel(animationPromise)
用于取消动画执行。
6、enter(element, parent, [after], [options])
将element作为parent的第一个子元素或者after元素后面的元素。options是一个对象可有下面这几个属性:
- addClass -
添加到element的类 - from -
{Object}-表示动画开始时的css样式 - removeClass -
{string}-移除element类 - to -
{Object}-表示动画结束时的css样式
这个方法返回一个promise对象,动画完成时变为resolved状态。
7、move(element, parent, [after], [options])
将element移动到一个新的位置。返回一个promise,与enter()类似。
8、leave(element, [options])
触发动画然后删除element
9、addClass(element, className, [options])
将className类加到element上并触发addClass事件。
10、removeClass(element, className, [options])
移出className类并触发removeClass事件。
11、setClass(element, add, remove, [options])
12、animate(element, from, to, [className], [options])
本文给到了一个angular动画的一个参考,涉及到ngAnimate的一些个用法,包括如何用CSS指定动画,如何用js触发动画等,然后讲到了$animate服务,不过感觉官网讲的也不够详细(也可能是我的英语太差了)。与angular动画相关的还有$aniamteCss服务,本文没有讲,防止越讲越乱,感觉上面讲的已经够乱了。
参考: