今天好大的雨啊!上一节中,我们的指令中的工厂函数中都是返回了一个叫做链接函数的工人函数,事实上我们的工厂函数也是可以返回一个对象,这个对象里面可以包含很多的属性,这使得我们可以创建更加强大的指令。
一、link属性
这个属性的值是一个函数,叫做链接函数。
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>link</title> </head> <body ng-controller="directiveCtrul"> <h1 get-data id="dff" class="haha"></h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ $scope.data = "你好啊!"; }) .directive("getData",function(){ return { link:function(scope,element,attrs){ console.log(scope['data']); } } }) </script> </body> </html>
有木有发现这跟上文中的第一个例子几乎完全相同,只是将那个返回的函数放到了一个对象的link属性中。
二、restrict
restrict属性定义了我们的指令应该被怎样使用。E表示作为一个元素,A表示用作一个属性,C表示用作一个类,M表示用作一个注释 。
directive("getData",function(){
return {
link:function(scope,element,attrs){
console.log(scope['data']);
},
restrict:"ECA"
}
})
<h1 get-data id="dff" class="haha"></h1><!-- 用作属性A -->
<get-data></get-data> <!-- 用作元素E -->
<h1 class="get-data"></h1> <!-- 用作类C -->
假如用错了会怎样?如果你不是通过指令获取数据的,那么只是不工作而已;另外,如果你依赖了指令,那么可能会引用错误。
三、 template,templateUrl
都是用来指定一个模板的。
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>link</title> </head> <body ng-controller="directiveCtrul"> <div get-data="data" id="dff" class="haha"></div><!-- 用作属性A --> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ $scope.data = "你好啊!"; }) .directive("getData",function(){ return { link:function(scope,element,attrs){ scope.data = scope[attrs['getData']]; }, restrict:"A", template:"<h1>{{data}}</h1>" } }) </script> </body> </html>
还阔以用函数指定模板
directive("getData",function(){ return { link:function(scope,element,attrs){ scope.data = scope[attrs['getData']]; }, restrict:"A", template:function(){return "<h1>{{data}}</h1>"} } })
看看指定一个外部模板
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>link</title> </head> <body ng-controller="directiveCtrul"> <div get-data="data" id="dff" class="haha"></div><!-- 用作属性A --> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ $scope.data = "你好啊!"; }) .directive("getData",function(){ return { link:function(scope,element,attrs){ scope.data = scope[attrs['getData']]; }, restrict:"A", templateUrl:'h.html' } }) </script> </body> </html>
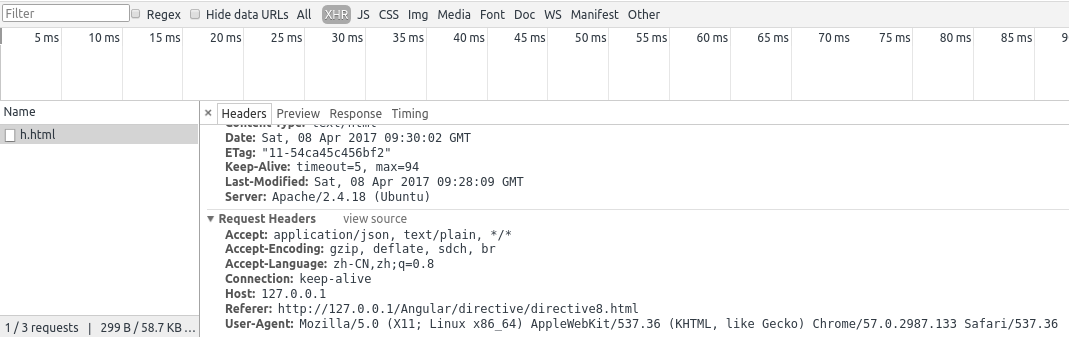
在我们的同级目录中有个叫做h.html的文件,里面定义了我们的模板。这个外部模板实际上是发起了一次ajax请求,将请求的文件添加到了指定位置。

四、replace
这个属性决定了我们的运用指令的那个元素是否应该被替换掉。
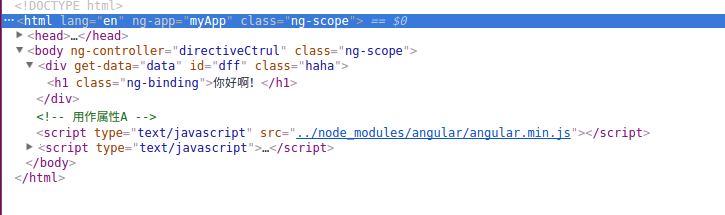
举个例子,上面的那个测试生成的和结构是这样的

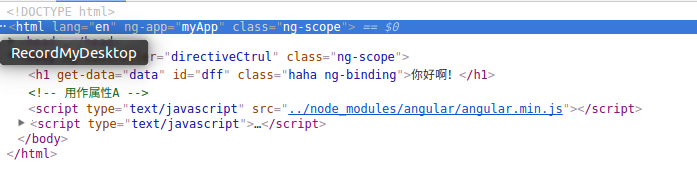
但我们将replace属性置为true时,结构就是这样的了

看到没,那个div没了。
本文到此结束,我决定将作用域的管理放到下一篇文章,因为我决定先休息一下。