大家愚人节快乐!表单是沟通服务器端和客户端的桥梁,为数据从客户端传到服务端打开了一扇大门。AngularJS增加了一些新特性,使我们能够更加方便的操作表单。OK!开始学习!学习使我快乐。
一、双向数据绑定
前面已经提到了双向数据绑定,一般而言我们总是从模型中拿到数据放到视图,双向数据绑定提供了这样一种机制,可以将视图中的数据放到模型。下面测试一下
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>双向数据绑定</title> </head> <body> <div ng-controller='dataCtrl'> <ul> <li> <div>复选框是否选中:{{isCheck}}</div> <div><input type="checkbox" name="check" ng-model="isCheck"></div> </li> <li> <div>文本框的值:{{text}}</div> <div><input type="text" name="text" ng-model="text"></div> </li> <li> <div>单选按钮选中的值:{{radio}}</div> <div> 1<input type="radio" name="radio" ng-model="radio" value="1"><br> 2<input type="radio" name="radio" ng-model="radio" value="2"> </div> </li> </ul> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dataCtrl',function($scope){ $scope.isCheck = true; $scope.text = "我是文本框初始值!"; $scope.radio = "1"; }) </script> </body> </html>
二、动态创建模型
动态创建模型的意思是我们的scope中本来没有某个数据模型,但是可以通过用户交互构建出这样的一个模型。
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>双向数据绑定</title> </head> <body> <div ng-controller='dataCtrl'> <ul> <li ng-repeat="item in fruit"> {{item.name}}:{{item.price}} </li> </ul> <input type="text" name="fruitname" ng-model="f.name"> <input type="number" name="number" ng-model="f.price"> <button ng-click="addFruit(f)">添加水果</button> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dataCtrl',function($scope){ $scope.fruit = []; $scope.addFruit = function(item){ $scope.fruit.push(item); } }) </script> </body> </html>
可以看到我们的数据模型中并没有一个叫做f的数据模型,然而我们将它放到了ng-model中,这样当用户在文本框中输入时就动态创建了f这个数据模型。单击添加水果时就把这个模型传到了addFruit函数中。但是这里会出现一个问题,那就是还没有和文本框任何交互时就单击添加水果按钮时。这时可以调用Angular的工具方法检测参数angular.isDefined(item)。这样如果f模型没有生成则不会执行添加。
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>双向数据绑定</title> </head> <body> <div ng-controller='dataCtrl'> <ul> <li ng-repeat="item in fruit"> {{item.name}}:{{item.price}} </li> </ul> <input type="text" name="fruitname" ng-model="f.name"> <input type="number" name="number" ng-model="f.price"> <button ng-click="addFruit(f)">添加水果</button> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dataCtrl',function($scope){ $scope.fruit = []; $scope.addFruit = function(item){ if(angular.isDefined(item)&&angular.isDefined(item.name)&&angular.isDefined(item.price)){ $scope.fruit.push(item); } } }) </script> </body> </html>
三、表单验证
1、校验变量
| 变量 | 干嘛的 |
| $pristine | 没有交互则为true |
| $dirty | 已经交互返回true |
| $valid | 有效 |
| $invalid | 无效 |
| $error | 错误信息 |
2、用CSS来提供反馈
与校验有关的类
| 类名 | 干嘛的 |
| ng-pristine | 未交互过的元素会添加这个类 |
| ng-dirty | 交互过的元素添加这个类 |
| ng-valid | 有效的元素添加这个类 |
| ng-invalid | 无效的元素添加这个类 |
简单测试一下
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>css校验反馈</title> <style type="text/css"> form .ng-pristine{ /* 未交互 */ border: 2px solid yellow } form .ng-dirty{ /* 已经交互 */ border: 2px solid blue; } form .ng-dirty.ng-valid{ /* 已经交互且验证陈宫 */ border: 2px solid green; } form .ng-dirty.ng-invalid{ /* 已经交互且验证失败 */ border: 2px solid red; } </style> </head> <body> <div ng-controller='dataCtrl'> <form novalidate="novalidate"> <input type="email" name="email" ng-model="data"> </form> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dataCtrl',function($scope){ }) </script> </body> </html>
这里一定要给表单指定一个ng-model,否则不会添加相应的类,我在这里卡了很久。
3、使用特殊变量提供反馈
AngularJS做表单校验时为我们提供了一些校验反馈量,借助这些反馈量可以给用户提供反馈信息。下面测试
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>特殊变量校验反馈</title> <style type="text/css"> </style> </head> <body> <div ng-controller='dataCtrl'> <form novalidate="novalidate" name="myform"> <input type="email" name="email" required="" ng-model="data"> <span ng-show="myform.email.$error.email">请输出正确的邮箱格式</span> <span ng-show="myform.email.$error.required && myform.email.$dirty">邮箱不能为空</span> </form> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dataCtrl',function($scope){ }) </script> </body> </html>
三、一些表单元素
1、input
| 属性 | 干嘛的 |
| ng-model | 双向绑定 |
| ng-change | change事件 |
| ng-minlength | 最小长度 |
| ng-maxlength | 最大长度 |
| ng-pattern | 指定一个正则表达式 |
| ng-required | 设置required属性值 |
2、checkbox
| 属性 | 干嘛的 |
| ng-model | 双向数据绑定 |
| ng-change | change事件 |
| ng-true-value | 选中的值 |
| ng-false-value | 取消选中的值 |
3、select
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>select</title> </head> <body> <div ng-controller='dataCtrl'> <h1>你最喜欢啥水果</h1> <select ng-model="selectValue" ng-options="item.id as item.name for item in fruit" ng-change="show(selectValue)"> <option value="">请选择</option> </select> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('dataCtrl',function($scope){ $scope.fruit = [ {name:"香蕉",id:0}, {name:"苹果",id:1}, {name:"句子",id:2}, {name:"梨子",id:3}, {name:"西瓜",id:4}, {name:"葡萄",id:5}, ]; $scope.show = function(a){ alert(a); } }) </script> </body> </html>
四、一个综合性的例子(摘自:http://www.cnblogs.com/rohelm/p/4033513.html)
<!DOCTYPE html>
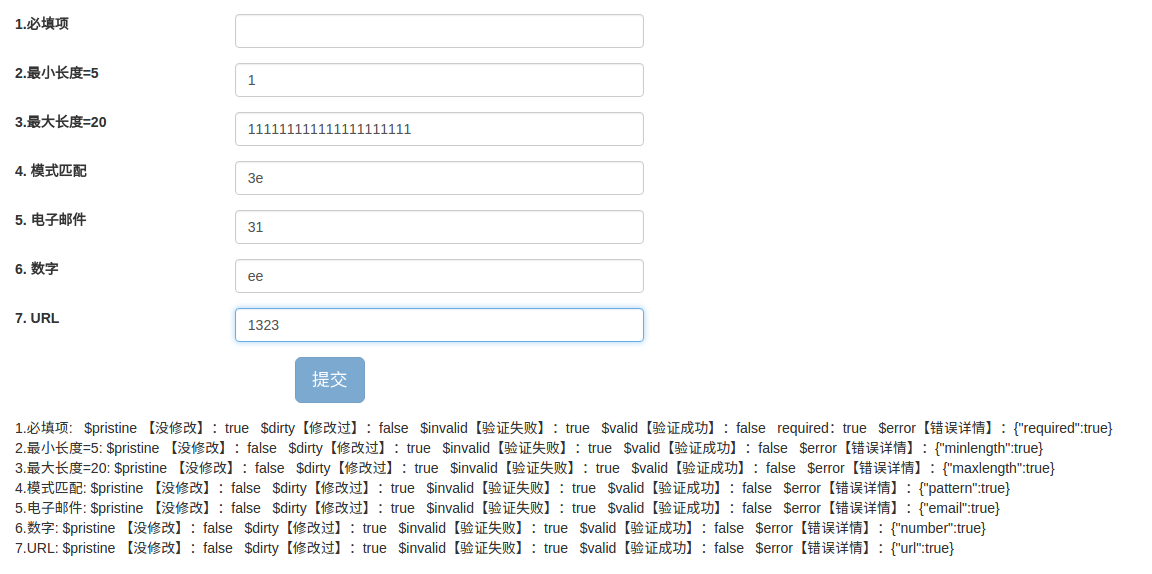
<html ng-app="myTest"> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.min.css"> <style type="text/css"> body { padding-top: 30px; } </style> </head> <body ng-Controller="myController"> <div class="col-md-6"> <form role="form" name="myForm" ng-submit="submitForm(myForm.$valid)" class="form-horizontal" novalidate> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="name">1.必填项</label> </div> <div class="col-md-8"> <input class="form-control" id="name" name="name" type="text" required ng-model='user.name' /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.name.$dirty && myForm.name.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="minlength">2.最小长度=5</label> </div> <div class="col-md-8"> <input type="text" id="minlength" name="minlength" ng-minlength="5" ng-model="user.minlength" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.minlength.$dirty && myForm.minlength.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="maxlength">3.最大长度=20</label> </div> <div class="col-md-8"> <input type="text" id="maxlength" name="maxlength" ng-model="user.maxlength" ng-maxlength="20" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.maxlength.$dirty && myForm.maxlength.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="pattern">4. 模式匹配</label> </div> <div class="col-md-8"> <input type="text" id="pattern" name="pattern" ng-model="user.pattern" ng-pattern="/^[a-zA-Z]*d$/" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.pattern.$dirty && myForm.pattern.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="email">5. 电子邮件</label> </div> <div class="col-md-8"> <input type="email" id="email" name="email" ng-model="user.email" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.email.$dirty && myForm.email.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="age">6. 数字</label> </div> <div class="col-md-8"> <input type="number" id="age" name="age" ng-model="user.age" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.age.$dirty && myForm.age.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="url"> 7. URL</label> </div> <div class="col-md-8"> <input type="url" id="url" name="url" ng-model="user.url" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.url.$dirty && myForm.url.$valid"></span> </div> </div> <div class="form-group text-center"> <input class="btn btn-primary btn-lg" ng-disabled="myForm.$invalid" type="submit" value="提交" /> </div> </form> </div> <div class="col-md-12"> 1.必填项:{{user.name}} $pristine 【没修改】:{{myForm.name.$pristine }} $dirty【修改过】:{{myForm.name.$dirty}} $invalid【验证失败】:{{myForm.name.$invalid}} $valid【验证成功】:{{myForm.name.$valid}} required:{{myForm.name.$error.required}}
$error【错误详情】:{{myForm.name.$error}}
<br> 2.最小长度=5:{{user.minlength}} $pristine 【没修改】:{{myForm.minlength.$pristine }} $dirty【修改过】:{{myForm.minlength.$dirty}} $invalid【验证失败】:{{myForm.minlength.$invalid}} $valid【验证成功】:{{myForm.minlength.$valid}} $error【错误详情】:{{myForm.minlength.$error}} <br> 3.最大长度=20:{{user.maxlength}} $pristine 【没修改】:{{myForm.maxlength.$pristine }} $dirty【修改过】:{{myForm.maxlength.$dirty}} $invalid【验证失败】:{{myForm.maxlength.$invalid}} $valid【验证成功】:{{myForm.maxlength.$valid}} $error【错误详情】:{{myForm.maxlength.$error}} <br> 4.模式匹配:{{user.pattern}} $pristine 【没修改】:{{myForm.pattern.$pristine }} $dirty【修改过】:{{myForm.pattern.$dirty}} $invalid【验证失败】:{{myForm.pattern.$invalid}} $valid【验证成功】:{{myForm.pattern.$valid}} $error【错误详情】:{{myForm.pattern.$error}} <br> 5.电子邮件:{{user.email}} $pristine 【没修改】:{{myForm.email.$pristine }} $dirty【修改过】:{{myForm.email.$dirty}} $invalid【验证失败】:{{myForm.email.$invalid}} $valid【验证成功】:{{myForm.email.$valid}} $error【错误详情】:{{myForm.email.$error}} <br> 6.数字:{{user.age}} $pristine 【没修改】:{{myForm.age.$pristine }} $dirty【修改过】:{{myForm.age.$dirty}} $invalid【验证失败】:{{myForm.age.$invalid}} $valid【验证成功】:{{myForm.age.$valid}} $error【错误详情】:{{myForm.age.$error}} <br> 7.URL:{{user.url}} $pristine 【没修改】:{{myForm.url.$pristine }} $dirty【修改过】:{{myForm.url.$dirty}} $invalid【验证失败】:{{myForm.url.$invalid}} $valid【验证成功】:{{myForm.url.$valid}} $error【错误详情】:{{myForm.url.$error}} <br> </div> </body> </html> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myTest',[]) .controller('myController',function($scope) { $scope.submitForm = function(isValid) { if (!isValid) { alert('验证失败'); } } }); </script>
感谢Halower 写了这么棒的一个例子,这个例子很好的演示了如何用AngularJS做表单校验。(ps:原作者可能复制错了,成功应该是$valid,不过这不影响,我改过来了)

这里让所有验证都不通过,显示了错误$error中的值。
五、后面的话
Angular还是很强大的,这个表单验证给我们带来了诸多方便。继续学习!