背景
因与工作相关,以下内容皆做了脱敏处理
主要的需求是要根据地理位置查看可视化的数据。
安装及创建
安装命令来源于官网
grafana-cli plugins install grafana-worldmap-panel
安装成功后创建

通过ip获取所在地区
请见开源项目ip2region
https://github.com/lionsoul2014/ip2region
通过所在地区获取经纬度
因为worldmap使用的是OpenStreetMap,所以需要找个能根据地区查询经纬度的接口
以下是一个返回值示例,请求的url为:https://nominatim.openstreetmap.org/search?format=json&state=北京,返回值如下:
[
{
"place_id": 235181418,
"licence": "Data © OpenStreetMap contributors, ODbL 1.0. https://osm.org/copyright",
"osm_type": "relation",
"osm_id": 912940,
"boundingbox": [
"39.4416113",
"41.0595584",
"115.4172086",
"117.5079852"
],
"lat": "40.190632",
"lon": "116.412144",
"display_name": "北京市, 中国",
"class": "boundary",
"type": "administrative",
"importance": 0.8344014383682882,
"icon": "https://nominatim.openstreetmap.org/images/mapicons/poi_boundary_administrative.p.20.png"
}
]
可以看到lat和lon字段,分别是维度、精度。
Prometheus准备数据
因为我们Grafana中已经配置了Prometheus数据源,所以现在提供一个Metric就可以了。
Metric的获取逻辑如下:
- 根据从ip查询到的城市进行分组,并记录他们的值。
- 通过缓存过的城市到经纬度的映射查询对应的经纬度
- 调用Prometheus的sdk提供Metric接口
接口格式如下:
userip为Metric名称,label分别为维度、精度、名称,值是分布数量,在worldmap表现为圈的大小
# HELP userip 用户IP分布
# TYPE userip gauge
userip{latitude="40.190632",longitude="116.412144",name="北京市"} 20
userip{latitude="31.2322758",longitude="121.4692071",name="上海市"} 33
配置worldmap
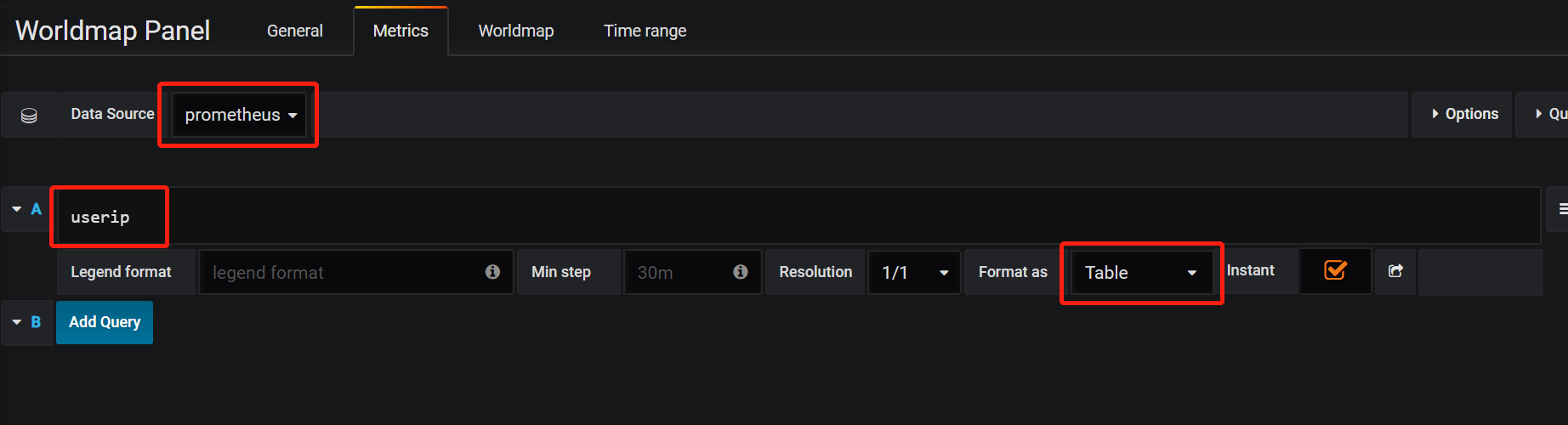
Metric选项配置
指标名填写上一步的userip,注意圈起来的地方

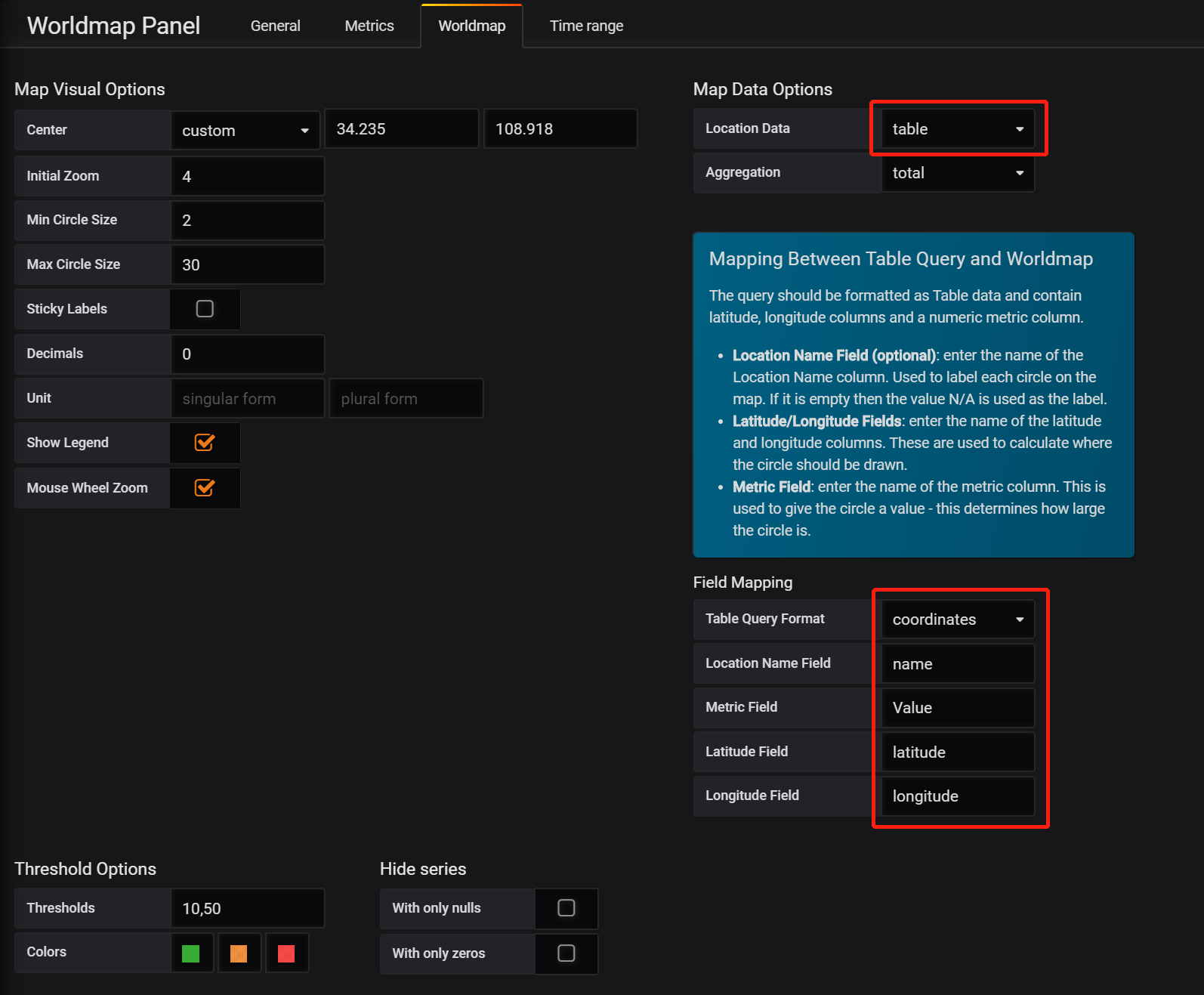
Worldmap选项配置
Metric Field中的Value的V是大写,其他三个字段分别与label对应。

保存后就大功告成
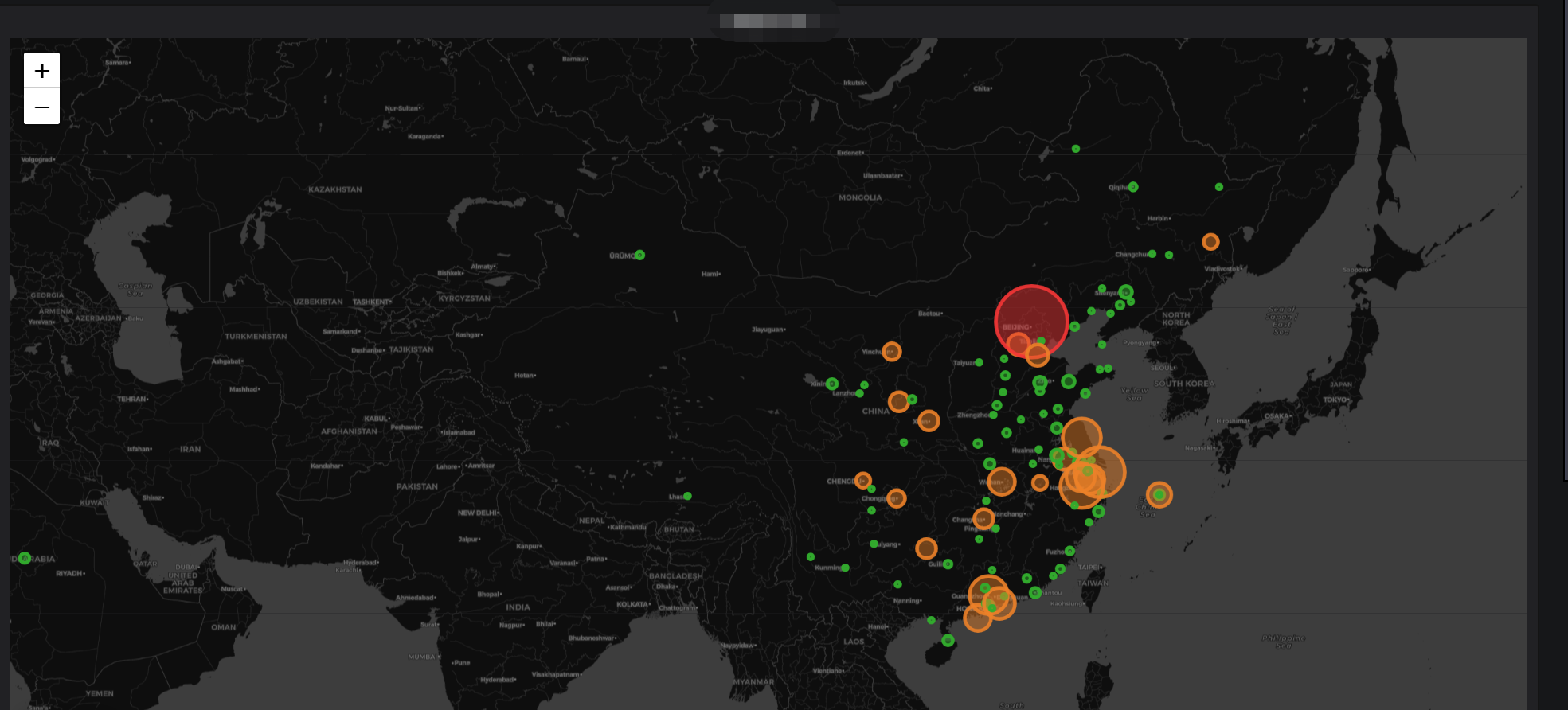
来吧,展示!
以下为部分测试数据