HTML代码结构如下:
<div class="demo1">
<div></div>
<div></div>
<div></div>
</div>
<div class="footer"></div>
css样式如下:
.demo1 div{
200px;
height: 200px;
background: red;
float: left;
margin:20px;
}
.footer{
800px;
height: 100px;
background: blue;
}
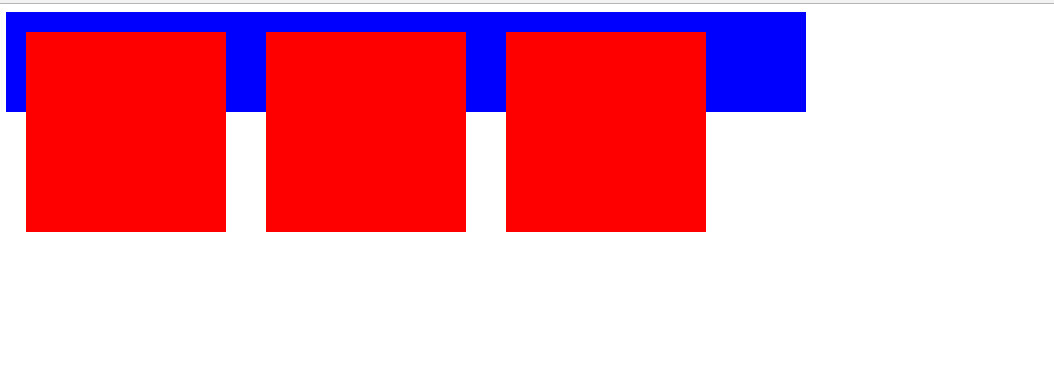
未清除浮动的页面如图:

浮动方法:
1.给浮动元素的父级demo1加上样式display:inline-block;
2.在浮动元素的父级demo1下加<div class = "clear"></div>
.clear {height:0;font-size:0;clear:both;}
3.在浮动元素父级demo下加<br clear ="all"/>
4.给浮动元素的父级demo1加{zoom:1}

.demo1:after{content:" "; display:block; clear:both;}
5.给浮动元素的父级demo1加overflow:hidden/auto;zoom:1;
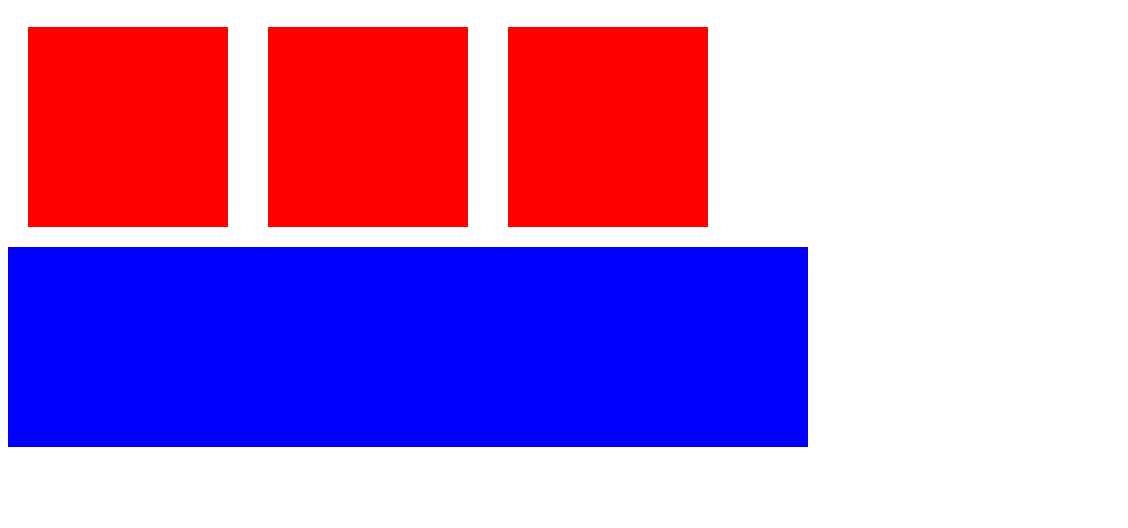
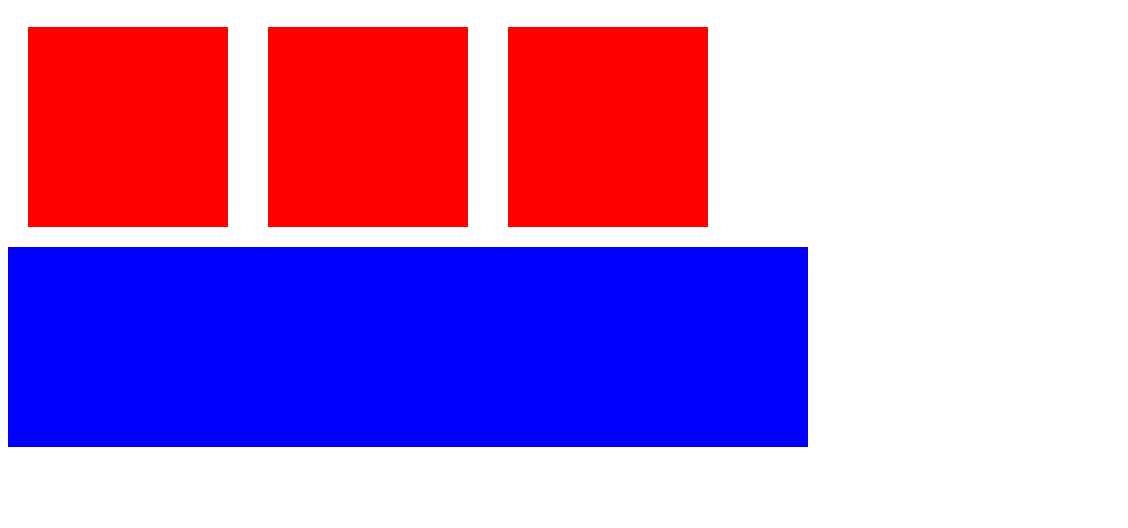
清除浮动后页面样式:

注:推荐使用第四种方法