如何使用django admin后台管理
去应用下的admin.py中注册你想要管理的模型类
如何创建超级用户(root)
python3 manage.py createsuperuser
要想登陆到后台管理 必须是超级用户 管理员用户root权限
createsuperuser
在admin.py下面,注册模型表
如:admin.site.register(models.Userinfo)
admin.site.register(models.Blog)
admin.site.register(models.Tag)
admin会自动给所有的注册了的模型表 加一个s后缀
admin会自动给注册了的模型表自动生成
增删改查四条url
url(r'^admin/', admin.site.urls)
http://127.0.0.1:8000/admin/app01/userinfo/ 查
http://127.0.0.1:8000/admin/app01/userinfo/3/change/ 改
http://127.0.0.1:8000/admin/app01/userinfo/3/delete/ 删
http://127.0.0.1:8000/admin/app01/userinfo/add/ 增
http://127.0.0.1:8000/admin/app01/tag/ 查
http://127.0.0.1:8000/admin/app01/tag/3/change/ 改
http://127.0.0.1:8000/admin/app01/tag/3/delete/ 删
http://127.0.0.1:8000/admin/app01/tag/add/ 增
admin其他拓展
list_display 控制展示字段
list_display_links 控制跳转字段
search_fields 控制搜索框 多个字段是或的关系
list_filter 通常只放外键字段
actions 自定义批量操作的方法
class BookConfig(admin.ModelAdmin): list_display = ['username','password','register_time','avatar'] list_display_links = ['password'] search_fields = ['username','password'] list_filter = ['blog'] def patch_init(self,request,queryset): print(queryset) # <QuerySet [<Userinfo: tank>, <Userinfo: admin>, <Userinfo: oscar>, <Userinfo: jason>, <Userinfo: egon>]> patch_init.short_description = '批量更新' actions = [patch_init]
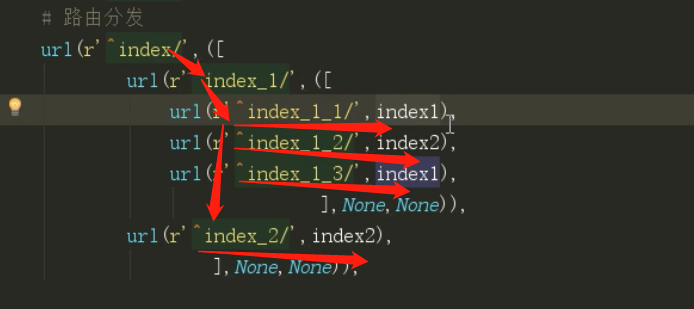
路由一级分发:

路由二级分发:

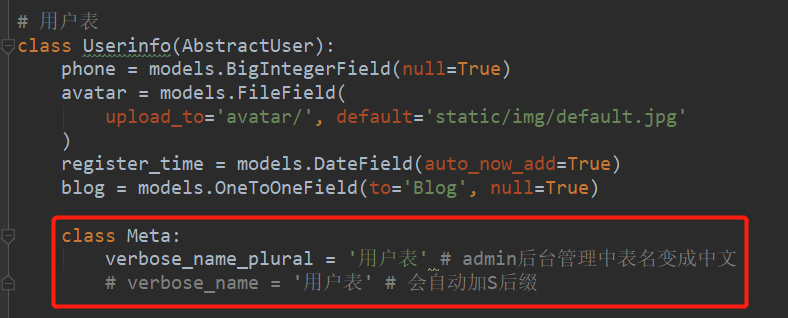
后台改显示中文:




admin数据录入
文章表
分类
个人站点
用户和个人站点
文章与分类的关系
网站所用到的静态文件统一默认都放在static文件夹下
用户上传的静态文件也应该单独找一个文件夹存储
无论用户上传什么类型的文件 只要是静态的
都应该放在某一个固定的文件下
MEDIA用户配置
media配置 能够将用户上传的所有的文件都统一指定的文件夹下
在setting文件中配置:
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
再手动开设后端资源 将media文件夹下面所有的资源暴露给外界 谨慎使用
url(r'^media/(?P<path>.*)',serve,{'document_root':settings.MEDIA_ROOT})
图片防盗链
通过判断当前请求之前的所在地址
如果是本网站那么正常访问 一旦不是本网站的直接禁止
请求头里面
referer 表示你从哪儿来的
user-agent 标识你是否是一个浏览器