补充:
网站首页可以使用的匹配方式
# 网站首页
url(r'^$',home),
# 网站404页面的设计(了解)
url(r'',error)
视图层
HttpResponse
render
redirect
视图函数必须有一个返回值 并且返回值的数据类型必须是HttpResponse对象
#render的实现 from django.template import Template,Context def login(request): res = Template('<h1>{{ user }}</h1>') con = Context({'user':{'username':'jason','password':'123'}}) return HttpResponse(res.render(con))
JsonResponse
前后端分离
前后端数据交互 该如何进行?
通常情况下前后端数据交互采用的都是json的字符串(字典)
后端只需要写好相应的url接口 前端访问你这个接口
你只需要返回一个大字典即可 + 开发文档
用来告诉前端工程师 你这个接口能够返回哪些数据
前后端序列化反序列都用哪些方法
python后端 js
json.dumps JSON.stringify
json.loads JSON.parse
json_str = json.dumps(user_dic,ensure_ascii=False) 不把中文转码
也可以用
return JsonResponse(user_dic,json_dumps_params={'ensure_ascii':False})
JsonResponse默认是序列化字典用的 如果你想序列化其他数据类型(json模块能够序列化的)
需要加一个safe参数 return JsonResponse(列表,safe=False)
from django.http import JsonResponse
def index(request): user_dic = {'name':'jason好帅哦 我好喜欢~','password':'123'} # 如何让json不自动帮你对中文进行转码 # json_str = json.dumps(user_dic,ensure_ascii=False) 不把中文转码 # return HttpResponse(json_str) # return JsonResponse(user_dic,json_dumps_params={'ensure_ascii':False}) l = [1,2,3,4,5,6,7,] # JsonResponse默认是序列化字典用的 如果你想序列化其他数据类型(json模块能够序列化的)
你需要加一个safe参数 return JsonResponse(l,safe=False)
FBV与CBV
FBV:基于函数的视图
CBV:基于类的视图

CBV写法:
class MyLogin(View): def get(self,request): #get请求自动走这个函数 print('我是MyLogin里面的get方法') return render(request,'login.html') def post(self,request): #post请求自动走这个函数 print('我是MyLogin里面的post方法') return HttpResponse('post')
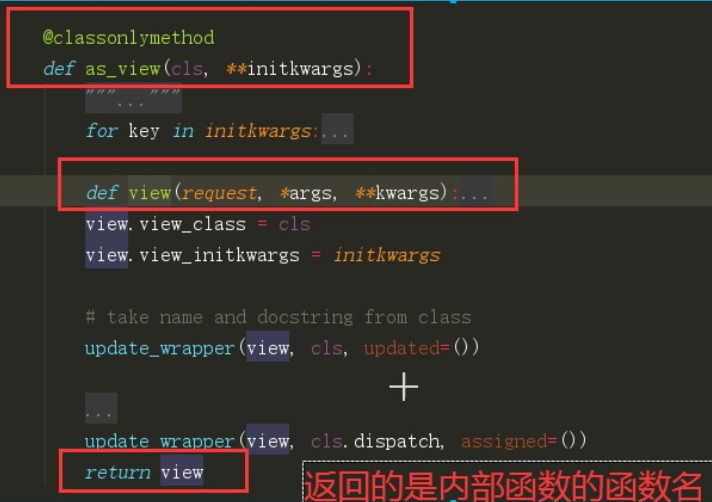
CBV的源码(必须做到能够直接说出来流程)
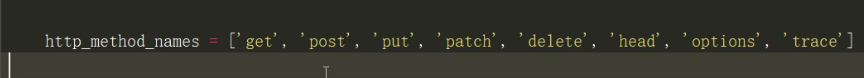
思考:为什么CBV能够根据请求方式的不同 自动执行不同的方法???
# 访问属性和方法
# 方法就是函数(函数名加括号执行优先级最高)
# 项目一启动 会自动执行as_view方法





CBV加装饰器
给FBV加装饰器直接在函数上面@就可以了
给FBV加装饰器:
方法一:直接在类里面的函数前面@
方法二:用django内置的模块
from django.utils.decorators import method_decorator
此时方法1:在类里面的函数开头@method_decorator(装饰器)
方法2:在类开头@method_decorator(装饰器,name='函数名') 可以指定给那个函数装
方法3:一次给所有的函数加
from django.views import View from django.utils.decorators import method_decorator @method_decorator(outter,name='dispatch') class MyLogin(View): def dispatch(self, request, *args, **kwargs): # 如果你想在视图函数执行之前 做一些操作 你可以在你的CBV中定义dispatch方法来拦截 return super().dispatch(request,*args,**kwargs) def get(self,request): print('我是MyLogin里面的get方法') return render(request,'login.html') def post(self,request): print('我是MyLogin里面的post方法') time.sleep(1) return HttpResponse('post')
方法4:也是一次给所有的函数加
from django.views import View from django.utils.decorators import method_decorator
class MyLogin(View): @method_decorator(outter) def dispatch(self, request, *args, **kwargs): # 如果你想在视图函数执行之前 做一些操作 你可以在你的CBV中定义dispatch方法来拦截 return super().dispatch(request,*args,**kwargs) def get(self,request): print('我是MyLogin里面的get方法') return render(request,'login.html') def post(self,request): print('我是MyLogin里面的post方法') time.sleep(1) return HttpResponse('post')
模板语法的传值
模板层
模板语法
只有两种书写格式
{{ }} 变量相关
{% %} 逻辑相关
模板传值
python基本数据类型全部支持传值
给html页面传值的两种方式
第一种 指定道姓 当需要传递的变量名特别多的情况下 有点麻烦
return render(request,'test.html',{'n':n})
第二种 locals()会将当前所在名称空间中所有的名字全部传递给html页面
return render(request,'test.html',locals())
<p>传函数名:{{ index1 }}
给HTML页面传递函数名的时候 模板语法会自动加括号调用该函数 并且将函数的返回值当做展示依据
模板语法不支持函数传参 也就意味着 你传给html页面的只能是不需要传参调用的函数
</p>
<p>传类名:{{ MyClass }}
自动加括号实例化产生对象
</p>
<p>传对象:{{ obj }}</p>
<p>{{ obj.get_self }}</p>
<p>{{ obj.get_cls }}</p>
<p>{{ obj.get_func }}</p>
<p>总结:只要是能够加括号调用的 传递到html页面上都会自动加括号调用</p>
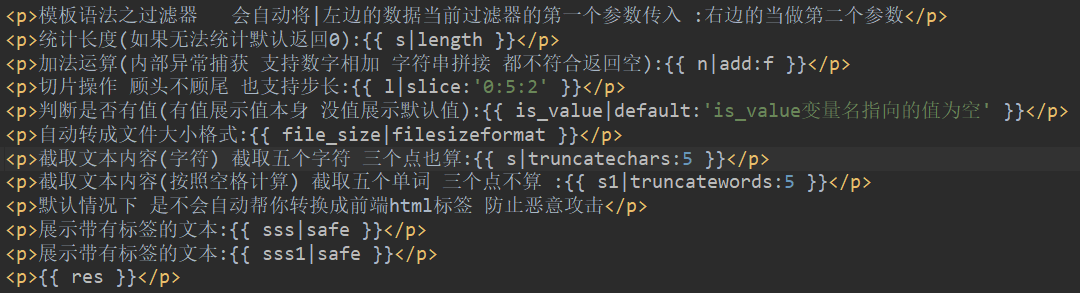
过滤器
过滤器 语法结构: |
模板语法也给你提供了一些内置的方法 帮你快速的处理数据
最多只能有两个参数
前后端取消转义
前端
|safe
后端
from django.utils.safestring import mark_safe
sss2 = "<h2>我的h2标签</h2>"
res = mark_safe(sss2)


标签 逻辑相关
if
for循环
for if 联合使用


{% for foo in l %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次了啊</p>
{% else %}
<p>{{ foo }}</p>
{% endif %}
{% empty %}
<p>当for循环的对象是空的时候会走</p>
{% endfor %}

<p>模板语法的取值 只有一种方式 统一采用句点符 (.)</p>
<p>{{ comp_dic.hobby.2.2.age }}</p>
<p>当你的数据是通过比较复杂的点点点获取到的后续又需要经常使用 你可以给该数据起别名 别名只能在with内部使用</p>
{% with comp_dic.hobby.2.2.age as age %}
<p>{{ age }}</p>
<p>{{ comp_dic.hobby.2.2.age }}</p>
{% endwith %}
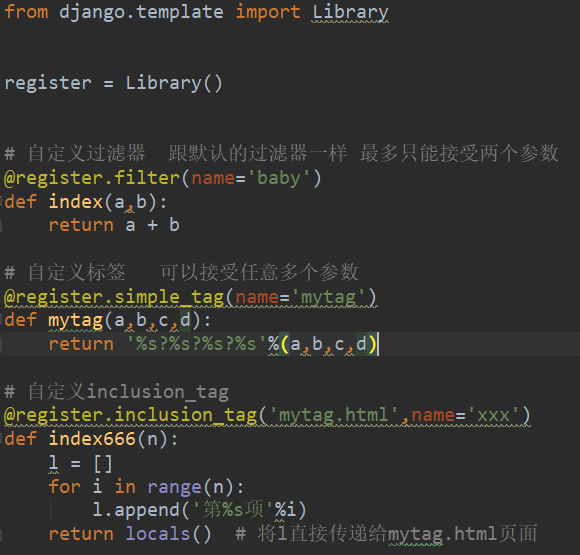
自定义过滤器和标签
django支持用户自定义
必须要先有三部准备
1.在应用名下新建一个名字必须叫templatetags的文件夹
2.在该文件夹内 新建一个任意名称的py文件
3.在该py文件中 必须先写下面两句代码
from django.template import Library
register = Library()
# 之后就可以利用register来自定义过滤器和标签


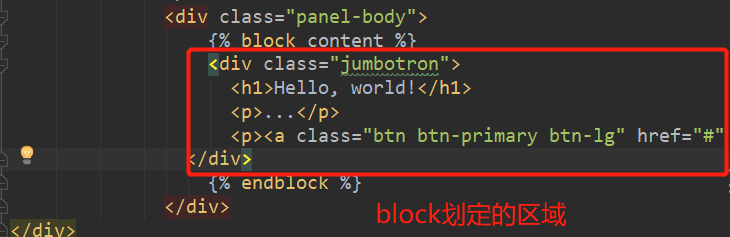
模板的继承
你需要事先在你想要使用的页面上 划定区域 之后在继承的时候 你就可以使用你划定的区域
也就意味着 如果你不划定任何区域 那么你将无法修改页面内容
{% block content %}
{% endblock %}
先在页面上利用block划定你以后可能想改的区域
继承之后 就可以通过名字找到对应的区域进行修改
{% extends 'home.html' %}
{% block content %}
修改模板中content区域内容
{% endblock %}
模板上的block区域越多 页面的扩展性越强
建议你一个模板页面至少有三块区域
css区域
html代码区域 可以设置多个block
js区域
有了这三块区域 就能够实现每一个页面都有自己独立的css和js代码

模板的继承
1.先在你想要继承的页面上通过block划定你将来可能要改的区域
2.在子页面上先继承extends
3.利用block自动提示 选择你想要修改的内容区域
模板的导入
将html页面当做模块的直接导入使用
{% include 'bform.html' %}