https://v3.bootcss.com/
前端框架Bootstrap 是基于JQuery的 所以你用框架动态效果的时候 必须确保先导入JQuery
用Bootstrap之前 先导入JQuery
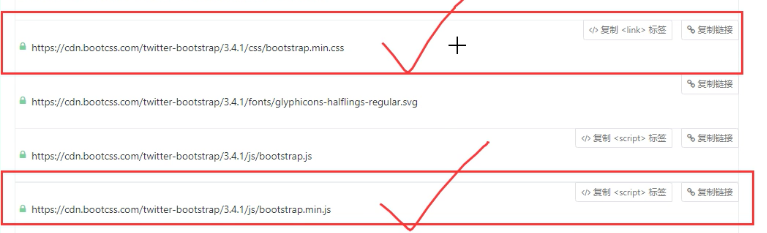
你需要导三个文件
第一个是jQuery
第二个是css文件
第三个是js文件

布局容器
使用前端框架之后 所有标签样式的调整 全部是通过class属性值来的
<div class="container"></div> 左右两边留白
<div class="container-fluid"></div> 全屏显示
栅格系统
默认情况下
一个row就是一行
每个row默认会均分成12份
你可以通过col-md-Num 来选择你想要占几份
你当前已经占了几份 还剩几份 (12份)
栅格参数
xs
sm
md
lg
起手写的两句代码
<div class="container-fluid">
<div class="row">
...
</div>
</div>
列偏移
col-md-offset-3
表格
表单
表单加样式 你只需要记一个
form-control
浮动
pull-left 左浮动
pull-right 右浮动
按钮组
btn btn-颜色
!important 执行优先级最高
