UWP RelativePanel
RelativePanel
RelativePanel是UWP新增的布局控件,也是以后UWP开发中最常用的Windows 10组件,是为Adaptive UI而特意增加的,功能和WPF中的DockPanel类似,但是更为强大,功能有非常多的重叠。
附加属性
| 用法 | 描述 |
|---|---|
| RelativePanel.Above | 设置当前element为目标element的上方 |
| RelativePanel.AlignBottomWith | 设置当前element与目标element底部对齐 |
| RelativePanel.AlignBottomWithPanel | 设置当前element与RelativePanel底部对齐 |
| RelativePanel.AlignHorizontalCenterWith | 设置当前element与目标element水平中心对齐 |
| RelativePanel.AlignHorizontalCenterWithPanel | 设置当前element与RelativePanel水平中心对齐 |
| RelativePanel.AlignLeftWith | 设置当前element与目标element左边框对齐 |
| RelativePanel.AlignLeftWithPanel | 设置当前element与RelativePanel左边框对齐 |
| RelativePanel.AlignRightWith | 设置当前element与目标element右边框对齐 |
| RelativePanel.AlignRightWithPanel | 设置当前element与RelativePanel右边框对齐 |
| RelativePanel.AlignTopWith | 设置当前element与目标element顶部对齐 |
| RelativePanel.AlignTopWithPanel | 设置当前element与RelativePanel顶部对齐 |
| RelativePanel.AlignVerticalCenterWith | 设置当前element与目标element垂直中心对齐 |
| RelativePanel.AlignVerticalCenterWithPanel | 设置当前element与RelativePanel垂直中心对齐 |
| RelativePanel.Below | 设置当前element为目标element的下方 |
| RelativePanel.LeftOf | 设置当前element为目标element的左边 |
| RelativePanel.RightOf | 设置当前element为目标element的右边 |
关系设置
如果您设置了针对元素同一边的多个关系,则结果可能是布局中的关系相互冲突。发生这种情况时,将按以下优先级顺序应用关系:
- 首先应用面板对齐关系(AlignTopWithPanel,AlignLeftWithPanel …)。
- 同级对齐关系(AlignTopWith,AlignLeftWith …)将被第二次应用。
- 兄弟的位置关系(Above,Below,RightOf,LeftOf)最后应用。
- 面板中心对齐属性(AlignVerticalCenterWith,AlignHorizontalCenterWithPanel ...)通常独立于其他约束使用,并且在不存在冲突的情况下应用。
在评估和应用关系属性后,将应用UI元素上的HorizontalAlignment和VerticalAlignment属性。如果所需大小小于可用大小,则这些属性将元素的放置控制在该元素的可用大小内。
官方链接
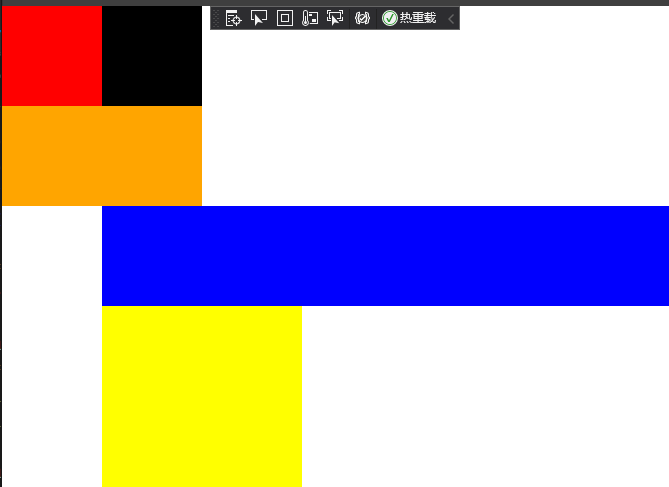
示例

<RelativePanel>
<Rectangle
x:Name="RedRect"
Fill="Red"
Width="100"
Height="100"/>
<Rectangle
x:Name="BlackRect"
Fill="Black"
RelativePanel.RightOf="RedRect"
Width="100"
Height="100"/>
<Rectangle
Name="OrangeRect"
Height="100"
Fill="Orange"
RelativePanel.AlignLeftWith="RedRect"
RelativePanel.AlignRightWith="BlackRect"
RelativePanel.Below="RedRect" />
<Rectangle Height="100" Fill="Blue"
x:Name="BlueRect"
RelativePanel.Below="OrangeRect"
RelativePanel.AlignLeftWith="BlackRect"
RelativePanel.AlignRightWithPanel="True"/>
<Rectangle Fill="Yellow" Width="200"
RelativePanel.Below="BlueRect"
RelativePanel.AlignLeftWith="BlueRect"
RelativePanel.AlignBottomWithPanel="True"/>
</RelativePanel>