门磁报警器破解猜想
1、门磁简介:
门磁是用来探测门、窗、抽屉等是否被非法打开或移动的传感器。它由无线发射器和磁块两部分组成(实物图如下)。
2、门磁报警系统:
门磁系统是一种安全报警系统,由门磁开关和由两部分组成:较小的部件为永磁体,内部有一块永久磁铁,用来产生恒定的磁场,较大的是门磁主体,它内部有一个常开型的干簧管,当永磁体和干簧管靠得很近时(小于5毫米),门磁传感器处于工作守候状态,当永磁体离开干簧管一定距离后,处于常开状态。磁铁和干簧管分别安装在门框(窗框)和门扇(窗扇)里,基本上都是嵌入式安装(也有表面式安装的),如下图所示:
3、门磁电路和工作原理:
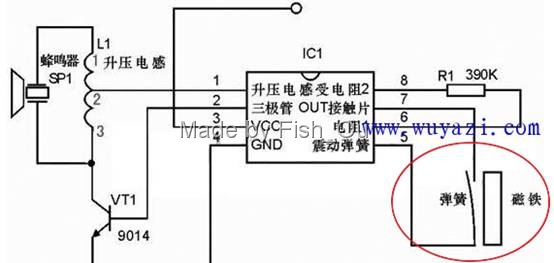
下图为门磁的电路原理图:
正常情况下,当门窗关闭时,磁铁和弹簧靠近,弹簧闭合,当安装门磁的门窗被非法打开时,磁铁和弹簧分离,弹簧弹片弹开,产生开关信号并输入到驱动芯片,驱动芯片驱动外部报警器报警。
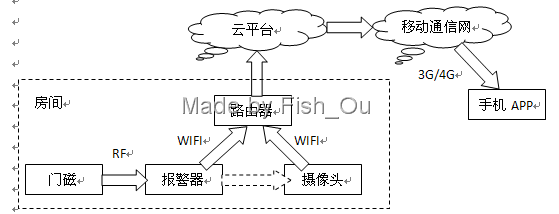
以上是最简单的一种报警器,目前普遍流行的智能家居解决方案主要架构如下 :
门磁开关内置RF芯片,报警器和摄像头分别通过wifi连接路由器,并能够产生通信。当门窗被非法打开产生报警信号时,门磁通过RF通信向报警器发出报警信号,报警器告知摄像头抓拍图片和进行录像,并将报警数据实时推送到用户手机APP。
4、破解猜想:
根据以上信息进行分析,如果一个小偷想要入室,他可以先做以下一些准备活动。
4.1、破解门磁:
4.1、破解弹簧:
原理:既然开关内的弹簧要弹开才能产生报警信号,那么我们是不是可以用一个超强磁铁让它不要弹开呢?
实施步骤:
(1)、使用磁探测器到目标的门上探测磁性号,以便定位门磁的大概位置。
注:此步骤非必须,但可增加成功率。
(2)、在探测的门磁区域置放一块超强磁铁以吸附门开关的弹簧,防止弹簧弹开产生报警。
(3)、进行XXOO。4.2、攻击路由器:
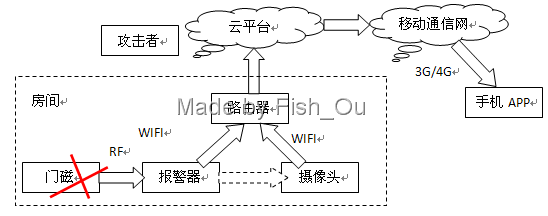
原理:既然报警器要连接wifi,我们有理由先去破解目标家庭的路由器wifi(比如尝试弱口令、暴力破解或者已知路由器漏洞),最终如果能成功登录路由器,就可以让报警器强制断开网络,导致报警无法正常到达用户,如下图所示:

4.3、攻击报警器:
4.3.1、攻击报警器wifi:
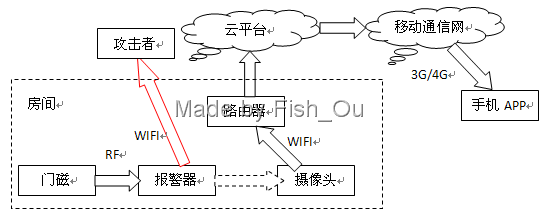
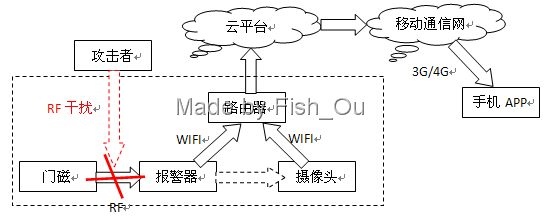
原理:使用传统的无线ddos攻击手段,使报警器断开路由器wifi,并连接到攻击者的wifi,表面上为劫持,实际上已经造成拒绝服务,如下图所示:
4.3.1、对报警器实施RF干扰攻击:
原理:由于门磁和报警器之间使用RF进行通信,通过可以通过产生大量射频噪声信号,继而产生射频阻塞,导致报警器无法正常接收到门磁的报警信息,示意图如下:

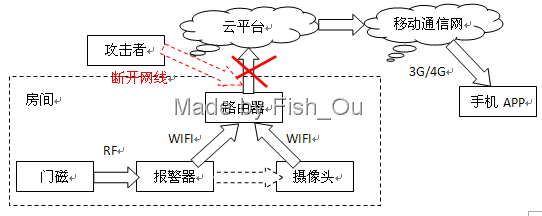
4.4、物理攻击:
原理:如果小偷能够接触到路由器连接Internet的网线,则直接将网线剪掉或拔掉即可,在群租环境中这种情况并不少见。

4.5、攻击用户手机终端:
原理:通过社会工程学等手段,诱惑用户安装木马,破坏APP接收报警推送流程,但此方法攻击过程难度较高,一般只适合需要入侵具有高级机密的目标使用,一般小偷和大盗都用不上。
5、总结:
以上总结了几种可以让小偷能够顺利进入目标房间的方法,但实际上对于小偷来说,可能只有第一种和第四中方法可能比较靠谱,但如果想升级为大盗,第二和第三中方法也应掌握,如果需要成为间谍,第5种技能也必不可少。
PS:以上情节纯属个人YY,未经允许,不准借鉴。