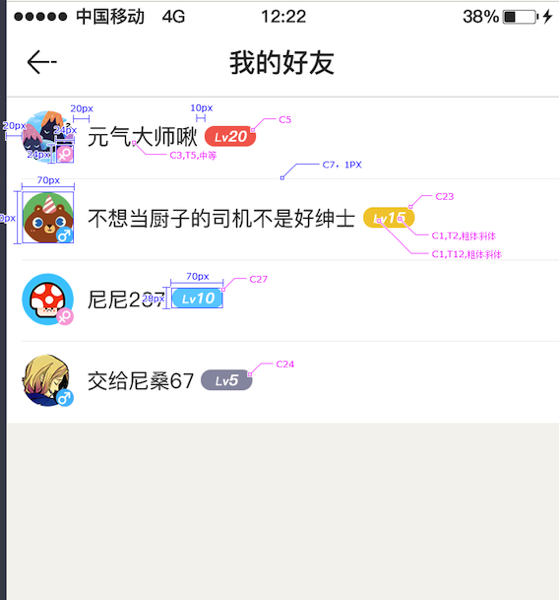
等级控件效果图:

实现方式:
自定义小控件,通过frame来获取它的坐标,然后通过富文本的方式来实现不同文字,由于文字粗体和斜体要同时使用,所以通过富文本实现比较方便;
声明文件:
其中有两个方法,一个是初始化,一个是改变等级需要调用的方法;
#import <UIKit/UIKit.h>
@interface IDSLevelconView : UIImageView
@property (nonatomic, strong) UILabel *levelabel;
- (instancetype)initWithIconLevel:(NSInteger)level;
- (void)updateLevel:(NSInteger)level;
@end
@interface IDSLevelconView : UIImageView
@property (nonatomic, strong) UILabel *levelabel;
- (instancetype)initWithIconLevel:(NSInteger)level;
- (void)updateLevel:(NSInteger)level;
@end
实现代码
#import "IDSLevelconView.h"
@implementation IDSLevelconView
- (instancetype)initWithIconLevel:(NSInteger)level
{
if (self = [superinit]) {
[selfsetupView:level];
}
returnself;
}
- (void)setupView:(NSInteger)level
{
_levelabel = [[UILabelalloc] initWithFrame:CGRectMake(2, 0, 0, 0)];
NSMutableString * subtitlelabelStr = [NSMutableStringstringWithFormat:@"Lv%ld", level];
NSString *content = subtitlelabelStr;
NSMutableAttributedString *attributedString = [[NSMutableAttributedStringalloc] initWithString:content];
[attributedString setAttributes:@{NSForegroundColorAttributeName:NF_Color_C1,NSFontAttributeName:[UIFontboldSystemFontOfSize:Near_Final_Font_T12]}range:NSMakeRange(0, 2)];
[attributedString setAttributes:@{NSForegroundColorAttributeName:NF_Color_C1,NSFontAttributeName:[UIFontboldSystemFontOfSize:Near_Final_Font_T2]}range:NSMakeRange(2, [content length]-2)];
[attributedString addAttributes:@{NSObliquenessAttributeName:@0.2}range:NSMakeRange(0, [content length])];
[_levelabelsetAttributedText:attributedString];
[_levelabelsizeToFit];
if (level<=5) {
self.backgroundColor = NF_Color_C24;
}
elseif (level<=10) {
self.backgroundColor = NF_Color_C27;
}
elseif (level<=15) {
self.backgroundColor = NF_Color_C23;
}
elseif (level<=20) {
self.backgroundColor = NF_Color_C5;
}
[selfaddSubview:_levelabel];
self.frame = CGRectMake(0, 0, 35, 14);
_levelabel.centerX = self.frame.size.width/2;
_levelabel.centerY = self.frame.size.height/2;
self.layer.cornerRadius = self.frame.size.height/2;
self.layer.masksToBounds = YES;
}
- (void)updateLevel:(NSInteger)level
{
NSMutableString * subtitlelabelStr = [NSMutableStringstringWithFormat:@"Lv%ld", level];
NSString *content = subtitlelabelStr;
NSMutableAttributedString *attributedString = [[NSMutableAttributedStringalloc] initWithString:content];
[attributedString setAttributes:@{NSForegroundColorAttributeName:NF_Color_C1,NSFontAttributeName:[UIFontboldSystemFontOfSize:Near_Final_Font_T12]}range:NSMakeRange(0, 2)];
[attributedString setAttributes:@{NSForegroundColorAttributeName:NF_Color_C1,NSFontAttributeName:[UIFontboldSystemFontOfSize:Near_Final_Font_T2]}range:NSMakeRange(2, [content length]-2)];
[attributedString addAttributes:@{NSObliquenessAttributeName:@0.2}range:NSMakeRange(0, [content length])];
[_levelabelsetAttributedText:attributedString];
[_levelabelsizeToFit];
if (level<=5) {
self.backgroundColor = NF_Color_C24;
}
elseif (level<=10) {
self.backgroundColor = NF_Color_C27;
}
elseif (level<=15) {
self.backgroundColor = NF_Color_C23;
}
elseif (level<=20) {
self.backgroundColor = NF_Color_C5;
}
_levelabel.centerX = self.frame.size.width/2;
_levelabel.centerY = self.frame.size.height/2;
}
@end