学英语。所以用英文来记录笔记。
Define the dataSource:
@implementation ViewController
{
NSMutableArray *dataSourse;
{
NSMutableArray *dataSourse;
UITableView *myTableView;
}
}
Define the dataSource array:
dataSourse = [NSMutableArray array];
for (int i=0; i<50; ++i) {
NSString *str = [NSString stringWithFormat:@"the %d row", i];
[dataSourse addObject:str];
}
for (int i=0; i<50; ++i) {
NSString *str = [NSString stringWithFormat:@"the %d row", i];
[dataSourse addObject:str];
}
DataSource Two-dimensional Array:
dataSource = [NSMutableArray array];
for (int s=0; s<5; ++s) {
NSMutableArray *sectionArray=[NSMutableArray array];
for (int r=0; r<10; ++r) {
NSString *str=[NSString stringWithFormat:@"the %d group--the %d row", s, r];
[sectionArray addObject:str];
}
[dataSource addObject:sectionArray];
}
for (int s=0; s<5; ++s) {
NSMutableArray *sectionArray=[NSMutableArray array];
for (int r=0; r<10; ++r) {
NSString *str=[NSString stringWithFormat:@"the %d group--the %d row", s, r];
[sectionArray addObject:str];
}
[dataSource addObject:sectionArray];
}
Create a UITABLEVIEW
UITableView *myTableVie = [[UITableView alloc] initWithFrame:CGRectMake(0, 20, 320, 480) style:UITableViewStylePlain];
myTableVie.delegate = self;
myTableVie.dataSource = self;
[self.view addSubview:myTableVie];
myTableVie.delegate = self;
myTableVie.dataSource = self;
[self.view addSubview:myTableVie];
Implement delegate:
#import "ViewController.h"
@interface ViewController ()<UITableViewDataSource , UITableViewDelegate]]>
@end
@interface ViewController ()<UITableViewDataSource , UITableViewDelegate]]>
@end
The UITableViewDataSource have two function which must be implemented:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"xxxx"];
NSString *str = dataSourse[indexPath.row];
cell.textLabel.text=[NSString stringWithFormat:@"I am a cell %@", str];
return cell;
}
{
UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"xxxx"];
NSString *str = dataSourse[indexPath.row];
cell.textLabel.text=[NSString stringWithFormat:@"I am a cell %@", str];
return cell;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return dataSourse.count;
}
{
return dataSourse.count;
}
The Reusable Mechanism:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *reuseID = @"myCell";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:reuseID];
if (cell == nil) {
NSLog(@"alloc new cell");
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:reuseID];
cell.detailTextLabel.text = [NSString stringWithFormat:@"previous %d", indexPath.row];
}
NSString *str=dataSourse[indexPath.row];
cell.textLabel.text=[NSString stringWithFormat:@"I am a cell %@", str];
return cell;
}
{
static NSString *reuseID = @"myCell";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:reuseID];
if (cell == nil) {
NSLog(@"alloc new cell");
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:reuseID];
cell.detailTextLabel.text = [NSString stringWithFormat:@"previous %d", indexPath.row];
}
NSString *str=dataSourse[indexPath.row];
cell.textLabel.text=[NSString stringWithFormat:@"I am a cell %@", str];
return cell;
}
Add the group (all code):
- (void)viewDidLoad
{
[super viewDidLoad];
dataSource = [NSMutableArray array];
for (int s=0; s<5; ++s) {
NSMutableArray *sectionArray=[NSMutableArray array];
for (int r=0; r<10; ++r) {
NSString *str=[NSString stringWithFormat:@"the %d group--the %d row", s, r];
[sectionArray addObject:str];
}
[dataSource addObject:sectionArray];
}
UITableView *myTableVie = [[UITableView alloc] initWithFrame:CGRectMake(0, 20, 320, self.view.frame.size.height) style:UITableViewStylePlain];
myTableVie.delegate = self;
myTableVie.dataSource = self;
UIView *headView=[[UIView alloc]initWithFrame:CGRectMake(0, 0, 320, 200)];
headView.backgroundColor=[UIColor redColor];
myTableVie.tableHeaderView=headView;
[self.view addSubview:myTableVie];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{
return 30;
}
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
return [NSString stringWithFormat:@"The %d group", section];
}
//DIY group header , but if overwrite the function, the groupheader function is unvaliable..
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{
UIView *headView=[[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 30)];
headView.backgroundColor = [UIColor blackColor];
UILabel *label=[[UILabel alloc] initWithFrame:headView.frame];
label.text=[NSString stringWithFormat:@"The %d group", section];
label.textColor=[UIColor redColor];
label.textAlignment = NSTextAlignmentCenter;
label.font=[UIFont boldSystemFontOfSize:15];
[headView addSubview:label];
return headView;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return dataSource.count;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
NSArray *sectionArray=dataSource[section];
return sectionArray.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *reuseID = @"myCell";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:reuseID];
if (cell == nil) {
NSLog(@"alloc new cell");
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:reuseID];
cell.detailTextLabel.text = [NSString stringWithFormat:@"previous %d", indexPath.row];
}
NSString *str=dataSource[indexPath.section][indexPath.row];
cell.textLabel.text=str;
return cell;
}
{
[super viewDidLoad];
dataSource = [NSMutableArray array];
for (int s=0; s<5; ++s) {
NSMutableArray *sectionArray=[NSMutableArray array];
for (int r=0; r<10; ++r) {
NSString *str=[NSString stringWithFormat:@"the %d group--the %d row", s, r];
[sectionArray addObject:str];
}
[dataSource addObject:sectionArray];
}
UITableView *myTableVie = [[UITableView alloc] initWithFrame:CGRectMake(0, 20, 320, self.view.frame.size.height) style:UITableViewStylePlain];
myTableVie.delegate = self;
myTableVie.dataSource = self;
UIView *headView=[[UIView alloc]initWithFrame:CGRectMake(0, 0, 320, 200)];
headView.backgroundColor=[UIColor redColor];
myTableVie.tableHeaderView=headView;
[self.view addSubview:myTableVie];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{
return 30;
}
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
return [NSString stringWithFormat:@"The %d group", section];
}
//DIY group header , but if overwrite the function, the groupheader function is unvaliable..
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{
UIView *headView=[[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 30)];
headView.backgroundColor = [UIColor blackColor];
UILabel *label=[[UILabel alloc] initWithFrame:headView.frame];
label.text=[NSString stringWithFormat:@"The %d group", section];
label.textColor=[UIColor redColor];
label.textAlignment = NSTextAlignmentCenter;
label.font=[UIFont boldSystemFontOfSize:15];
[headView addSubview:label];
return headView;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return dataSource.count;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
NSArray *sectionArray=dataSource[section];
return sectionArray.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *reuseID = @"myCell";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:reuseID];
if (cell == nil) {
NSLog(@"alloc new cell");
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:reuseID];
cell.detailTextLabel.text = [NSString stringWithFormat:@"previous %d", indexPath.row];
}
NSString *str=dataSource[indexPath.section][indexPath.row];
cell.textLabel.text=str;
return cell;
}
Delete the tableView in one row :
-(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath{
NSLog(@"tableview ");
//delete the data in a row
NSMutableArray *sectionArray = dataSource[indexPath.section];
[sectionArray removeObjectAtIndex:indexPath.row];
//delete a row in tableview
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade];
}
NSLog(@"tableview ");
//delete the data in a row
NSMutableArray *sectionArray = dataSource[indexPath.section];
[sectionArray removeObjectAtIndex:indexPath.row];
//delete a row in tableview
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade];
}
Ps : The difference between the self and sender ,
for example :
-(void)onLeftButtonClicked:(id)sender{
NSLog(@"d1 :%@", sender);
NSLog(@"d2 :%@", self);
NSLog(@"d1 :%@", sender);
NSLog(@"d2 :%@", self);
if (myTableView.isEditing) {
myTableView.editing=NO;
}else{
myTableView.editing=YES;
}
}
In the Button action ,
self is the object: <QFViewController: 0x8fab460> sender is the object: <UIBarButtonItem: 0x8fba3b0>
sender is GUI widget self.
self is the class self.
The IOS 7 own particular feature :
self.automaticallyAdjustsScrollViewInsets=NO;
It make the layout automatic adapt the padding.
//How many group
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return dataSource.count;
}
//Set group header height
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{
return 30;
}
//Set group header text
-(NSString*)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
return [NSString stringWithFormat:@"The %d group",section];
}
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return dataSource.count;
}
//Set group header height
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{
return 30;
}
//Set group header text
-(NSString*)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
return [NSString stringWithFormat:@"The %d group",section];
}
//User-defined group-header, if overwrite this function, the function which set header text is invalid.
-(UIView*)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{
UIView *headView=[[UIView alloc]initWithFrame:CGRectMake(0, 0, 320, 30)];
-(UIView*)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{
UIView *headView=[[UIView alloc]initWithFrame:CGRectMake(0, 0, 320, 30)];
//headView’s width must be the same with the return variable of function which named tableView:heightForHeaderInSection:
headView.backgroundColor=[UIColor colorWithRed:(CGFloat)random()/RAND_MAX green:(CGFloat)random()/RAND_MAX blue:(CGFloat)random()/RAND_MAX alpha:1];
UILabel *label=[[UILabel alloc]initWithFrame:headView.frame];
label.text=[NSString stringWithFormat:@"The %d group ",section];
label.font=[UIFont boldSystemFontOfSize:15];
label.textColor=[UIColor redColor];
label.textAlignment=NSTextAlignmentCenter;
[headView addSubview:label];
return headView;
}
UILabel *label=[[UILabel alloc]initWithFrame:headView.frame];
label.text=[NSString stringWithFormat:@"The %d group ",section];
label.font=[UIFont boldSystemFontOfSize:15];
label.textColor=[UIColor redColor];
label.textAlignment=NSTextAlignmentCenter;
[headView addSubview:label];
return headView;
}
//How many rows every group own
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
NSArray *sectionArray=dataSource[section];
return sectionArray.count;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
NSArray *sectionArray=dataSource[section];
return sectionArray.count;
}
//return this row cell
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *reuseID=@"myCell";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:reuseID];
if (cell==nil) {
NSLog(@"new cell");
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:reuseID];
cell.detailTextLabel.text=[NSString stringWithFormat:@"privious %d",indexPath.row];
}
NSString *str=dataSource[indexPath.section][indexPath.row];
cell.textLabel.text=str;
return cell;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *reuseID=@"myCell";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:reuseID];
if (cell==nil) {
NSLog(@"new cell");
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:reuseID];
cell.detailTextLabel.text=[NSString stringWithFormat:@"privious %d",indexPath.row];
}
NSString *str=dataSource[indexPath.section][indexPath.row];
cell.textLabel.text=str;
return cell;
}
//Edit tableview
-(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath{
/*
UITableViewCellEditingStyleNone,
UITableViewCellEditingStyleDelete,
UITableViewCellEditingStyleInsert
*/
if (editingStyle==UITableViewCellEditingStyleInsert) {
//1、insert a data
NSString *str=[NSString stringWithFormat:@“new the line %d",indexPath.row];
NSMutableArray *sectionArray=dataSource[indexPath.section];
[sectionArray insertObject:str atIndex:indexPath.row];
//2、insert a row in tableview
[tableView insertRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationRight];
}else if (editingStyle==UITableViewCellEditingStyleDelete){
//1、remove a row in datasource.
NSMutableArray *sectionArray=dataSource[indexPath.section];
[sectionArray removeObjectAtIndex:indexPath.row];
//2、remove a row in tableview.
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade];
}
}
-(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath{
/*
UITableViewCellEditingStyleNone,
UITableViewCellEditingStyleDelete,
UITableViewCellEditingStyleInsert
*/
if (editingStyle==UITableViewCellEditingStyleInsert) {
//1、insert a data
NSString *str=[NSString stringWithFormat:@“new the line %d",indexPath.row];
NSMutableArray *sectionArray=dataSource[indexPath.section];
[sectionArray insertObject:str atIndex:indexPath.row];
//2、insert a row in tableview
[tableView insertRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationRight];
}else if (editingStyle==UITableViewCellEditingStyleDelete){
//1、remove a row in datasource.
NSMutableArray *sectionArray=dataSource[indexPath.section];
[sectionArray removeObjectAtIndex:indexPath.row];
//2、remove a row in tableview.
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade];
}
}
//ontrol the edit state in Row
-(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath{
if (indexPath.section%2==0) {
return UITableViewCellEditingStyleDelete;
}
return UITableViewCellEditingStyleInsert;
}
//Move the row-data in tableview
-(void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath{
NSMutableArray *sourceSectionArray=dataSource[sourceIndexPath.section];
id sourceData=sourceSectionArray[sourceIndexPath.row];
[sourceSectionArray removeObject:sourceData];
//remove it in previous location
NSMutableArray *destinationSectionArray=dataSource[destinationIndexPath.section];
[destinationSectionArray insertObject:sourceData atIndex:destinationIndexPath.row];
//Insert the row in new location
[tableView reloadRowsAtIndexPaths:@[destinationIndexPath] withRowAnimation:UITableViewRowAnimationNone];
//refresh a row, but have some error in the application.
[tableView reloadData];
}
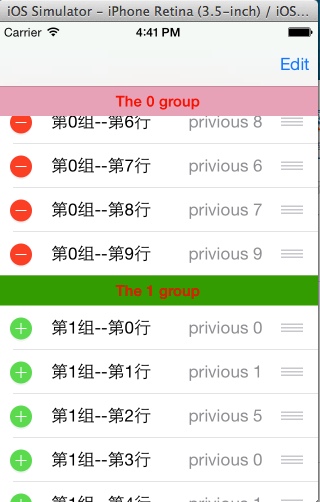
The exercise picture :