语法:
$(selector).on(event,childSelector,data,function)
event:必需。规定要从被选元素移除的一个或多个事件或命名空间。由空格分隔多个事件值,也可以是数组。必须是有效的事件。
childSelector:可选。规定只能添加到指定的子元素上的事件处理程序(且不是选择器本身,比如已废弃的 delegate() 方法)。
dat::可选。规定传递到函数的额外数据。
function:可选。规定当事件发生时运行的函数。
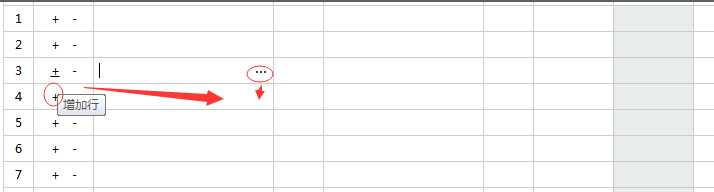
比如要实现下图功能(点击添加行,这里点击输入框可以显示...的按钮符号):
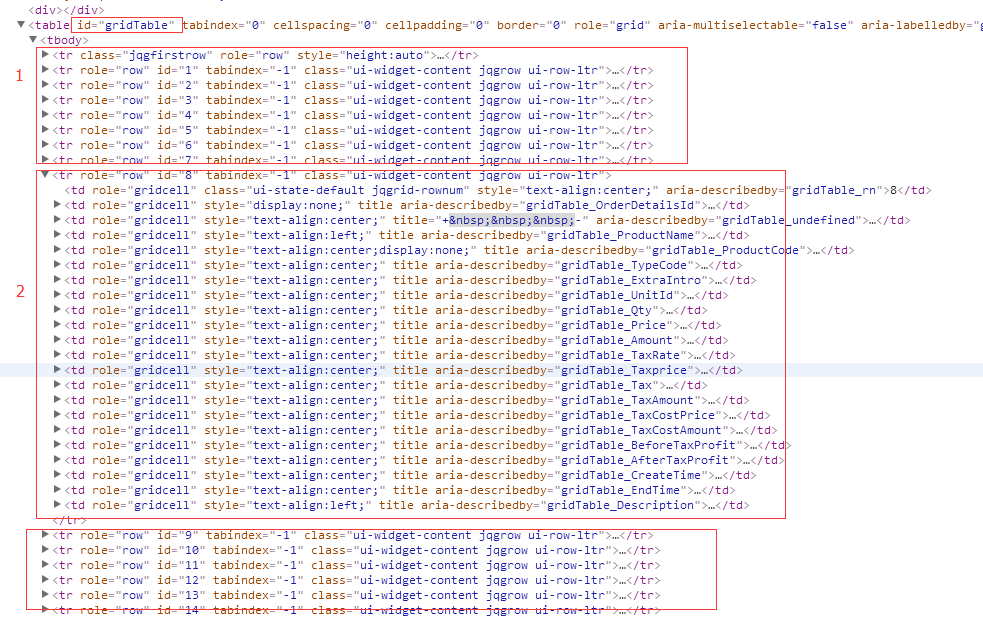
我们通过查看元素代码可以看到“2”是动态增加的行,其它的行是原有行,现在要做的是点击”2“行的带有ProductName的input时可以显示...按钮

实现方法如下:
$("#gridTable").on("click", "tr td", function () {
$('.ui-icon-ellipsis').hide();
$(this).find('.ui-icon-ellipsis').show();
});
要注意的是外围选择器#gridTable和子选择对象"tr td"