JScript Editor Extensions——折叠JavaScript代码
由于最近写的JavaScript稍微多了一点,然后在查看的时候就很不方便,总是要拖动滚动条来查找。于是就想着这JavaScript代码能否像在C#代码一样可折叠呢?这款工具可直接通过VS的扩展管理器中进行下载,如下所示:

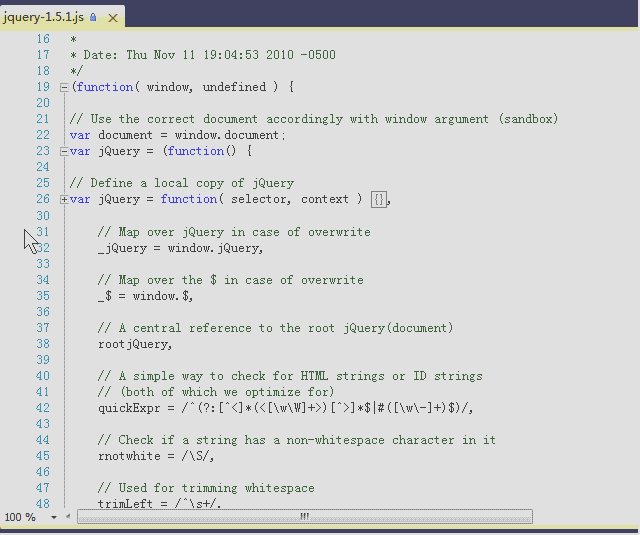
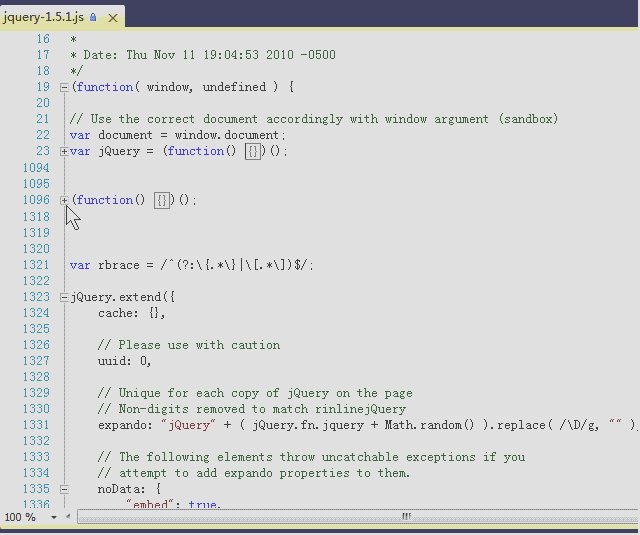
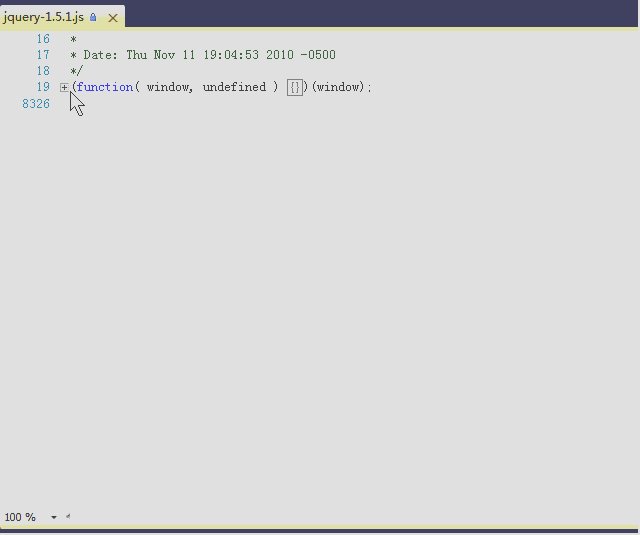
下载安装完之后,您只要重启一下VS就可以查看到效果了,查看效果如下:

Javascript parser——树形状查看JS代码
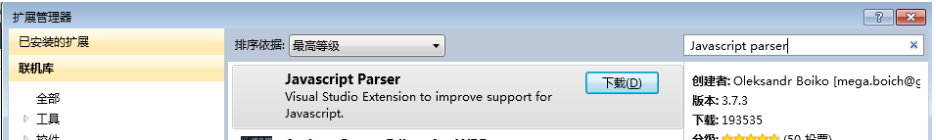
同样这款工具可以通过VS的扩展管理器直接获得:

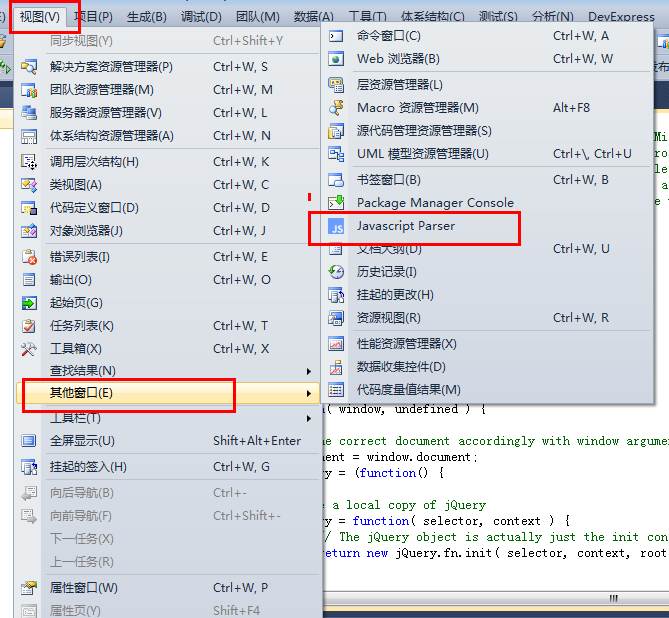
同样下载安装重启VS,来查看效果。重启VS之后首先在菜单中视图===其他窗口===JavaScript Parse。

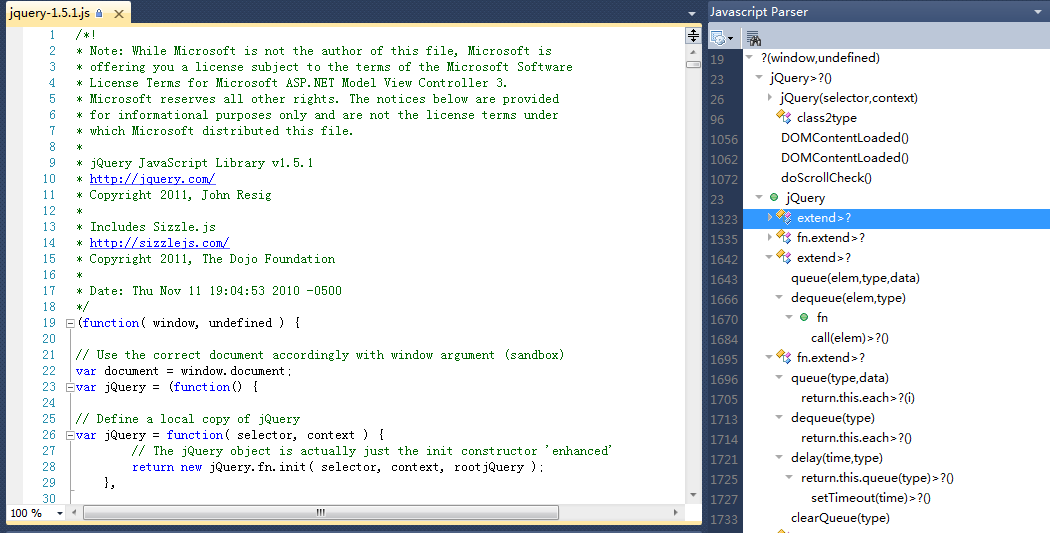
点击工具之后出现

就这样查看JavaScript代码是方便多了。
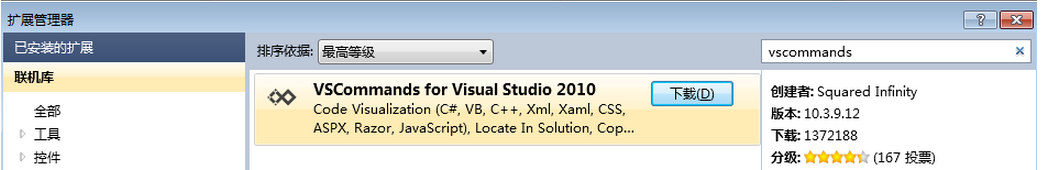
VSCommands
VSCommands是微软的Visual Studio一个扩展工具。
具有流利的代码导航、智能编码辅助 和其他良好改进功能。VSCommands 可以与Visual Studio无缝集成 。

功能蛮多的,在此就不一一列举了,有兴趣的朋友可以下载尝试一下,我是刚发现的,有些功能还在摸索中。
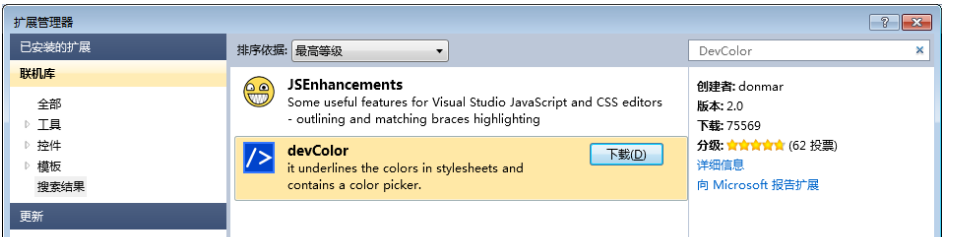
devColor——颜色提取器
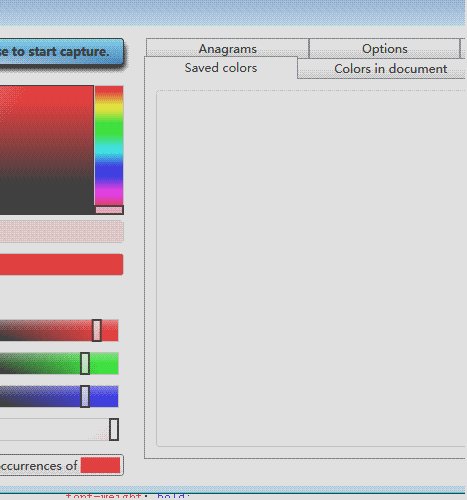
我也不知道该取个啥名字,暂且就叫它为颜色提取器。对于前端开发人员用处应该蛮大的。

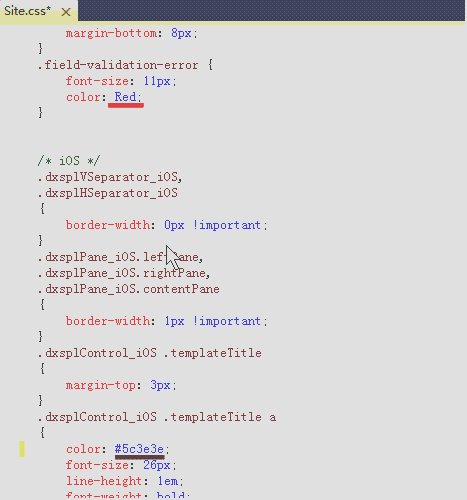
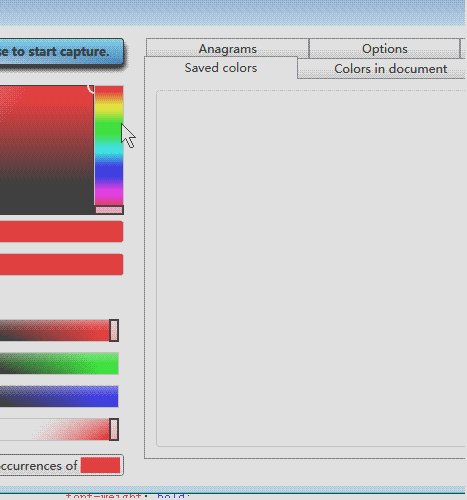
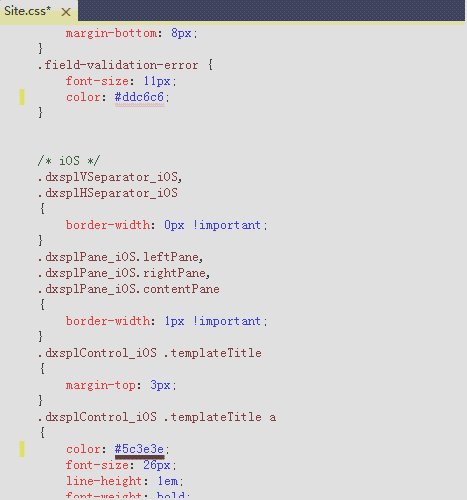
可直接预览CSS中的各种预设颜色,也可以随时编辑颜色很方便。

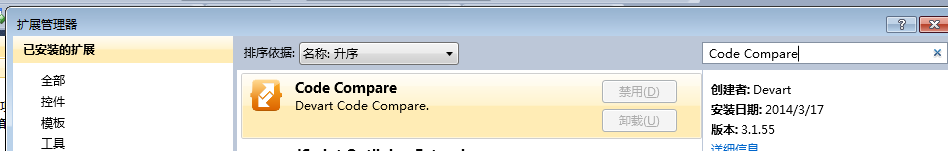
Code Compare——代码比对工具

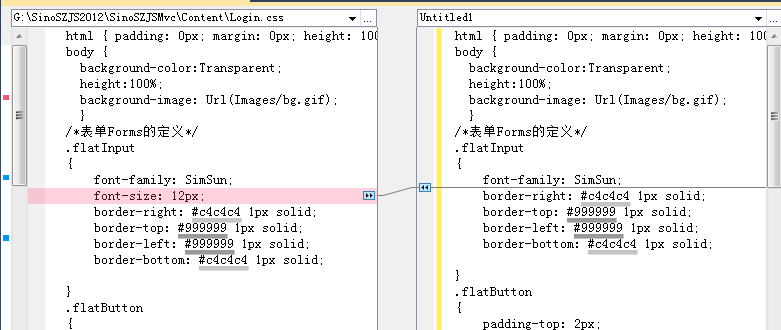
此工具可直接下载安装进行关联VS就可以了,下面是对比的效果,直接将两边不一样的地方给我们关联了,看上去很清晰。

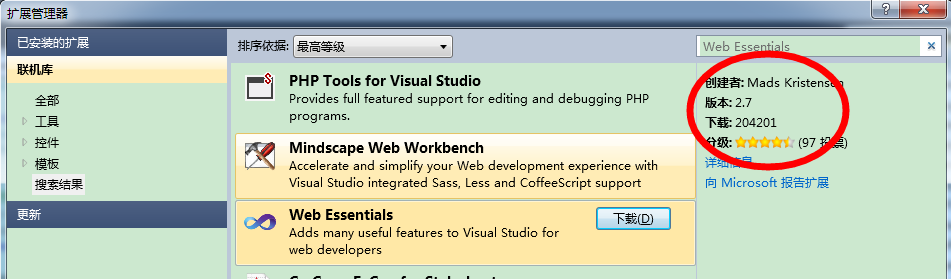
Web Essentials

这个工具功能确实很强大,这里要多谢@軒轅劍 博友。
可以及时预览网页效果、兼容的CSS代码的生成、上下箭头可以改变数字值、可以生产Base64格式的字符串代替URL地址等等功能,具体功能介绍可以参考 http://www.cnblogs.com/TomXu/archive/2011/11/22/2258849.html。功能确实强大,几乎可以把我用的这几个工具功能都涵盖了,太牛了。
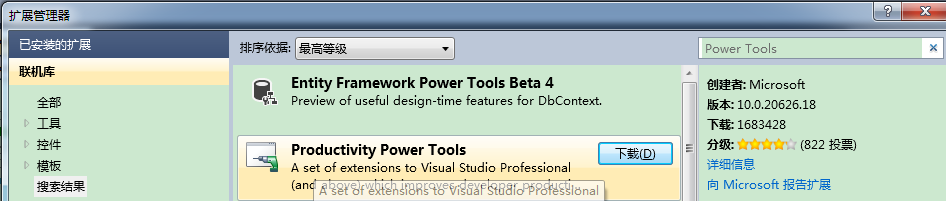
Productivity Power Tools

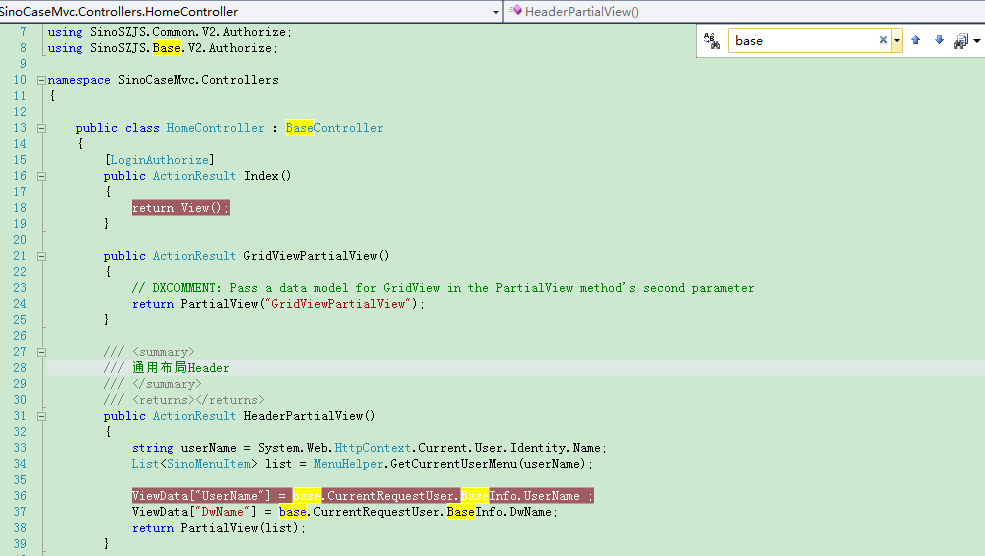
这个工具我使用比较多的功能之一就是查到

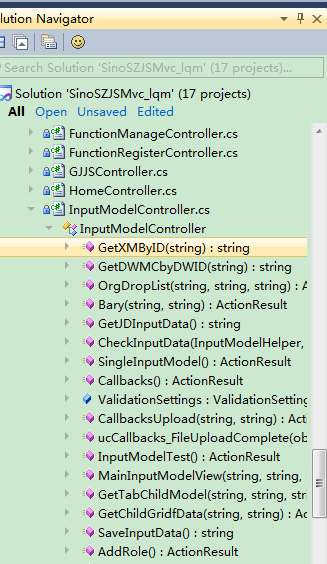
之二就是查看代码结构图直接找到想找到的地方

当然还有其他很多的功能大家可以参考http://www.cnblogs.com/multiplesoftware/archive/2011/02/24/1963381.html
总结
暂且就使用这几个扩展辅助工具,当然还有其他神器——ReSharper,不过电脑不行,用不起。希望对像我一样的菜鸟能有所帮助,也希望园子里的大牛也多多提供一些新的好用的小工具。同时这些工具针对VS2012、VS2013也都有相应的版本额。