原文地址:https://www.cnblogs.com/mmmhhhlll/p/9874567.html
ASP.NET Core中提供了一些本地化服务和中间件,可将网站本地化为不同的语言文化。
ASP.NET Core中我们可以使用Microsoft.AspNetCore.Localization库来实现本地化。
在.NET Core 2.0以上版本, Microsoft.AspNetCore.Localization已经包含在了Microsoft.AspNetCore.All中,所以我们并不需要手动引入其他的类库。
为了测试ASP.NET Core的本地化,我们首先在Visual Studio 2017中创建一个MVC项目LocalizationSample。

ASP.NET Core中,如果希望启动本地化,首先需要在Startup类的ConfigureServices方法中使用services.AddLocalization添加本地化服务。
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(o =>
{
o.ResourcesPath = "Resources";
});
services.AddMvc();
}
在这个方法中,我们指定了文件夹Resources作为存放翻译文件的目录。
注:如果不指定存放翻译文件的目录, ASP.NET Core会默认从网站根目录下读取。
然后我们需要在Configure方法中添加本地化中间件。
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseStaticFiles();
IList<CultureInfo> supportedCultures = new List<CultureInfo>
{
new CultureInfo("en-US"),
new CultureInfo("zh-CN"),
};
app.UseRequestLocalization(new RequestLocalizationOptions
{
DefaultRequestCulture = new RequestCulture("en-US"),
SupportedCultures = supportedCultures,
SupportedUICultures = supportedCultures
});
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
-
app.UseRequestLocalization必须放置app.UseMvc之前
-
DefaultRequestCulture参数指定了默认的语言文化,即用户不指定任何文化时的默认语言文化
-
SupportedCultures和SupportedUICultures是指定当前应用支持的所有语言文化
注: SupportedCultures指定的是数字和日期格式, SupportedUICultures指定的翻译文件
添加资源文件
下面我们尝试添加一个资源文件
-
首先我们创建一个Resources文件夹,这就是我们在前面Startup类中配置的目录名。
-
然后我们在Resource文件夹中添加一个资源文件,并命名为Controllers.HomeController.zh-CN.resx。
-
在这个资源文件中,添加一个字段Hello, 并设置其值为"你好"。

现在我们打开默认生成的HomeController, 清空里面所有的action, 并添加一个新的action, 代码如下:
public class HomeController : Controller
{
public HomeController()
{
}
public IActionResult Hello()
{
return Content("Hello");
}
}
启动项目之后访问/Home/Hello, 结果如下

下面我们修改HomeController的代码, 来引入本地化字符串访问器
public class HomeController : Controller
{
private readonly IStringLocalizer<HomeController> _localizer;
public HomeController(IStringLocalizer<HomeController> localizer)
{
_localizer = localizer;
}
public IActionResult Hello()
{
return Content(_localizer["Hello"]);
}
}
-
IStringLocalizer是一个本地化字符串访问器的泛型接口,这里我们通过依赖注入的方式在HomeController的构造函数中将其注入
-
我们可以通过IStringLocalizer的属性访问器获取到对应字段在不同语言下的文本。
现在我们启动程序, 重新访问/Home/Hello, 结果如下

你会发现结果没有变化,这是因为默认我们设置的语言文化是en-US, 但是我们之前没有添加en-US的资源文件,所以程序就直接将访问的字段名输出了。
现在我们修改URL, 访问/Home/Hello?ui-culture=zh-CN, 结果如下

我们期望的"你好"被正确输出了,这说明ASP.NET Core默认支持在Url中以culture参数的形式设置当前网站使用的语言文化。
为什么我们之前添加了一个名为Controllers.HomeController.zh-CN.resx的资源文件,本地化字符串访问器IStringLocalizer就能定位到这个文件并读取其中的字段属性呢?
这是由ASP.NET Core资源文件的命名约定决定的。
ASP.NET Core资源文件的名称由2部分组成:
-
去掉程序集名称的完整类名
-
语言文化名称
以前面的例子为例:
我们创建了一个本地化字符串访问器接口,它的泛型类型是HomeController, 其完整类名是LocalizationSample.Controllers.HomeController, 当前程序集的名称是LocalizationSample, 所以去掉程序集名称之后,剩余部分是Controllers.HomeController。当我们设置culture参数是zh-CN时, ASP.NET Core查找的资源文件名是Controllers.HomeController.zh-CN.resx, 这正是我们前面添加的中文语言文化资源文件名。
如果你不喜欢这种方式,ASP.NET Core还提供了另外一种资源文件的组织方式
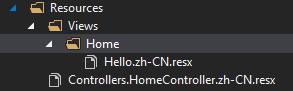
你可以Resources目录下创建以下目录结构
-
Resources
-
Controllers
-
HomeController.zh-CN.resx
-
-
本地化字符串访问器也能自动定位到这个文件。
ASP.NET Core的本地化中间件默认支持3种语言文化提供器
-
URL中的查询字符串
-
Cookie
-
请求头
ASP.NET Core会从URL中的culture参数中获取当前应用使用的语言文化,这就是前面例子中,"你好"能正确输出的原因
除了指定ui-culture参数,你还可以使用culture参数指定当前格式化时间,数字等所使用的语言文化。
?culture=zh-CN&ui-culture=zh-CN ?culture=zh-CN ?ui-culture=zh-CN
Tips: 当只指定culture或ui-culture参数时,ASP.NET Core会自动将culture和ui-culture设置成一样的。即?culture=zh-CN等同于?culture=zh-CN&ui-culture=zh-CN
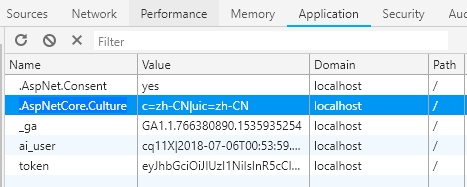
ASP.NET Core中还支持使用Cookie的方式设置当前应用使用的语言文化。默认使用的Cookie名称是.AspNetCore.Culture。
.AspNetCore.Culture的值格式如下
-
c=zh-CN|uic=zh-CN
-
-
c=zh-CN
-
-
uic=zh-CN
其中c表示culture, uic表示ui-culture。
下面我们使用Chrome的开发者工具, 为当前网页添加语言文化Cookie

然后我们访问/Home/Hello, "你好"也被正确的输出了
这说明ASP.NET Core从Cookie中读取到了语言文化配置
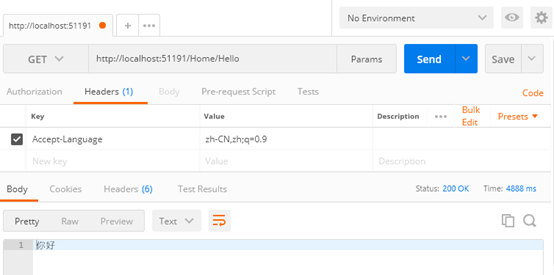
除了URL查询字符串和Cookie, ASP.NET Core还支持在请求头中指定语言文化。请求头中语言文化字段名称是 Accept-Language。
Accept-Language的文档,参见https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Accept-Language
这里我们使用Postman来测试一下,我们设置Accept-Language为zh-CN, zh;q=0.9, 结果如下

除了Controller, 我们更多的是在View中使用本地化。
如果希望在View中使用本地化,首先需要在Startup类的ConfigureServices方法中启用View本地化。
-
public void ConfigureServices(IServiceCollection services)
-
{
-
services.AddMvc()
-
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
-
}
这里LanguageViewLocationExpanderFormat支持2种方式,这个和前面Controller的本地化文件名称约定类似
-
Suffix, 例/Resources/Home/Hello.zh-CN.resx
-
Path, 例/Resources/Home/zh-CN/Hello.resx
下面我们修改HomeController的代码,Hello方法将返回一个View
HomeController
-
public IActionResult Hello()
-
{
-
//return Content(_localizer["Hello"]);
-
return View();
-
}
Hello.cshtml
-
-
@{
-
ViewData["Title"] = "Hello";
-
}
-
-
<h2>Good Bye</h2>
-
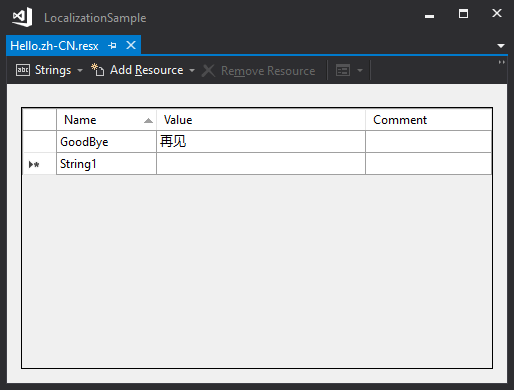
然后我们创建如下图的目录结构, 并创建资源文件Hello.zh-CN.resx, 并添加GoodBye字段,其值为"再见"

ViewLocalizer类可以帮助我们在Razor视图中使用本地化文本。现在我们来修改Hello.cshtml, 在文件添加本地化引用,并注入一个ViewLocalizer对象
-
@using Microsoft.AspNetCore.Mvc.Localization
-
-
@inject IViewLocalizer Localizer
-
@{
-
ViewData["Title"] = "Hello";
-
}
-
-
<h2>@Localizer["GoodBye"]</h2>