一、下载
查询Node.js 中文网即可下载,速度比较快。
https://nodejs.org/zh-cn/
下载最新版本即可,也可按需求下载历史版本。
二、安装
默认下一步即可。
三、测试是否安装成功
控制台输入以下命令:
node -v
控制台打印所安装 Node.js 版本即代表安装成功。

四、配置 npm 使用淘宝镜像
以提高下载速度
npm config set registry http://registry.npm.taobao.org/
五、VsCode使用 npm
1、打开项目使用 npm 初始化
VsCode终端运行以下命令:
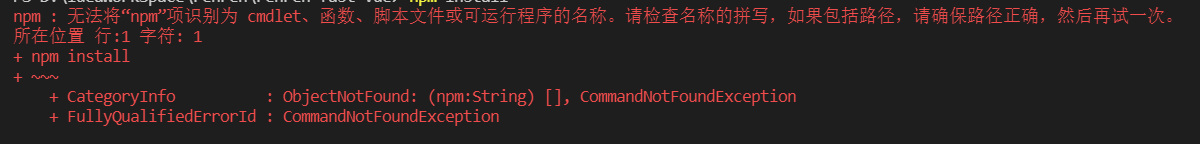
npm install
① 若提示 npm 命令不能用,以管理员身份打开项目,再执行即可解决

② 如果 npm install 安装依赖出现 chromedriver 之类问题,先在项目里运行下面命令 npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver 然后再运行 npm install
2、启动项目
VsCode终端运行以下命令:
npm run dev
① 若报错
Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 16.x
则在控制台窗口使用:
npm rebuild node-sass
然后再进行更新:
npm update
重启了项目,还是不能打开项目,重新报了
Module build failed: Error: ENOENT: no such file or directory, open
需要删除项目中 node_modules 文件夹

然后重新执行
npm install
npm run dev
即可成功启动项目了。