在开发Windows应用商店应用程序时,可以为页面中的界面元素添加快捷菜单,并设置与其相关的菜单项,用户通过选择快捷菜单中的菜单项来执行与被选择对象相关的操作。下面通过一个示例来介绍如何为页面中的一张图片添加快捷菜单,并在快捷菜单中设置"复制"及"另存为"菜单项。
启动Visual Studio 2012,新建一个Windows应用商店的空白应用程序项目并将其命名为ShortcutMenuSetting。在解决方案资源管理器的Assets文件夹下添加一张名为"Flower.jpg"的图片,接着打开MainPage.xaml文件,在默认的Grid元素中添加一个用来显示图片的Image元素并命名为FlowerImage,将Image元素的Source属性设置为图片所在路径,并为其定义Tapped事件处理方法。最后放置一个TextBlock文本块用来显示提示信息,并将其命名为Output。对界面进行布局后的代码如下所示:
<TextBlock x:Name="Output" Height="25" Width="139" FontSize="20" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="68,364,0,0"/>
<Image Width="120" Height="120" Source="ms-appx:///Assets/Flower.png" Tapped="FlowerImage_Tapped" Margin="28,174,1138,394"/>
接下来打开MainPage.xaml.cs文件编写后台代码。由于在界面中添加快捷菜单会用到位于Windows.UI.Popups命名空间下的PopupMenu类,所以为了简化代码编写,首先将此命名空间添加到代码当中,然后为Image控件的Tapped事件编写事件处理方法FlowerImage_Tapped,具体实现代码如下所示:
private async void FlowerImage_Tapped(object sender, TappedRoutedEventArgs e)
{
//实例化快捷菜单对象
var popupMenu = new PopupMenu();
//定义并向快捷菜单中添加"复制"菜单项
UICommand CopyCommand = new UICommand("复制", (command) =>
{
Output.Text = "已选择'" + command.Label + "'";
});
popupMenu.Commands.Add(CopyCommand);
//定义并向快捷菜单中添加"另存为"菜单项
UICommand SaveCommand = new UICommand("另存为", (command) =>
{
Output.Text = "已选择'" + command.Label + "'";
});
popupMenu.Commands.Add(SaveCommand);
//向前台界面异步添加快捷菜单
await popupMenu.ShowForSelectionAsync(GetElementRect((FrameworkElement)sender));
}
在上面的方法中首先实例化一个PopupMenu类的对象popupMenu,表示定义一个快捷菜单。接着为快捷菜单添加菜单项,由于菜单项的添加方式相同,下面以添加"复制"菜单项为例来介绍UICommand类的使用。实例化一个UICommand类的对象CopyUICommand,设置构造方法中的第一个参数为"复制",第二个参数为在选择菜单项后调用的处理方法,这里通过定义匿名方法,并在其中将选择的菜单项显示在前台界面。接着以CopyUICommand对象为参数调用popupMenu对象的Commands.Add方法将"复制"菜单项添加至快捷菜单中。通过同样的方式向快捷菜单中添加"另存为"菜单项。最后调用popupMenu对象的ShowForSelectionAsync方法将快捷菜单显示在前台界面中,该方法需要传入一个通过GetElementRect方法获得的Rect类型的参数,以便将快捷菜单显示在图片的上方。
接下来编写上面调用的GetElementRect方法,用来定义快捷菜单的大小及显示位置,实现代码如下所示:
public Rect GetElementRect(FrameworkElement element)
{
//获得用来显示菜单栏的矩形的起始点
GeneralTransform buttonTransform = element.TransformToVisual(null);
Point point = buttonTransform.TransformPoint(new Point());
Size size = new Size(element.ActualWidth, element.ActualHeight);
//返回一个用来显示菜单栏的矩形
return new Rect(point, size);
}
上面的代码首先使用参数element的TransformToVisual方法获得GeneralTransform类型的变量buttonTransform,接着调用buttonTransform对象的TransformPoint方法获得一个Point类型的变量point,此point对象包含前台添加的Image控件相对于屏幕左上角的坐标位置。紧接着将element的ActualWidth和ActualHeight属性作为参数实例化一个Size类型的对象size,最后将point对象以及size对象传入Rect类的构造方法中获得一个对象并将其返回。
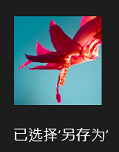
运行程序,单击页面中的图像,可以看到在图像上方会出现自定义的快捷菜单,选择快捷菜单中的不同菜单项,将会在图片的下方显示不同的提示信息,效果如图5-8所示。


(1)"轻击"图片后显示快捷菜单的效果 (2)选择"另存为"菜单项后的效果
图5-8快捷菜单显示效果
值得注意的是,在为Windows应用商店应用程序的界面元素添加快捷菜单时,限定最多可以添加6个可选菜单项,这样可以确保快捷菜单的整洁性与可用性。